Figma to HTML email: Converting designs to HTML email templates with inline CSS4 min read
Reading Time: 4 minutesIn the world of digital marketing, your email isn’t just a message; it’s a first impression, a handshake, a personal invitation to your world. Recognizing the importance of polished and professional email designs, Anima is thrilled to announce a game-changing feature that’s set to revolutionize how designers and marketers alike create email templates.
What’s the difference between HTML and email HTML
HTML is the language used to build web pages, letting you create everything from basic text to complex layouts with images, videos, and links. Email HTML is a more simplified version, designed specifically for emails. Unlike web browsers, email clients (like Gmail or Outlook) don’t always support the latest web technologies, so email HTML has to be more old-school, relying on tables for layout and inline styles for design.
Compatibility with a wide range of email clients
For designers who live and breathe in Figma, creating a responsive complex layout can test your patience. Making it compatible with a wide variety of email clients, that’s even harder. With Anima for Figma plugin, you can convert your flex layouts directly into HTML email templates. We’ll do all the hard work of converting those into table layouts with inline CSS. You design freely in Figma, and we’ll do the heavy lifting of translating your vision into adaptive, pixel-perfect emails. 
Responsive layout for every device
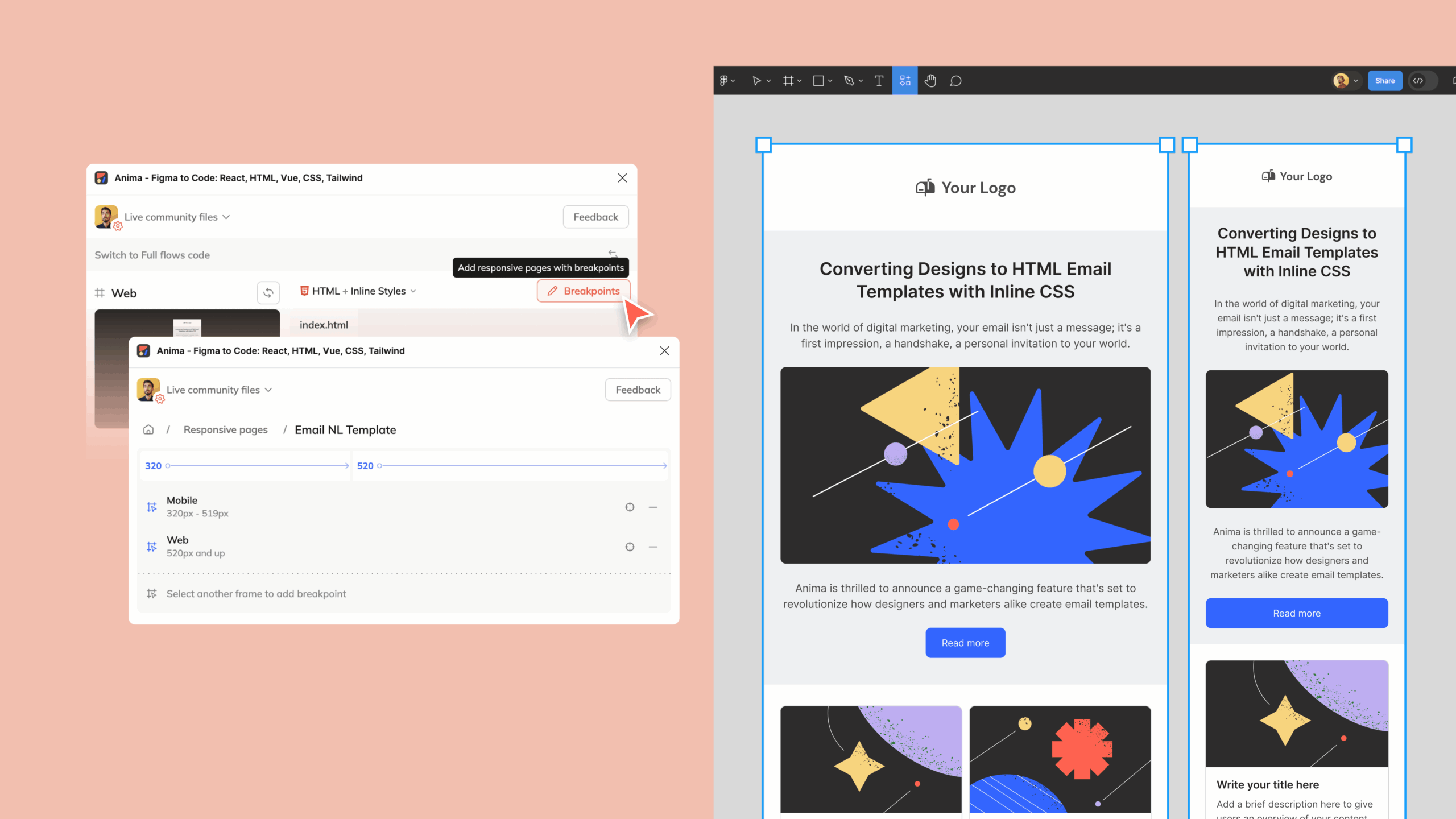
Leveraging Figma’s auto-layout with Anima’s breakpoint to ensure your emails adapt to every screen size so your communications look and function as intended, regardless of whether your user viewed it on a desktop or a mobile.
– Auto-Layout Translation: Anima converts Figma’s auto-layout settings into responsive HTML tables, maintaining layout integrity across email clients.
– Breakpoint Integration: While many email clients don’t support responsive design, Anima includes inline CSS media queries for those that do, ensuring your emails look great on every device screen.
Prioritizing Accessibility in Design
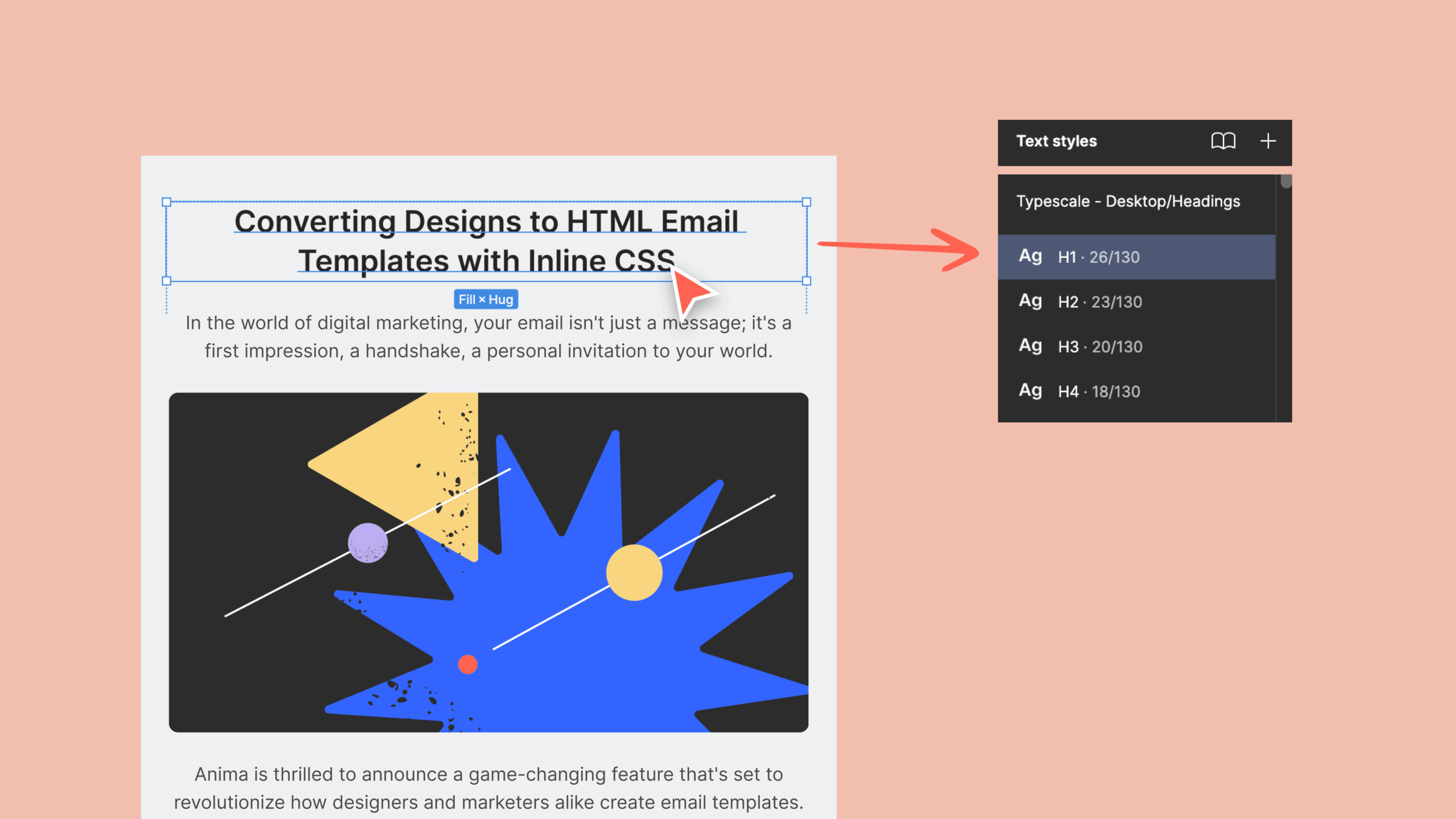
Our plugin utilizes Figma’s text styles to implement a clear and coherent heading structure, ensuring that your emails are not only visually appealing but also navigable and readable for all users. Additionally, we prioritize alt text for images, enhancing accessibility for visually impaired individuals and improving the SEO of your emails.
Your Code Playground
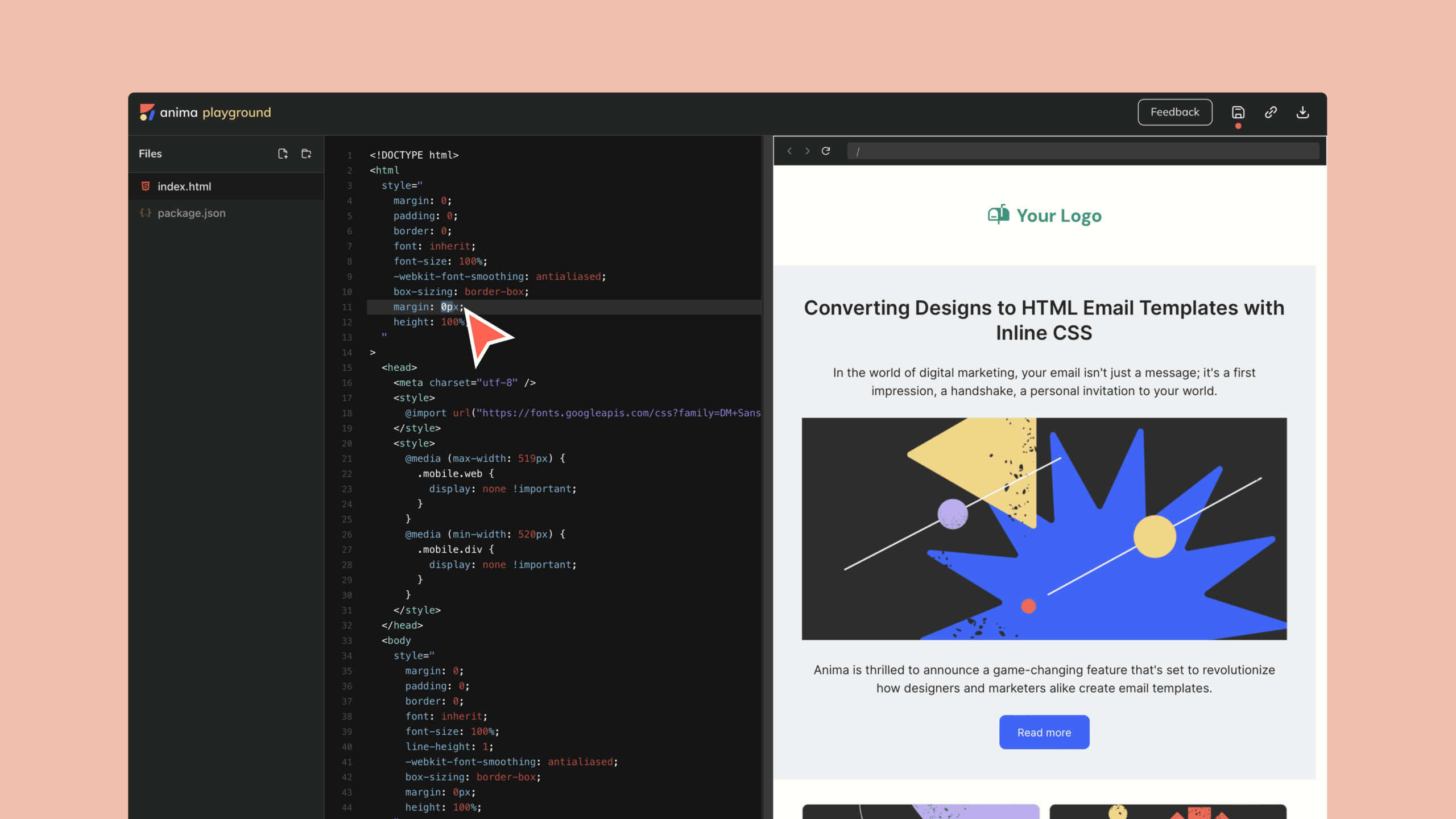
Experience what your users see firsthand using Anima’s Playground. Edit your HTML and watch your designs transform in real-time. Once ready, just copy the final HTML code directly from the playground into your mail service of choice (e.g., Mailgun or Mailchimp).

Code sample here
Figma email design template
Forward-Thinking Email Design
We understand that in the fast-paced world of digital marketing, efficiency is just as important as aesthetics. Now, you no longer have to sacrifice one for the other. Our commitment to innovation continues, and this new feature is just another step in our journey to streamline the design process without compromising quality.
From Figma to Inbox – Step-by-step guide
- Install Anima’s plugin and open it in Figma
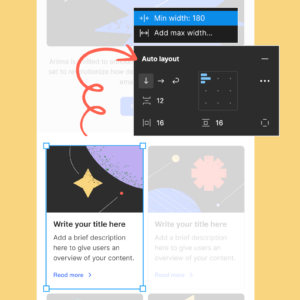
- Add auto layout while designing.

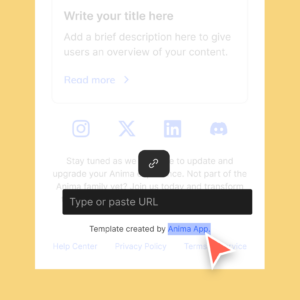
- You can also add Links, breakpoints, GIFs, Headings, and Alt text.

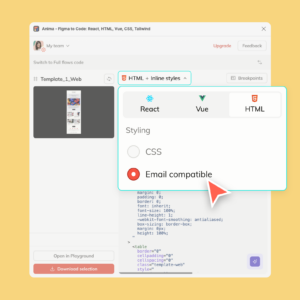
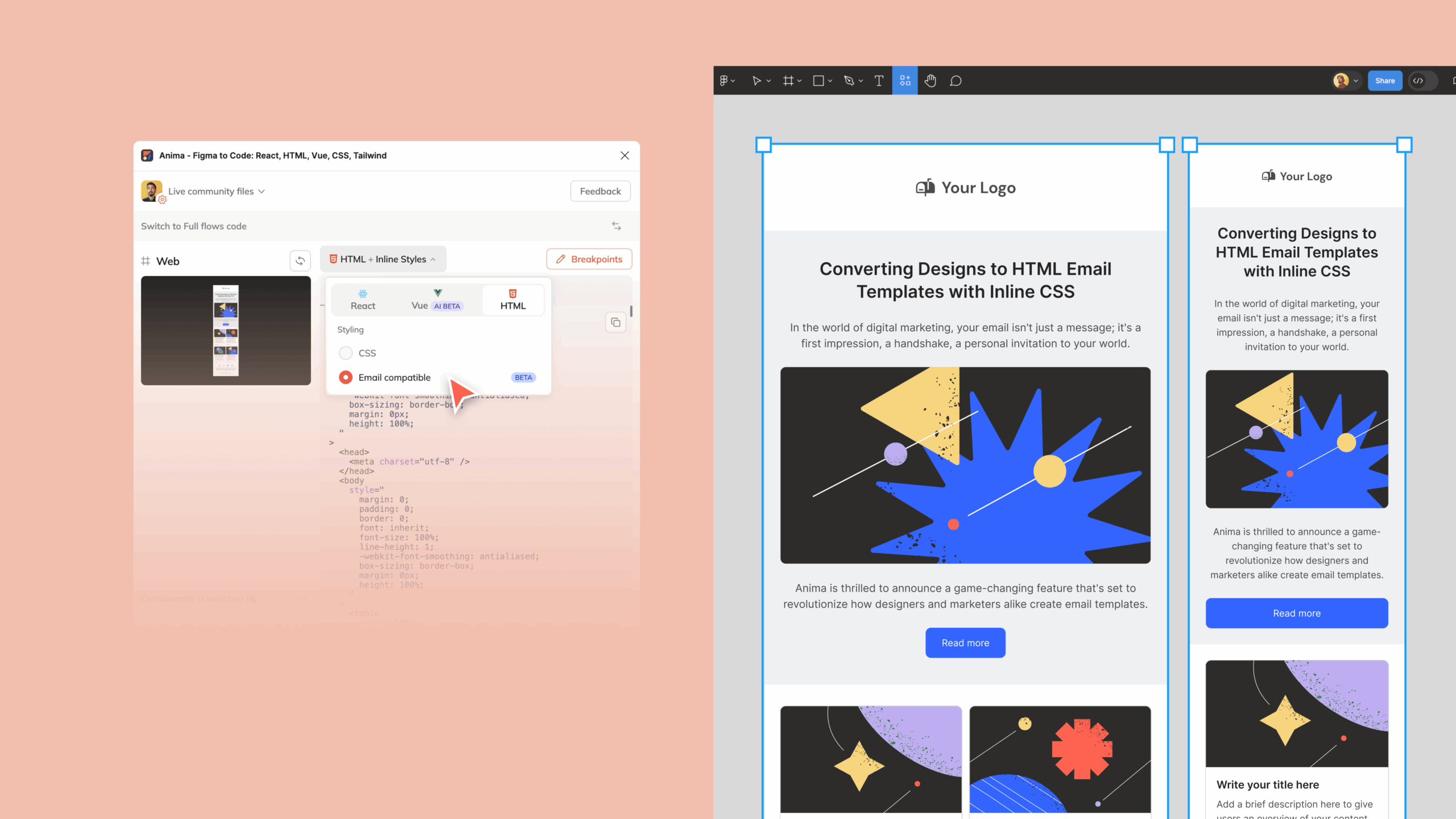
- Select the framework & styling ‘HTML’ + ‘Email compatible’.

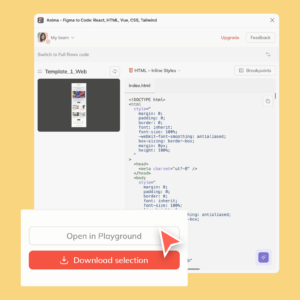
- Get code! Click ‘Open in Playground’ to preview and edit your HTML and CSS in Anima’s Playground environment.

- Copy the HTML code from the playground – The HTML contains your CSS, and Anima will host your images, so you are ready to send your emails!
Stay tuned as we continue to update and upgrade your Anima experience. Not part of the Anima family yet? Join us today and transform the way you create email templates forever.
*Some features might not work with some email clients.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog