How this UX designer turned static mockups into live prototypes4 min read
Reading Time: 3 minutesName: Kat Donegan | Job title: UX design manager @ Mediavine
Until recently, presenting a design to teammates, stakeholders, and user testers was done with static images. This required product designers to explain rather than demonstrate their proposed product’s behavior. Today, Anima gives designers the power to build fully functioning, responsive prototypes in their existing design tools.
Now instead of saying “this is what happens when you hover,” or “when you click here, this opens,” there is a way to present a prototype that actually behaves like the final product. That means animations and interactions are actually animated and interactive, so the interface does the talking. This is exactly what gave UX design manager Kat Donegan the edge to take her company to the next level.
Kat is a UX design manager at Mediavine, an ad-management company that helps bloggers monetize their content, and helps users grow their own businesses. As part of Kat’s job, she needs to present ideas to stakeholders and develop products that bring in customers.
“I was having a hard time presenting just static mock-ups to my stakeholders. Especially since stakeholders aren’t typically super technical. So that’s when I started to use Anima for Sketch”.
“Nowadays, I use the Anima for Figma. One of the things that I love about Anima is that it’s really easy and that it grows. It doesn’t require too much fiddling, rather it allows me to express what I intend to in my design when I’m presenting to stakeholders”.
Kat would find it difficult to sell her ideas to stakeholders based on static images, especially when what she’s trying to sell revolves around being responsive/its responsiveness/user experience. Now, she uses Anima to make her ideas come to life, and pitch her ideas to stakeholders across the board. Providing a full code-based prototype with all the bells and whistles gets her ideas across the line, and as a bonus, it supercharges user testing.

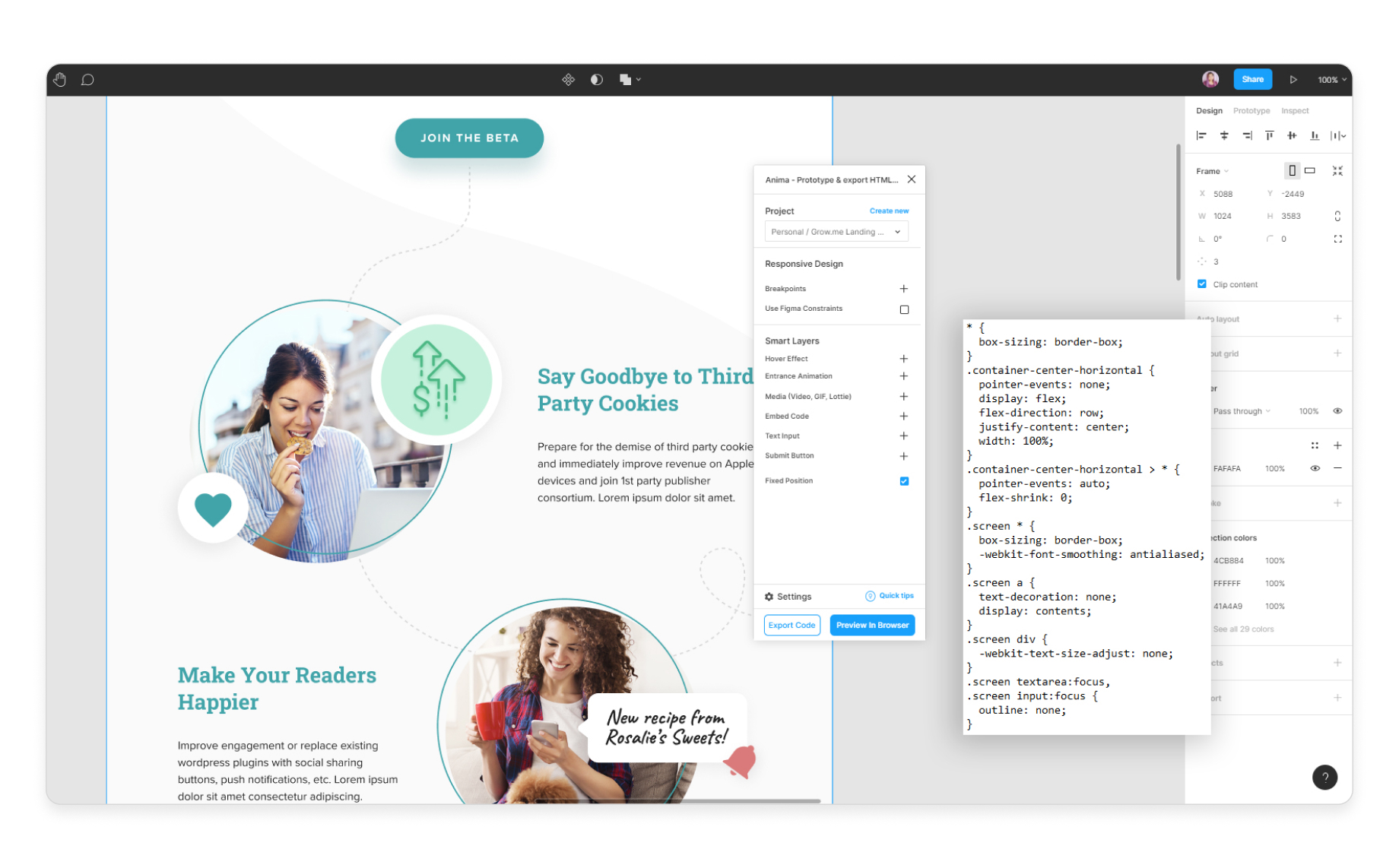
Kat's design in Figma with the Anima plugin
“Creating high-fidelity prototypes in Figma with Anima helps me to convince my stakeholders to actually run with a project.. they can have a better idea of how they actually want to work, a real feel of the idea and product”.
Kat has already used Anima for a number of projects in the past, she is even currently working on some big ideas and planning for the future with Anima alongside her, helping her breathe life into her ideas and vision.
“One project I worked on was our grow.me widget. In its very early phase when I was still proposing different designs for it, I used Anima. As a result of this design we now have a widget that when you click it, there’s some animation”.
“These are things that really helped when I was presenting this because we literally had no idea what this was going to look like. Now I have a way to present it”.
Kat's designs with Anima live and working
As anyone who works in product development knows, there is no product without the collaboration between designers and developers.
“There was an instance where I had to export my design as HTML code. The code was great in helping me hand off my design”.
“It served as a good base for engineers to start off, because they’ve never built an email before internally”.
“The code I pulled from Anima saved them a bunch of time and we were able to ship that out very quickly”.
Today, Kat’s company has grown from a 20 people company to over 100 employees in the span of 2 years. She now has other designers working with her and together they are showing their ideas exactly the way they envision them.
By bringing ideas to life, users are onboard much faster and products are shipped at a record rate, which allows them to work on more ideas and strategy. The ability to take an idea and present it exactly as it was intended, and then move on to getting it out there fast and at high quality, is the reason that Kat was able to develop the company to something bigger in such a short amount of time.


 Figma
Figma Adobe XD
Adobe XD