Figma zu HTML Email: Umwandlung von Designs in HTML Email Vorlagen mit Inline CSS3 min read
Reading Time: 3 minutesFigma zu HTML E-Mail
In der Welt des digitalen Marketings sind Ihre E-Mails nicht nur Nachrichten; sondern der erste Eindruck, ein Händeschütteln, eine persönliche Einladung in Ihre Welt. Anima ist sich der Bedeutung von ausgefeilten und professionellen E-Mail-Designs bewusst und erfreut sich daran, eine bahnbrechende Entwicklung anzukündigen, die die Art und Weise, wie Designer und Vermarkter E-Mail-Vorlagen erstellen, revolutionieren wird.
Kompatibel mit einer Vielzahl von E-Mail-Clienten
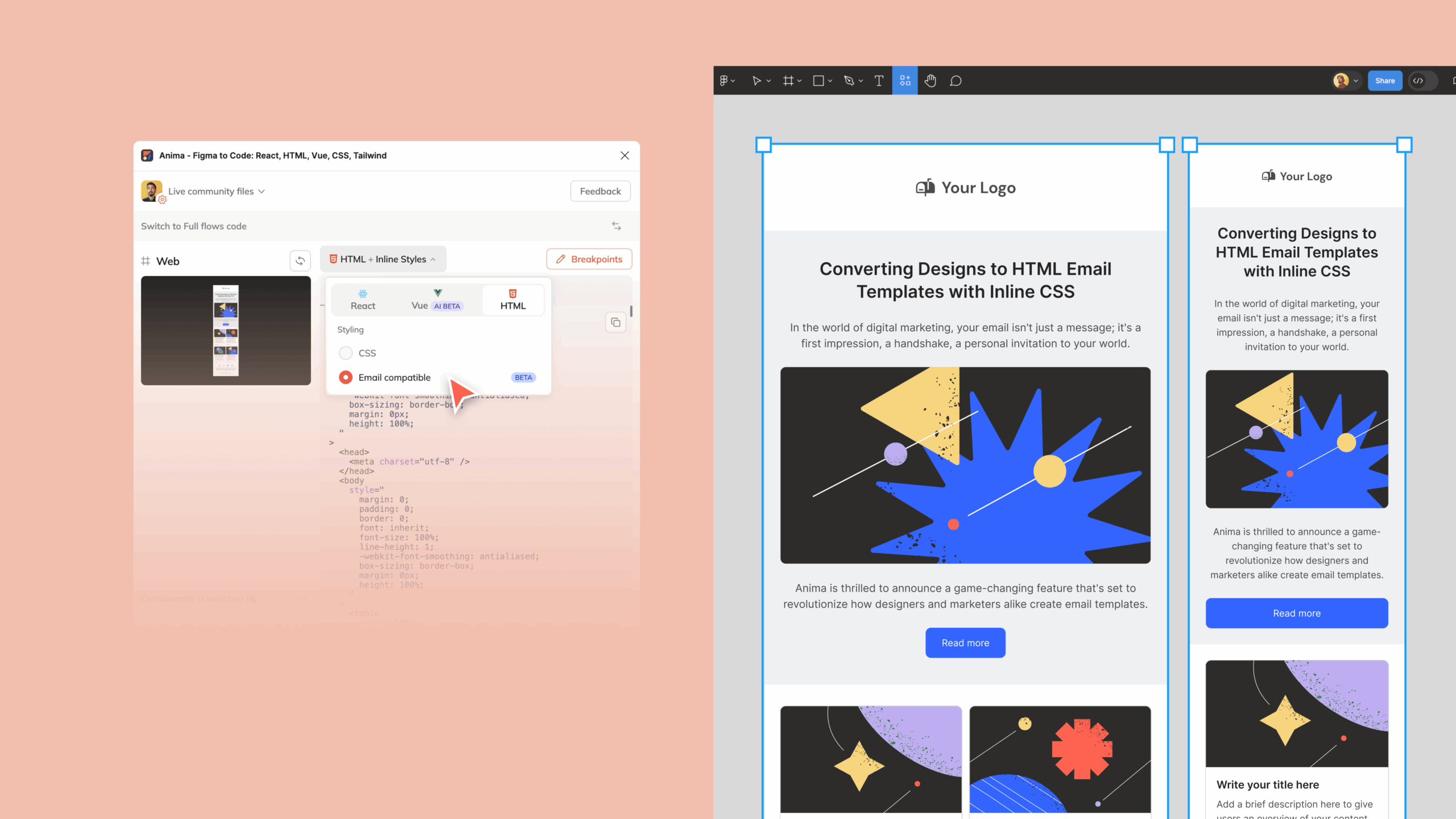
Für Designer, die Figma leben und verinnerlichen, kann das Erstellen eines komplexen, ansprechenden Layouts Ihre Geduld auf die Probe stellen. Es mit einer Vielzahl von E-Mail-Clienten kompatibel zu machen, ist eine noch größere Herausforderung. Mit dem Figma-Plugin von Anima können Sie Ihre Flex-Layouts direkt in HTML-E-Mail-Vorlagen umwandeln. Wir werden jetzt die harte Arbeit erledigen, sie in Tabellenlayouts mit Inline-CSS umzuwandeln. Sie können in Figma frei gestalten, und wir werden die harte Arbeit erledigen, Ihre Vision in adaptive, pixel-perfekte E-Mails zu übersetzen.

Reaktionsschnelles Layout für jedes Gerät
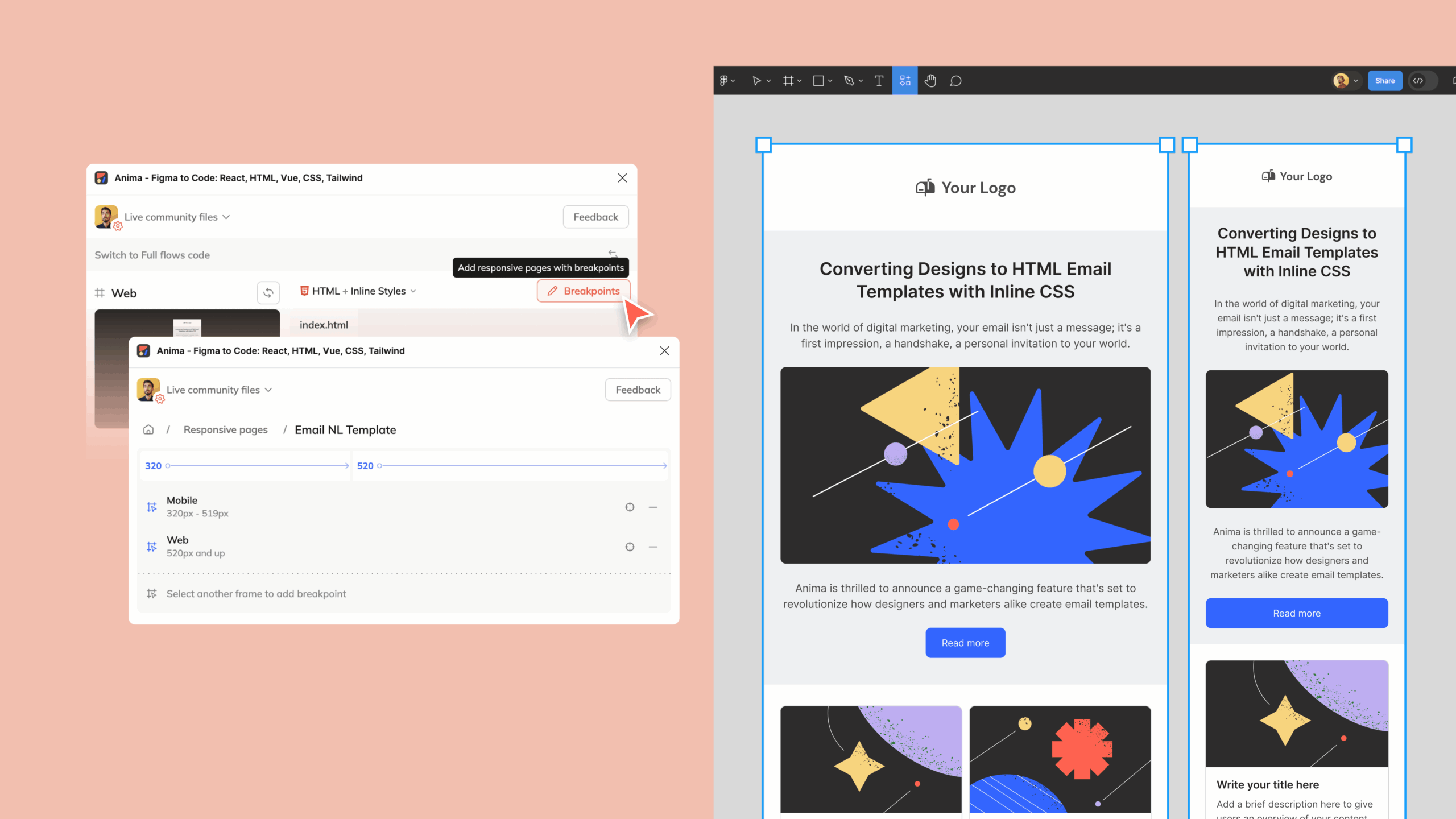
Nutzen Sie das Auto-Layout von Figma mit Animas Breakpoint, um sicherzustellen, dass sich Ihre E-Mails an jede Bildschirmgröße anpassen, damit Ihre Kommunikation wie beabsichtigt aussieht und funktioniert, unabhängig davon, ob Ihr Benutzer sie auf einem Desktop oder einem Mobiltelefon ansieht.
- Auto-Layout-Übersetzung: Anima wandelt Figmas Auto-Layout-Einstellungen in reaktionsschnelle HTML-Tabellen um, wobei die Layout-Integrität über E-Mail-Clienten gewahrt bleibt.
- Breakpoint-Integration: Während viele E-Mail-Clienten reaktionsschnelles Design nicht unterstützen, enthält Anima Inline-CSS-Medienabfragen für alle, die sicherstellen, dass Ihre E-Mails auf jedem Gerätbildschirm gut aussehen.

Priorität für Zugänglichkeit im Design
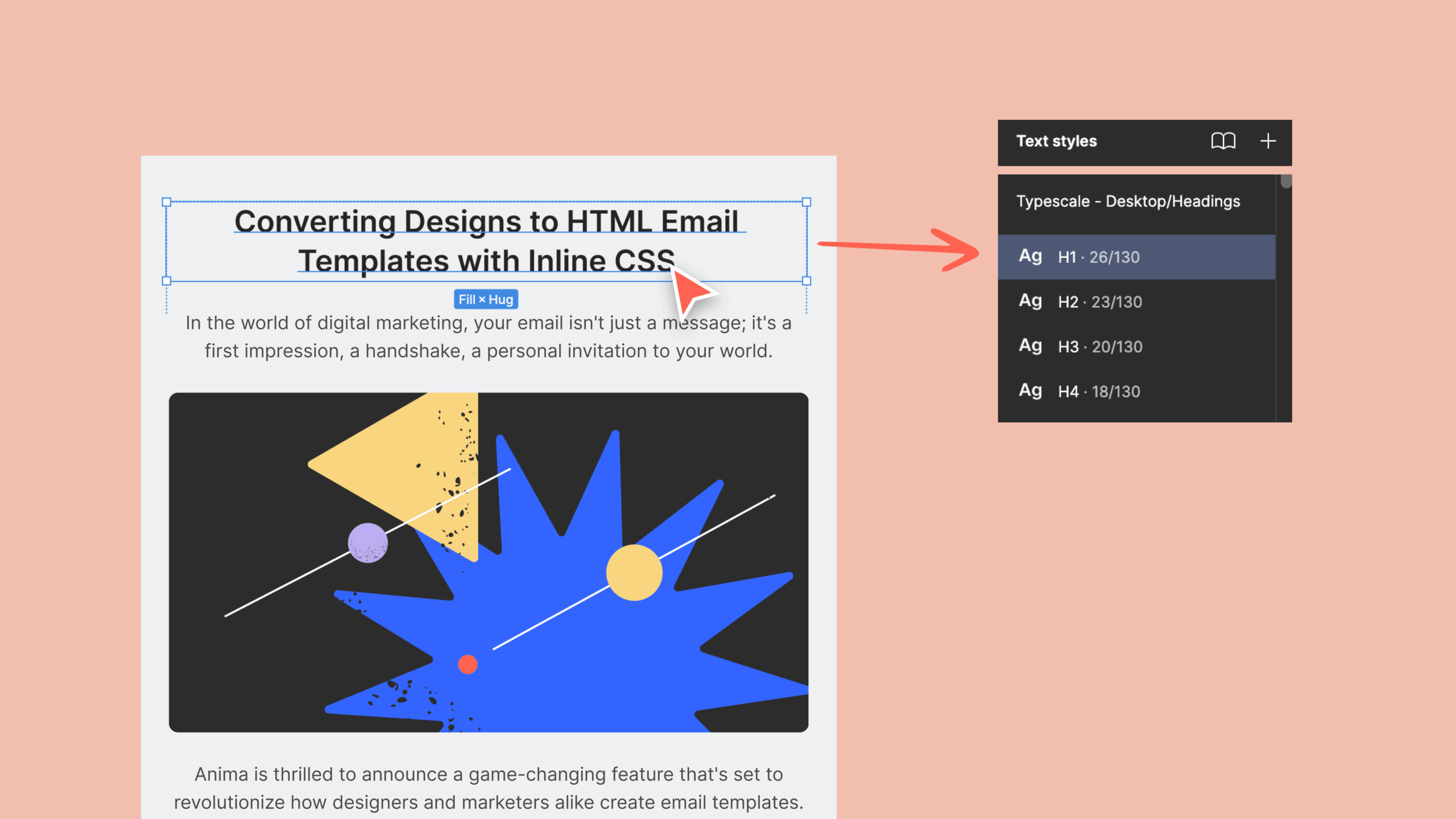
Unser Plugin nutzt Figmas Textstile, um eine übersichtliche und einheitliche Überschriftenstruktur zu implementieren, die sicherstellt, dass Ihre E-Mails nicht nur optisch ansprechend, sondern auch navigierbar und lesbar für alle Nutzer sind. Darüber hinaus priorisieren wir Alt-Text für Bilder, verbessern die Zugänglichkeit für Menschen mit Sehbehinderung und verbessern die SEO Ihrer E-Mails.

Ihr Code-Playground
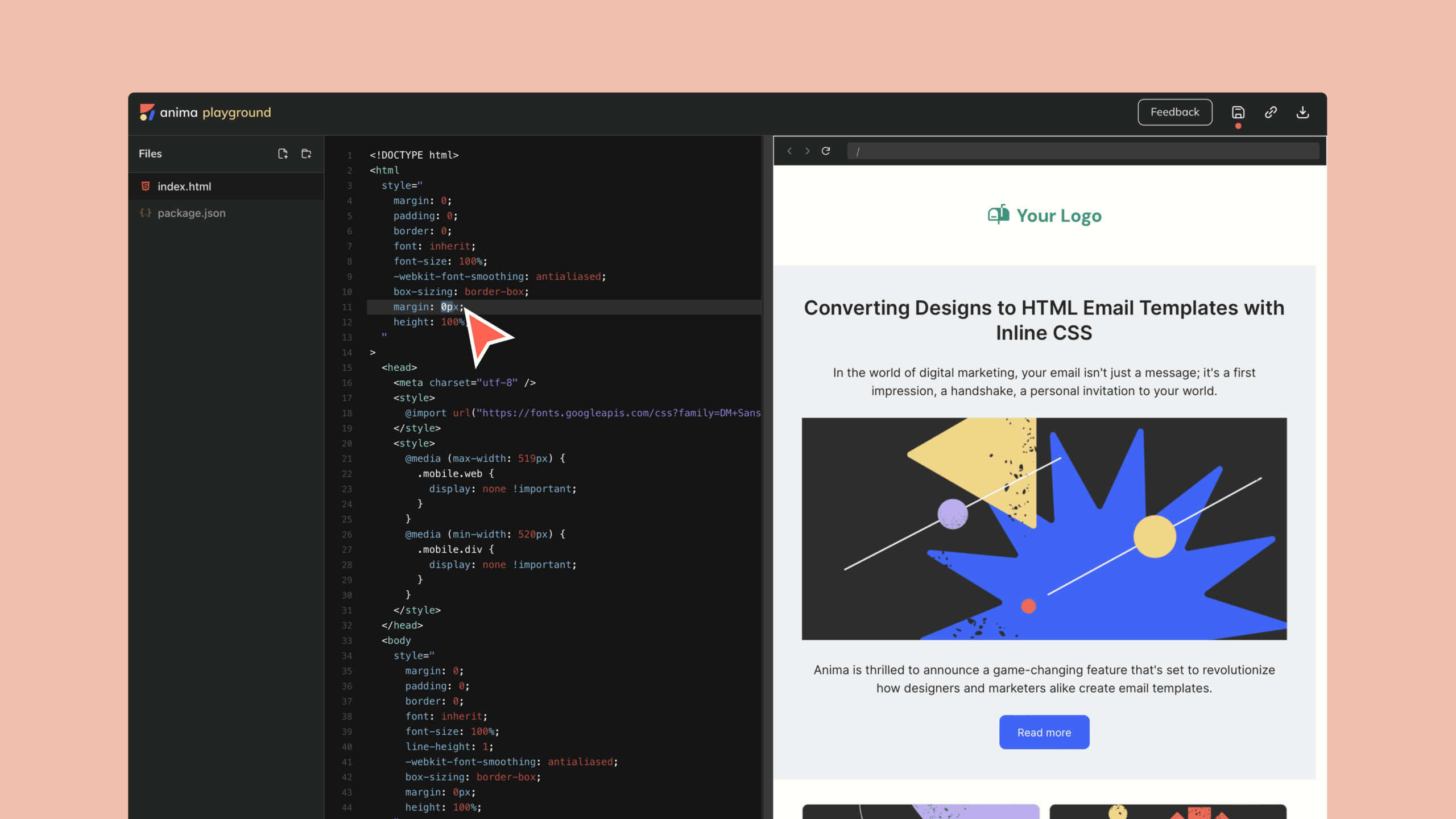
Erfahren Sie, was Ihre Nutzer mit Animas Playground sehen. Bearbeiten Sie Ihr HTML und sehen Sie sich Ihre Designs in Echtzeit an. Wenn Sie fertig sind, kopieren Sie einfach den fertigen HTML-Code direkt aus dem Playground in Ihren E-Mail-Dienst Ihrer Wahl (z.B. Mailgun oder Mailchimp).

Figma E-Mail Design Vorlage
Zukunftsorientiertes E-Mail-Design
Wir wissen, dass in der dynamischen Welt des digitalen Marketings Effizienz genauso wichtig ist wie ästhetische Aspekte. Jetzt müssen Sie nicht mehr das eine für das andere opfern. Unser Engagement für Innovation geht weiter, und diese neue Funktion ist nur ein weiterer Schritt auf unserem Weg, den Designprozess zu optimieren, ohne die Qualität zu beeinträchtigen.
Von Figma zum Posteingang
- Installieren Sie Animas Plugin und öffnen Sie es in Figma
- Wählen Sie das Rahmenwerk & Styling ‚HTML‘ + ‚Email kompatibel‘.

- Fügen Sie das automatische Layout während des Entwurfs hinzu.

- Sie können auch Links, Breakpoints, GIFs, Überschriften und Alt-Text hinzufügen.

- Code erhalten! Klicken Sie auf ‚Im Playground öffnen‘, um Ihre HTML und CSS in Animas Playground-Umgebung anzuzeigen und zu bearbeiten.

- Kopieren Sie den HTML-Code vom Playground – Das HTML enthält Ihr CSS, und Anima wird Ihre Bilder hosten, also sind Sie jetzt bereit Ihre E-Mails zu senden!
Halten Sie sich auf dem Laufenden, wie wir Ihre Anima Erfahrung erneuern und aktualisieren. Noch kein Teil der Anima-Familie? Schließen Sie sich uns noch heute an und ändern Sie Ihre E-Mail-Vorlagen für immer.
*Einige Funktionen funktionieren möglicherweise nicht mit einigen E-Mail-Clienten.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog