Anima의 VSCode 익스텐션: 통합 개발 환경 (IDE)를 이용하여 Figma를 React 코드로 변환하기1 min read
Reading Time: 2 minutesFigma 플랫폼에서 백만 이상의 다운로드 수를 기록한 Anima는 디자인을 위한 코딩 환경을 선도하고 있습니다. Anima의 다음 목표는 프론트엔드 코딩에 도움이 되는 것입니다. 이 글에서는 우리 고객들이 겪고 있는 어려움과 R&D 팀 투자로 어떻게 이러한 어려움을 극복할 기술의 발전을 이루려고 노력하고있는지 다루어 보겠습니다.
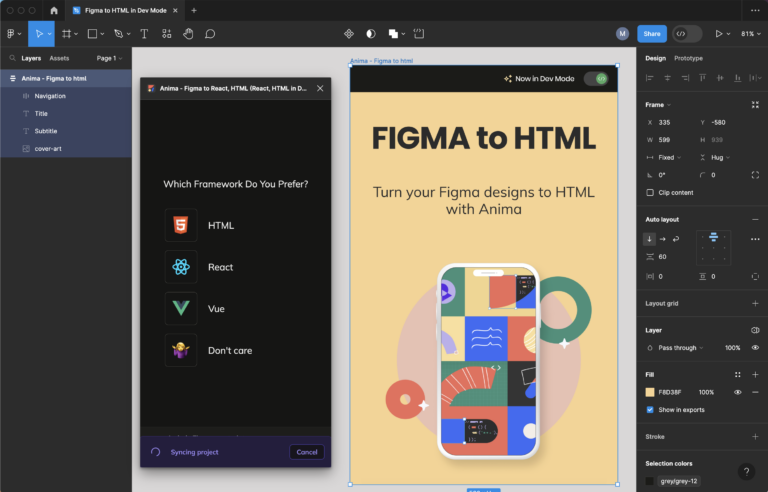
Anima는 기술자에게 도움을 주기 위한 기술로 VSCode 익스텐션을 개발했으며 현재 베타로 이용 가능합니다. 이 베타를 이용하여 Visual Studio Code 안에서 Figma를 바로 코드로 변환할 수 있게 됩니다.
Anima의 코드는 Figma 디자인에 비하여 정돈이 잘 되어있고, 시동 가능하며, 정확도가 높습니다. Figma 파일 링크만 있다면 나머지는 통합 개발 환경(IDE)이 처리합니다. 기존의 반 정도밖에 걸리지 않는 시간 안에 레이어를 선택하고 코드로 변환하여 시각 자원으로 추출하여 멋진 UX를 만들어 보세요.
 오늘날의 Anima 베타 프로그램으로 이 기술이 개발자들에게 널리 사용 가능하게 되었습니다. 이 프로그램을 기존의 코드에 어떻게 적용할지 알려드리도록 하겠습니다.
오늘날의 Anima 베타 프로그램으로 이 기술이 개발자들에게 널리 사용 가능하게 되었습니다. 이 프로그램을 기존의 코드에 어떻게 적용할지 알려드리도록 하겠습니다.
Visual Studio Code에서 Figma 코드를 React 코드로 변환하기
요약:
- Anima for VS Code 설치하기
- Figma 링크를 복사 후 Anima에 붙여넣기
- 디자인의 부분을 선택하여 React 코드 생성하기
- 이는 “Asset Manager”에 저장됩니다.
생성형 AI와 프론트엔드 자동화
생성형 AI 기술이 발전함에 따라 회사들은 AI 도구 이용의 장점과 단점을 비교하여 회사에 맞게 사용하도록 노력하고 있습니다. 이메일을 작성하거나 문서를 생성할 때, 혹은 데이터 분석의 경우 AI를 사용하면 일을 쉽게 처리할 수 있습니다.
소프트웨어 분야의 생성형 AI 기술은 아직 개발의 초기 단계입니다. 지금이 초창기이며, 채팅 인터페이스부터 대화형 WYSYWYG, GitHub의 Copilot과 같은 코딩 완료, 버그를 해결하는 “AI Developer Agent”에 이르기까지 개발자를 위한 다양한 솔루션이 생겨기 시작했습니다.
현재 프론트엔드 자동화 개발 단계는 미미하며 앞으로 발전 가능성이 무궁무진합니다. Anima의 능력과 산업에 대한 이해를 바탕으로 더 많은 발전을 이루기를 꿈꿔봅니다.
개발자의 훌륭한 조수 – 프론트엔드 코딩 어시스턴트의 발전
Anima의 목표는 개발자가 업무를 쉽고 빠르게 할 수 있도록 돕는 것입니다. Anima의 코드 생성 엔진과 GenAI를 여러 방식으로 혼합하면 새로운 가능성이 열립니다. 여기에는 기존 코드 위에 새로운 워크플로우를 구축하고, 설계 시스템을 유지 및 관리하며, 더 오래된 레거시 코드도 포함됩니다.
저희의 디자인 파트너가 되어 프로트엔드의 미래를 같이 설계하고 싶으시다면 다음의 링크로 지원해주세요:
 누구를 위한 기술인가요?
누구를 위한 기술인가요?
프론트엔드를 만들고 있는 개발 팀은 보통 React으로 개발을 시작합니다. 아니마의 프론트엔드 코딩 어시스턴트는 Github Copilot, Tabnine 또는 Amazon의 CodeWhisperer와 경쟁하는 제품이라기보다는 자동화할 수 있는 코딩의 양을 보완하고 확장하는 제품입니니다.
이 첫 번째 릴리스에서는 VS Code에 기존의 Anima 프로그램에서 사용 가능했던 Figma 코드를 React 코드로 변경하는 기능을 도입했습니다. 저희가 기획하고 있는 다음 개발은 설계-시스템 통합, 프론트 엔드 코드 기반 유지보수 및 모니터링입니다.
여러분의 피드백을 기다립니다. 베타 버전을 이용해보세요! 🙏


 Figma
Figma Adobe XD
Adobe XD Blog
Blog