Dating apps for UI partner: a playful experience using Anima Playground6 min read
Reading Time: 5 minutesOne evening, I had a random, ridiculous idea:
What if designers could swipe right on UI libraries like they do on dating apps?
- The silly idea
- Meet the UI libraries (dating profiles)
- Prototyping with chat in Anima Playground
- Why you should give a fly
- Try it yourself
The silly idea of swiping on UI libraries 💘
Of course, it’s not actually that simple.
Choosing a UI library is basically choosing a design partner—one you’ll be living with for the whole product journey. So yes, maybe swiping right is a little too casual… but that’s what makes it fun.
So I grabbed a dating app community file and shared the concept with our designer, Ogy. He customized the Figma file and turned my idea into a beautiful design reality.
After Ogy’s magic touch, I pasted the Figma link into dev.animaapp.com and started prompting in the AI Playground.
Meet the UI libraries’ dating profiles 😎
Here’s what happened when I gave each UI library its very own dating profile. They are all sexy in their unique ways.
React.js
Tagline: “Just here to make your UI dreams come true, one component at a time.”
About Me: I’m React, the OG of UI libraries. People say I’m the total package: fast, flexible, and I’ll always keep your state in check. I love long render cycles and can adapt to whatever environment you throw at me—be it web, mobile, or even VR. Oh, and I’m backed by a big family (shoutout to Facebook), so you know I’ve got stability.
Looking For: Someone who values modularity and loves reusable components. Bonus points if you’re into JSX—it’s my love language. Let’s hook up… your DOM, of course.

Vue.js
Tagline: “The approachable one, but with layers of complexity for those who like to dig deeper.”
About Me: Hey there! I’m Vue, the underdog turned star. People love me because I’m easy to pick up, and I don’t bring a lot of baggage. I’ll charm you with my simplicity, but stick around, and you’ll find I’m full of surprises—transitions, reactive data binding, you name it.
Looking For: Someone who’s ready to move fast but doesn’t mind a little hand-holding along the way. If you appreciate elegance and pragmatism, we’re a match made in heaven.

Tailwind CSS
Tagline: “I’ve got class—and I’ll give them to you.”
About Me: Hi, I’m Tailwind CSS, and I believe in empowering my partners. I’ll give you all the tools you need to create stunning, responsive designs without any fluff. Some people say I’m “utility-first,” but I just think it’s practical.
Looking For: A designer who knows what they want—or a developer who wants to design. Let’s build something beautiful, one utility class at a time.

Bootstrap
Tagline: “Classic, dependable, and always in style.”
About Me: I’m Bootstrap, the old reliable. I’ve been around the block, but don’t call me boring—I know how to get the job done with grids, responsive layouts, and a sleek design language.
Looking For: Someone who values stability and doesn’t mind a little tradition. Let’s create something functional—and fabulous.

Material UI
Tagline: “I bring Google’s design principles straight to your fingertips.”
About Me: I’m Material UI, the cool kid with Google backing. I’m all about clean, modern design with an eye for accessibility and usability. My components are pre-styled, but don’t worry—I still leave room for your creativity.
Looking For: A developer who loves consistency but still likes to put their own spin on things. Swipe right if you’re ready to materialize your vision.

Chakra UI
Tagline: “Flexible, accessible, and here to vibe with you.”
About Me: I’m Chakra, your go-to for simplicity and accessibility. I’ve got the tools to make your UI both functional and fabulous, with light/dark mode included right out of the box.
Looking For: Someone who values UX as much as UI. Let’s align, stack, and flex our way to a perfect match.

Shadcn
Tagline: “I’m the edgy one who keeps it minimal but stylish.”
About Me: I’m Shadcn, the new kid on the block with a flair for the modern. Think of me as the aesthetic cousin of Tailwind CSS who isn’t afraid to take things up a notch. I give you pre-styled, accessible components that are sleek and fully customizable.
Looking For: Someone who loves Tailwind’s utility-first vibe but craves more structure and polish. If you’re into cutting-edge design with minimal effort, let’s vibe.

Angular
Tagline: “I’m not complicated; I’m complete.”
About Me: I’m Angular, and I’ve got it all—routing, dependency injection, forms, even my own CLI. I’m reliable, scalable, and always in control of the situation. My TypeScript swagger is unmatched.
Looking For: A team player who loves structure and isn’t afraid of a steep learning curve. If you’re into TypeScript and enterprise-level commitment, swipe right.

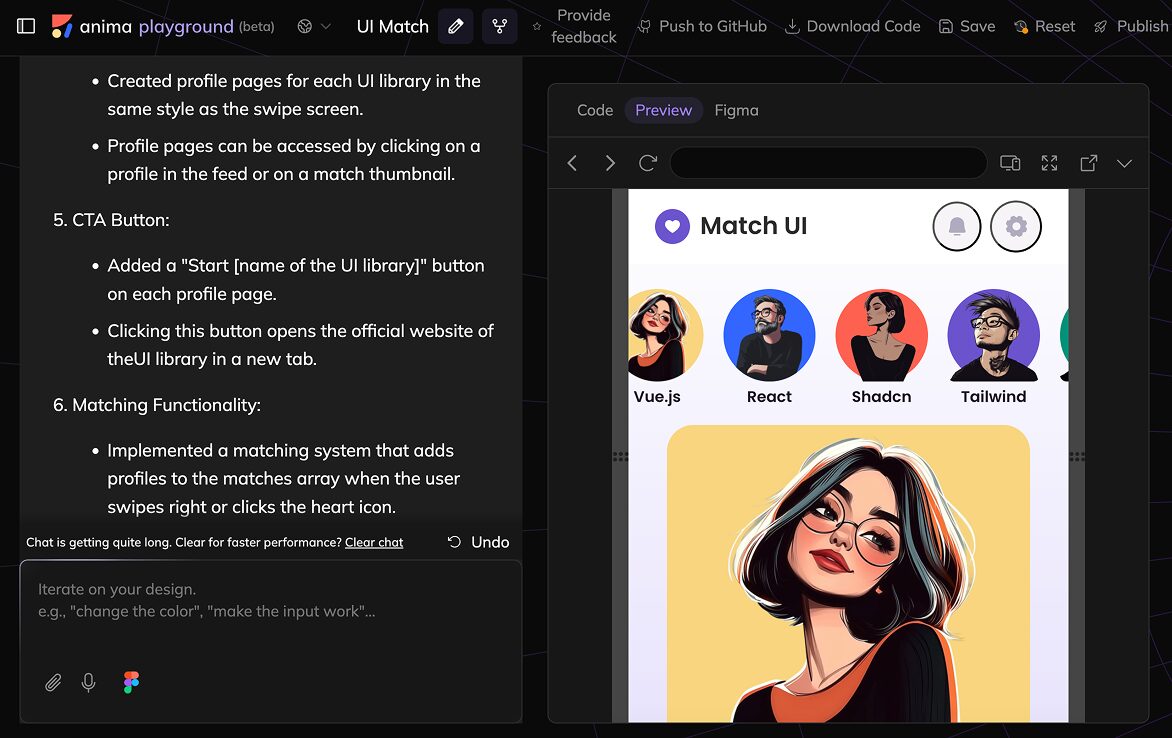
Prototyping with chat in Anima Playground ✨
Once Ogy’s designs were in place and I dropped the Figma link into dev.animaapp.com, I was off to the races.
Time to think about the interactions.
“Create a screen saying “Congratulations: ‘It’s a UI Match!’.
When the user swipes right or clicks the heart icon, show the UI Match screen and trigger a confetti animation – where the confetti is made of popular UI icons.”
Done. Just chat.
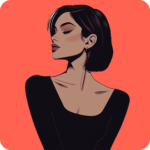
“Create a profile page for each UI library in the same style as the swipe screen. Show profile thumbnails of matches in the top nav. Clicking one should open their full profile. Add a CTA to get the UI library on the profile page.”
“This page can be viewed when clicking on the profile in the feed or on the match bar.”
“Add a CTA “Start [name of the UI library] and link to the url.”
Done again.
Here is the live prototype.

Turns out, the whole process was way too much fun.
It was like sending a wish list to some Vibe Coding genie and watching it appear.
Why you should give a fly 🪰
Prototyping isn’t just about connecting screens—it’s about communicating ideas clearly. For anyone who needs to move fast with minimal (yet awesome) resources, building out an experience can feel like a stretch. But this process made it easy. I could shape interactions, test ideas, and bring a fun concept to life—all without diving into timelines or code.
It was fast, flexible, and most importantly, fun. Which is exactly what a side project like this should be.
Call me completely biased—because I am—but this is exactly why I love what we’re building at Anima.
Try it yourself 🚀
- Head to Anima Playground.
- Import a file—or start with a template.
- Start prompting. Build something weird. Or wonderful. Or both.
Whether you’re mocking up a real product, testing a wild UX idea, or just flirting with design systems, Playground makes it fast—and fun.
P.S. I think I have a crush on Tailwind 😲


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog