대규모 업데이트: Figma 프로토타입 전체를 Anima AI Playground로 가져와 Vibe 코딩을 시작하세요1 min read
Reading Time: 2 minutesAnima Playground를 사용하면 Figma 프로토타입 플로우 전체를 여러 화면으로 가져와 작동하는 코드로 변환할 수 있습니다. 완성된 디자인을 그대로 유지한 상태에서 Vibe 코딩을 시작해 보세요.
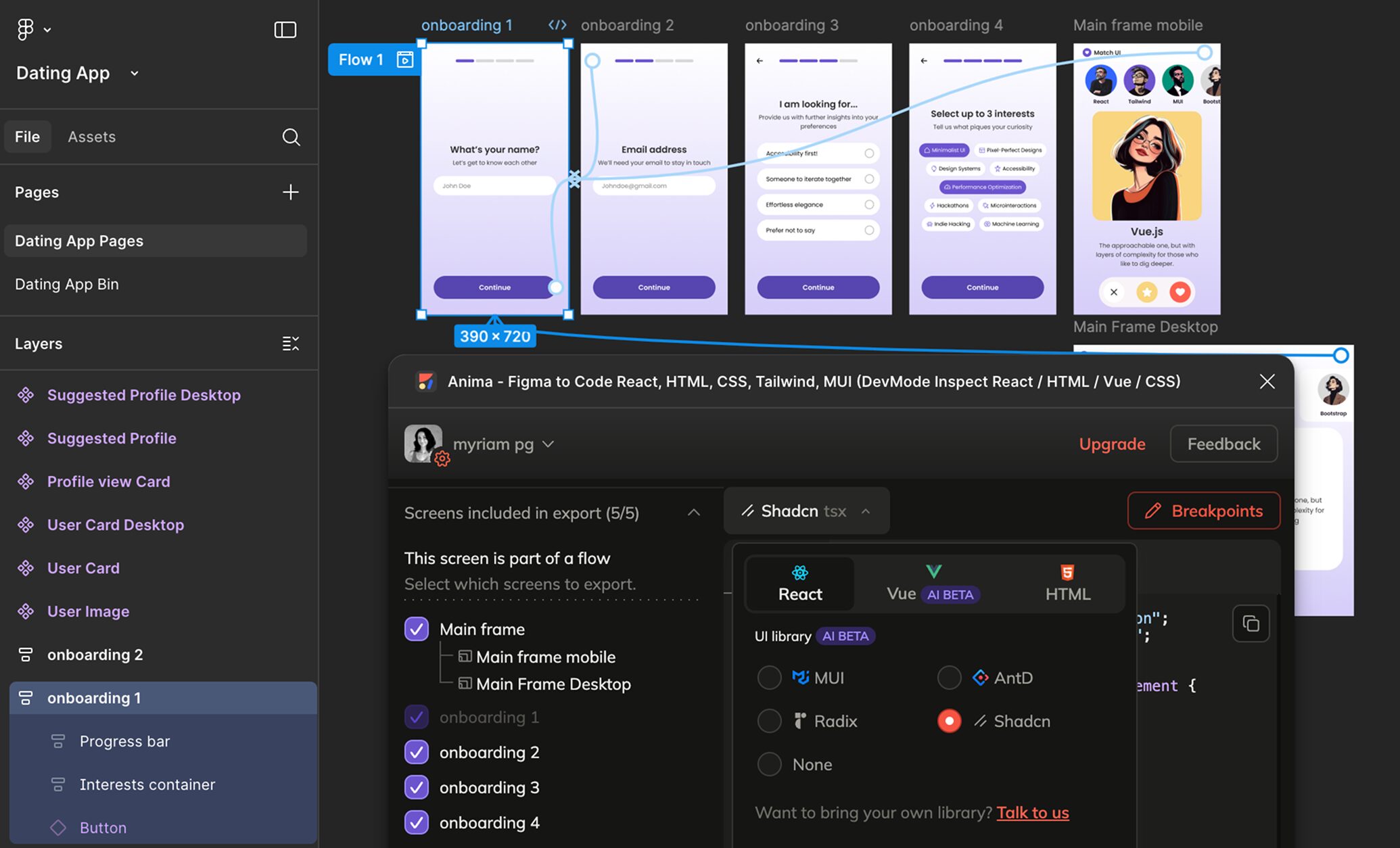
시각적 학습자라면, 여기에서 MultiScreen 기능이 작동하는 모습을 확인해 보세요
Anima Playground의 새로운 기능
Anima Playground가 대규모 업데이트를 통해 Figma 프로토타입 플로우 전체를 한 번에 Playground로 가져올 수 있게 되었습니다. 여러 화면을 한 번에 가져오고, 링크도 그대로 유지되며, 별도의 설정 없이 전체 플로우를 Vibe 코딩으로 다룰 수 있습니다.
또한, 성능이 크게 향상되었습니다. 코드 변경 사항은 기존 코드에 자동으로 적용되며, 이전에는 대규모 프로젝트에서 60초가 걸리던 작업이 이제는 단 5초면 완료됩니다.

Anima AI Playground란?
Anima AI Playground는 디자인 및 제품 팀이 Figma 디자인을 작동하는 코드로 변환할 수 있도록 도와줍니다. 브라우저에서 코드를 실행하고 Vibe 코딩을 통해 반복 작업을 할 수 있습니다.
Vibe 코딩은 AI와 함께 코딩하는 방식으로, 수작업 없이 제품을 업데이트하고 개선할 수 있게 해줍니다. 변경하고 싶은 내용을 설명만 하면 AI가 나머지를 처리합니다. 디자이너, PM, 개발자 등 누구나 간단한 프롬프트를 통해 참여할 수 있습니다.

새로운 기능 요약
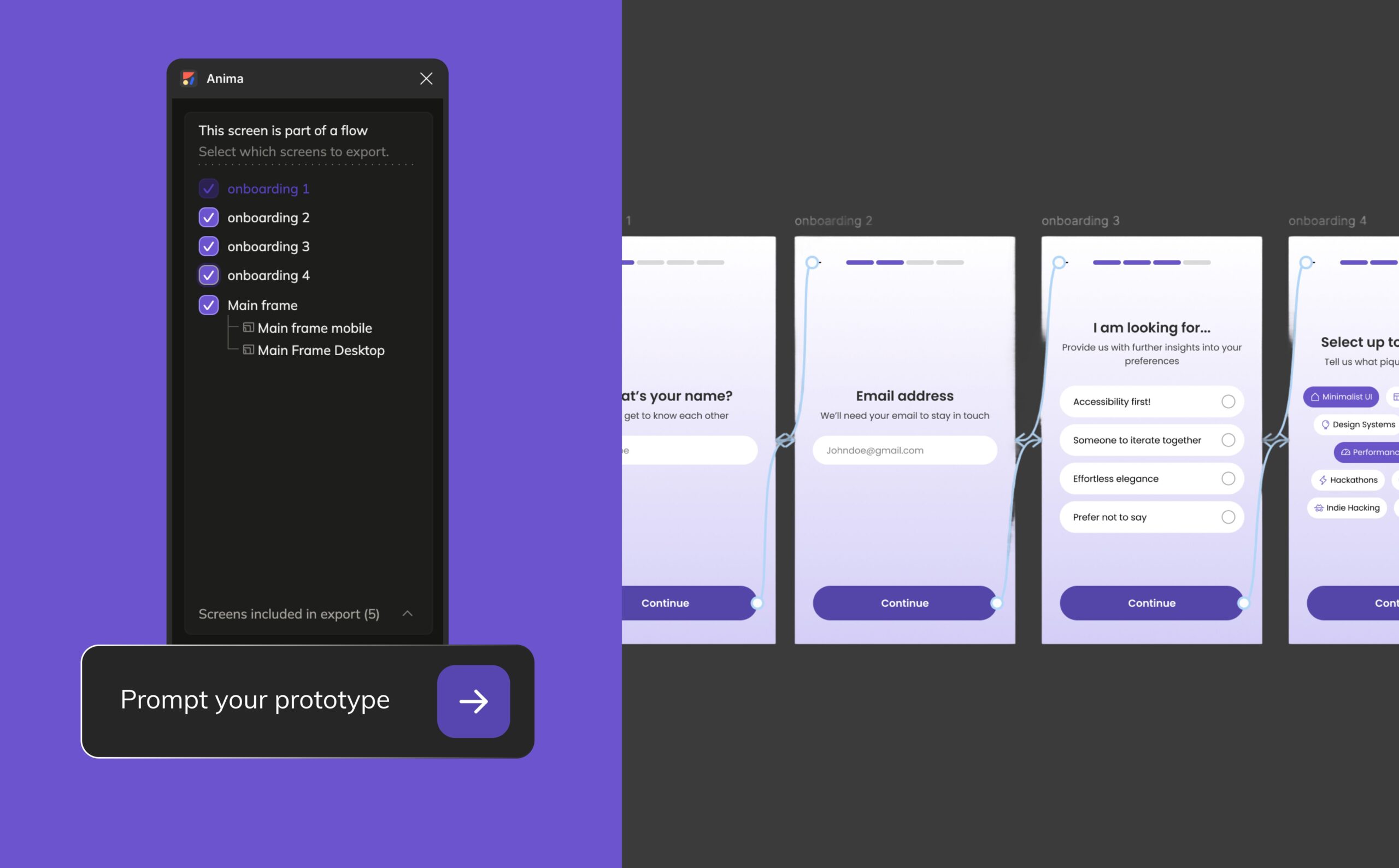
- 한 번에 여러 화면 가져오기: Anima의 플러그인을 통해 Figma의 전체 플로우(모든 화면, 모든 링크)를 Playground로 가져올 수 있습니다. (AnimaApp.com 링크 붙여넣기 기능은 5월 후반에 지원 예정)
- 가져올 화면 선택 가능: “Prompt in Playground”를 클릭하기 전에 포함할 프레임을 선택할 수 있습니다.
- 프로토타입 링크 자동 작동: Figma에서 만든 링크는 생성된 코드에서도 자동으로 작동합니다.
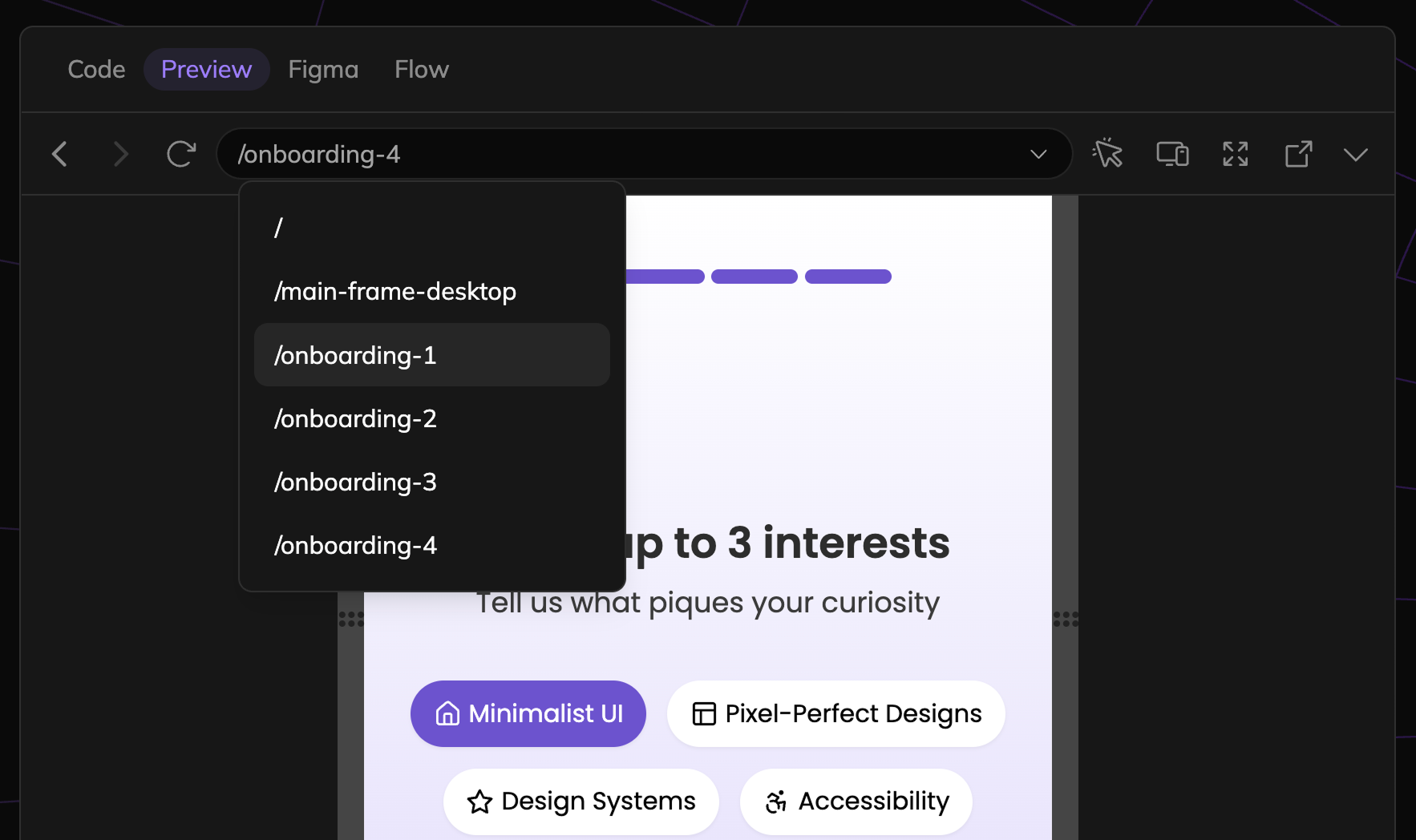
- 플로우 개요 보기: Playground 안에서 사용자 여정을 전체적으로 조망할 수 있습니다.
- 성능 향상: 새로운 diff 엔진으로 인해 작은 변경 사항도 몇 초 만에 반영됩니다.
- 곧 API 지원 예정: Anima API에도 이달 내에 멀티스크린 지원이 추가될 예정입니다.
사용 방법
- Figma에서 Anima 플러그인을 엽니다.
- 첫 번째 화면을 선택하고 가져오고 싶은 다른 화면도 선택합니다.
- “Prompt in Playground”를 클릭합니다.
- Playground가 열리며, 프로토타입이 브라우저에서 실행 가능한 코드로 나타납니다.
- Vibe 코딩을 사용해 전체 플로우에 걸쳐 변경 작업을 수행합니다. 예:
- “헤더 항목에 슬라이드 인 애니메이션 추가하기”
- “카드에 Tinder 스타일의 스와이프 인터랙션 만들기”
- “버튼에 hover 시 색상 변경”
- “화면 전환 사이에 로딩 스피너 추가하기”
- Playground를 팀과 공유하거나 이해관계자를 위한 전체 화면 링크로 게시할 수 있습니다.
Anima API
코드 자동화 플로우를 구축하고 있다면, 이제 조직을 위한 Anima API가 제공됩니다.
Anima API는 Figma 프레임의 링크를 고품질, 픽셀 단위 정확도의 실행 가능한 코드로 변환해 줍니다. 여기에서 액세스를 요청하세요.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog