Anima를 이용하여 Figma 디자인을 React 코드로 변환1 min read
Reading Time: 3 minutes2025년 7월 업데이트
Figma를 React로 변환하는 가장 쉬운 방법은 www.animaapp.com에 Figma URL을 붙여 넣고 React를 선택하는 것입니다. 끝.
프로토타입, MVP 또는 전체 제품을 만들고 있든, Anima는 Figma에서 개발자 친화적인 React 코드를 가장 빠르게 내보낼 수 있는 방법을 제공합니다—수작업은 필요하지 않습니다.
원하는 목적에 따라, Anima는 여러 가지 워크플로우를 제공합니다.
Figma를 React로 변환하는 방법
다음 네 가지 방법으로 Figma 디자인을 빠르고 간단하게 깨끗하고 반응형이며 프로덕션 준비가 된 React 컴포넌트로 변환할 수 있습니다.
- 1: Figma에서 React 컴포넌트로 내보내기
- 2: Vibe Coding으로 Figma에서 React로 (빠른 반복에 최적, 플러그인 불필요)
- 3: 여러 화면에서 Vibe Coding (전체 플로우에 최적, 웹 동기화 불필요)
- 4: 전체 React 프로젝트로 내보내기
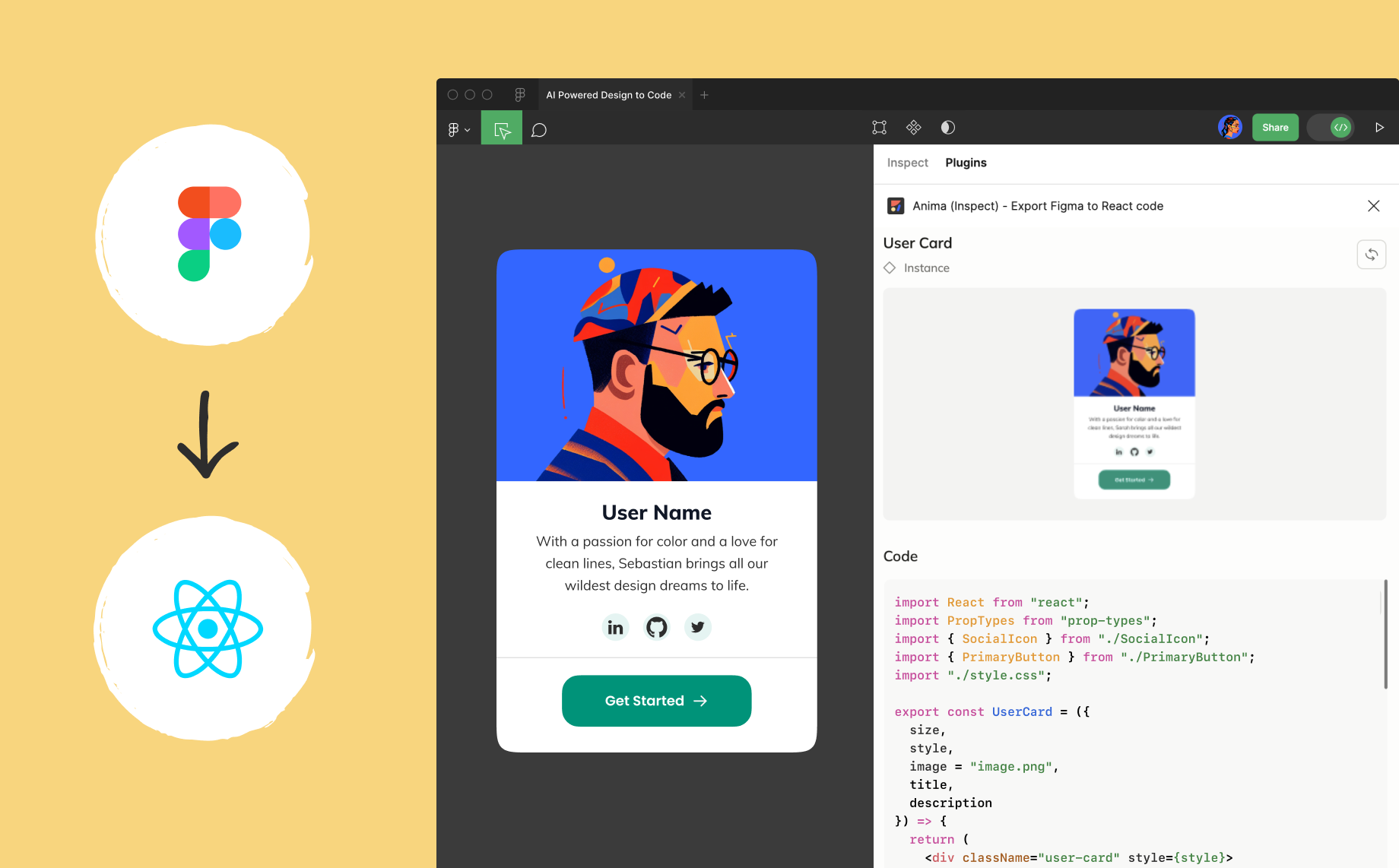
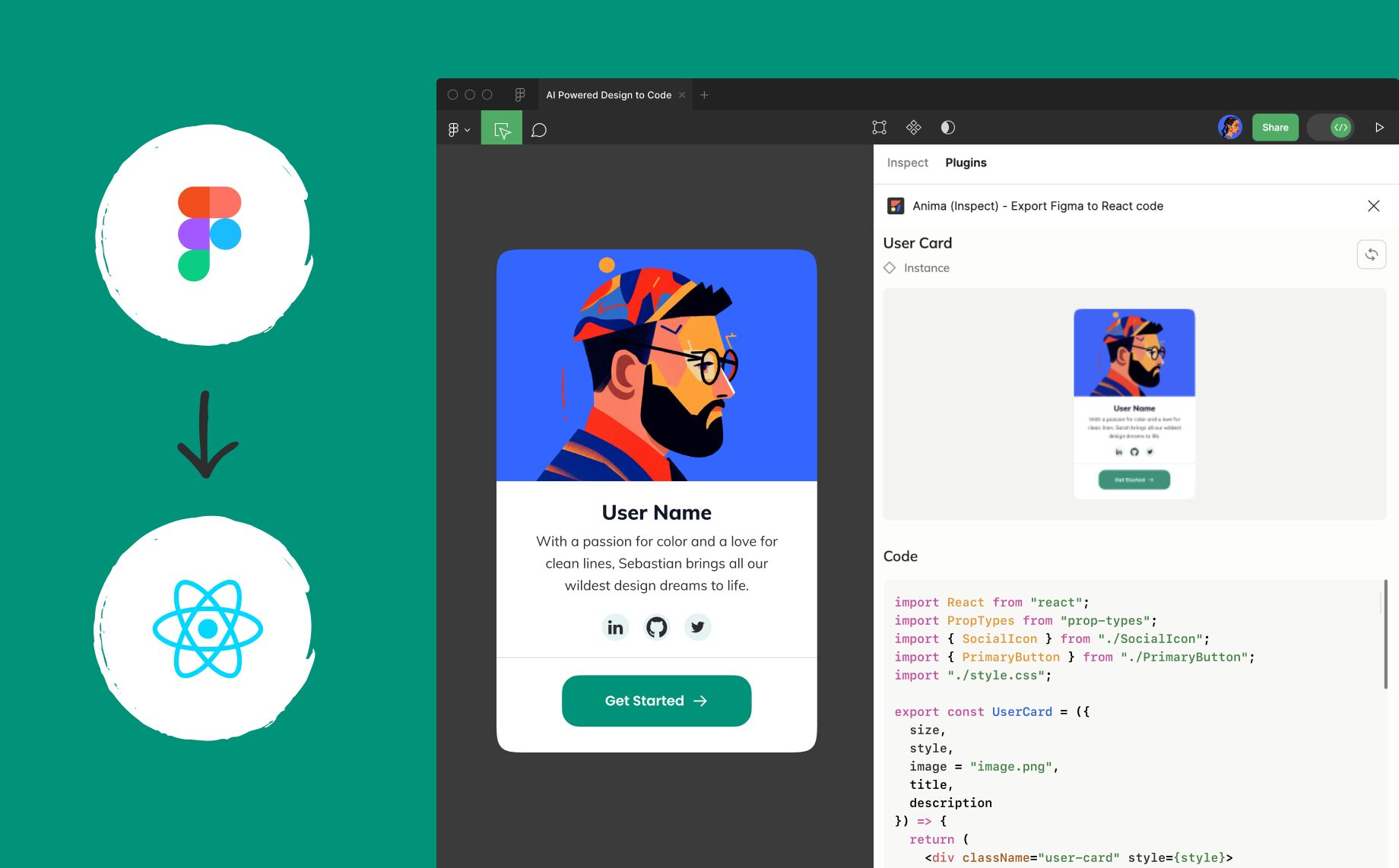
옵션 1: Anima 플러그인으로 개별 컴포넌트 내보내기
버튼, 레이아웃 블록 또는 특정 컴포넌트의 React 코드를 복사하는 워크플로우입니다.
- Figma 파일을 열고 Anima 플러그인을 실행
- 컴포넌트, 프레임 또는 UI 요소 선택
- React를 내보내기 형식으로 선택
- 코드를 복사하거나 Anima Playground에서 미리보기
최적의 사용 사례: 기존 프로젝트에 특정 컴포넌트 추가, 디자인 시스템/컴포넌트 라이브러리 작업.

옵션 2: Playground & Vibe Coding으로 Figma에서 React로 (플러그인 불필요)
설정 없이 Figma 파일에서 React 출력을 바로 확인하며 Vibe Coding을 시작할 수 있는 가장 간단한 방법입니다.
- Anima에 접속
- 공개 Figma 링크를 붙여 넣거나 Anima 플러그인에서 프레임 선택
- React를 출력 형식으로 선택
- Playground에서 열기를 클릭하여 라이브 편집 가능한 코드 실행
- 브랜드에 맞춘 Vibe Coding: 프롬프트로 디자인 반복
- 브라우저에서 JSX, CSS, Tailwind, Styled Components 편집
- 코드를 IDE로 내보내거나 복사
최적의 사용 사례: 프로토타입 제작, 리믹스, 설치 없이 팀 협업.

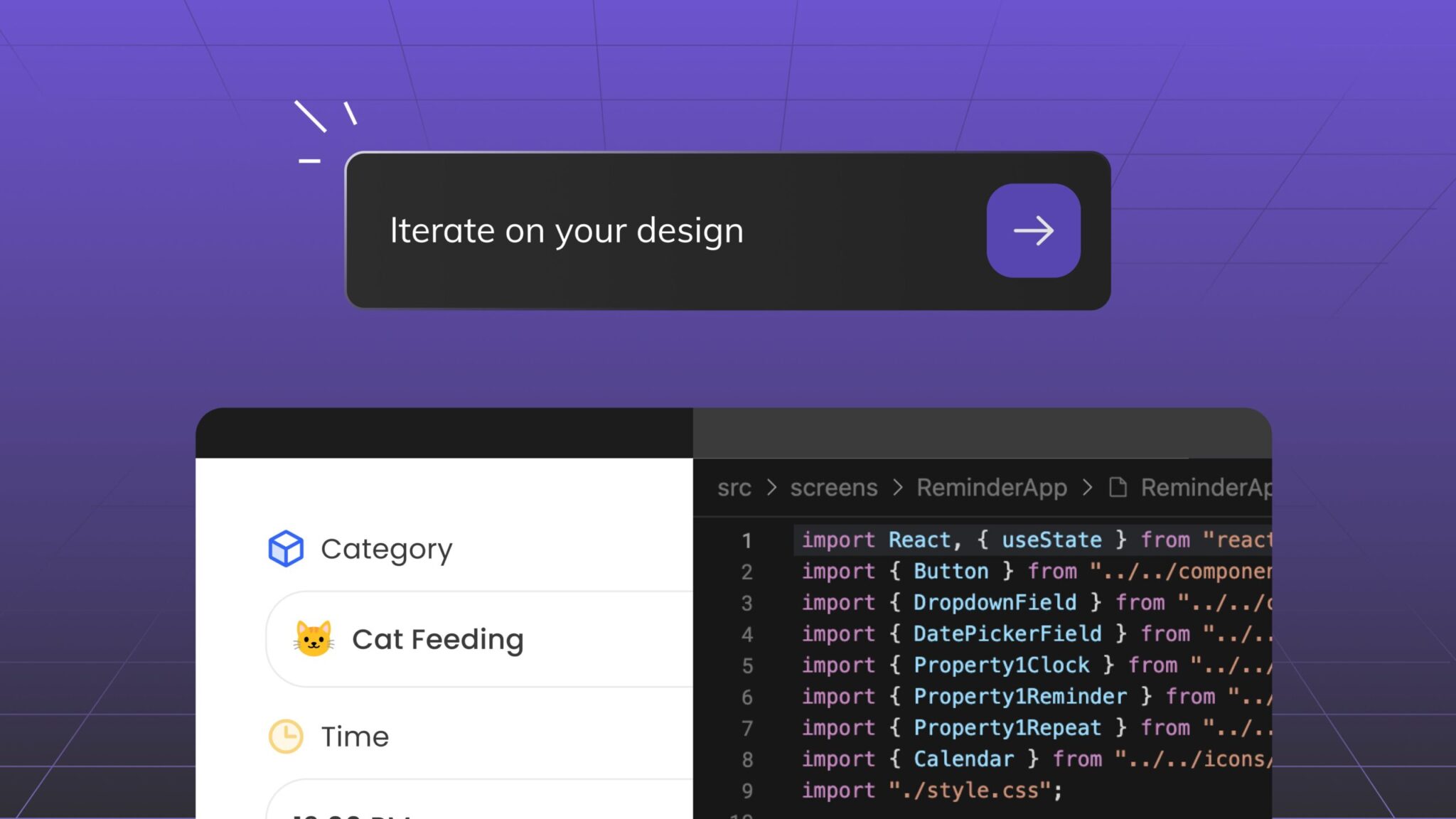
옵션 3: 여러 화면에서 Vibe Coding
프로덕션 전에 멀티 스크린 디자인을 수정하고 싶다면, Anima에 전체 Figma 플로우를 붙여 넣고 바로 코딩을 시작할 수 있습니다.
- Anima에 멀티 스크린 Figma 링크 붙여 넣기
- React를 출력 형식으로 선택
- 브라우저에서 레이아웃, 컴포넌트 및 코드 편집
- 공유, 미리보기 또는 React 코드 내보내기
최적의 사용 사례: 중간 단계 테스트, 레이아웃 프로토타입, 이해 관계자 피드백.

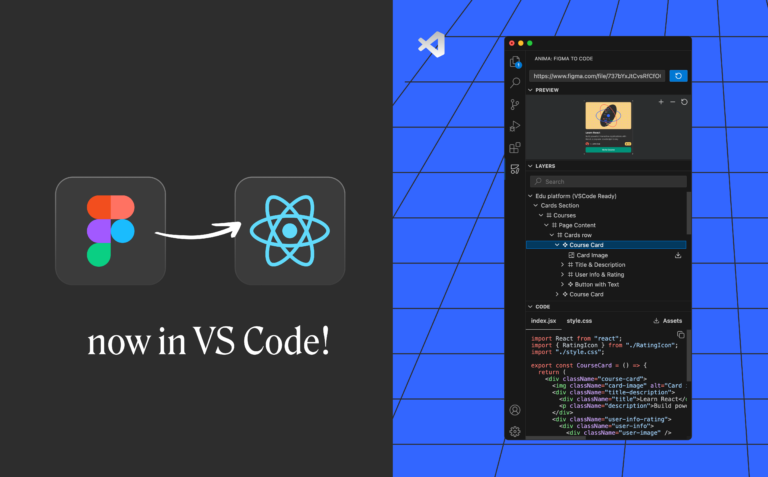
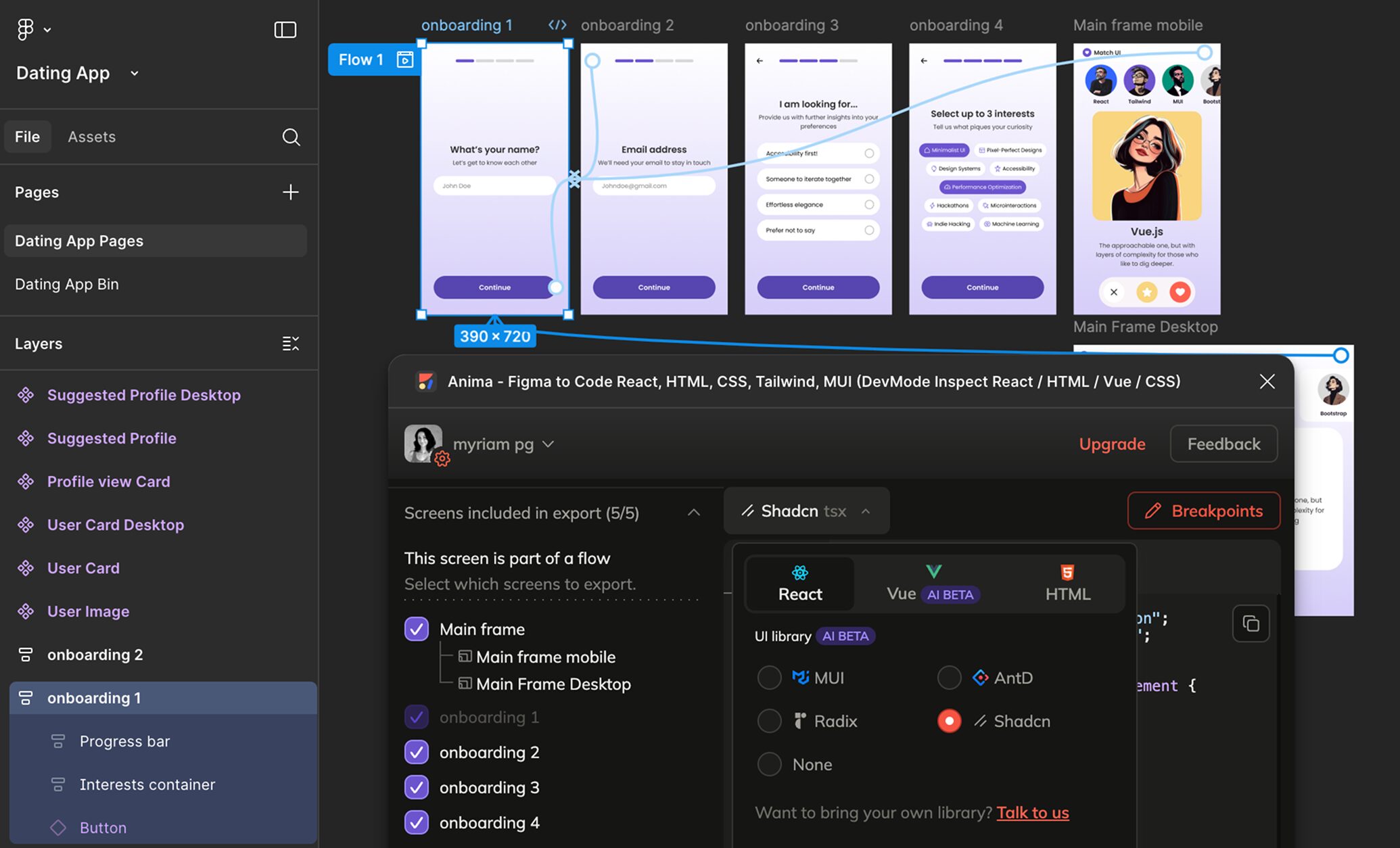
옵션 4: 플러그인 & 웹앱으로 전체 플로우 내보내기
대규모 프로젝트나 픽셀 단위의 정밀한 핸드오프에 적합합니다. 전체 Figma 디자인을 Anima 웹 플랫폼과 동기화하여 완전한 React 코드베이스를 내보낼 수 있습니다.
- Anima 플러그인을 Figma에 설치
- 전체 플로우 또는 여러 화면 선택
- 플러그인에서 Get Code → React 클릭
- Go to Anima 클릭 후 웹앱에서 동기화 및 편집
- 프로덕션 준비가 된 React 프로젝트 내보내기
최적의 사용 사례: MVP, 제품 UI, 개발팀으로의 전체 핸드오프.
Anima로 Figma를 React로 변환해야 하는 이유
정적인 코드 내보내기 도구와 달리, Anima는 브랜드와 디자인 시스템을 반영한 반응형, 개발자 친화적인 React 컴포넌트를 생성합니다.
- ⚛️ 완전한 React 컴포넌트 (props와 구조 포함)
- 📐 픽셀 퍼펙트 레이아웃 (Auto Layout 지원)
- 🎯 프로덕션 준비 출력
- 🧑🎨 브랜드에 맞춘 Vibe Coding (디자인 토큰 지원)
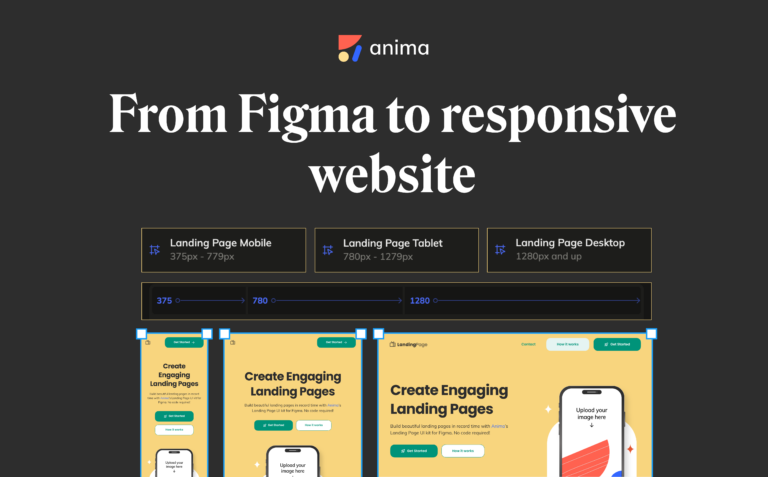
- 🌐 반응형 레이아웃 (브레이크포인트 지원)
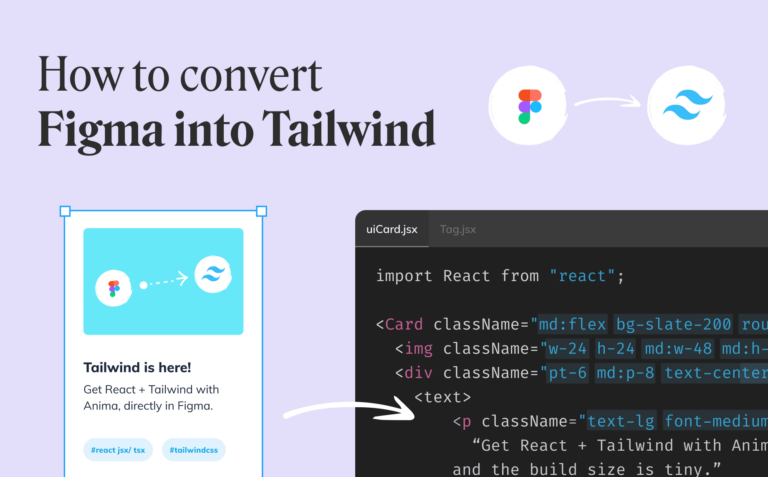
- 🎨 스타일 옵션: CSS, SCSS, Tailwind, Styled Components
- 🧪 라이브 편집 & 미리보기 (Anima에서)
100만 건 이상의 설치를 기록한 Anima는 Figma→React 변환을 위한 가장 진보적이고 유연한 솔루션입니다.
지금 시작하세요
몇 분 안에 프로덕션 수준의 React 코드를 얻을 수 있습니다.
변환. 내보내기. Vibe Coding. 브랜드 일관성 유지—Anima와 함께.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog