大型アップデート:Figma のプロトタイプ全体を Anima AI Playground に取り込んで、Vibe コーディングを始めよう1 min read
Reading Time: < 1 minuteAnima Playground では、Figma のプロトタイプフロー全体をマルチスクリーンでインポートし、動作するコードに変換できるようになりました。Vibe コーディングを使って、設計をそのまま活かしたフローから開発を始めることができます。
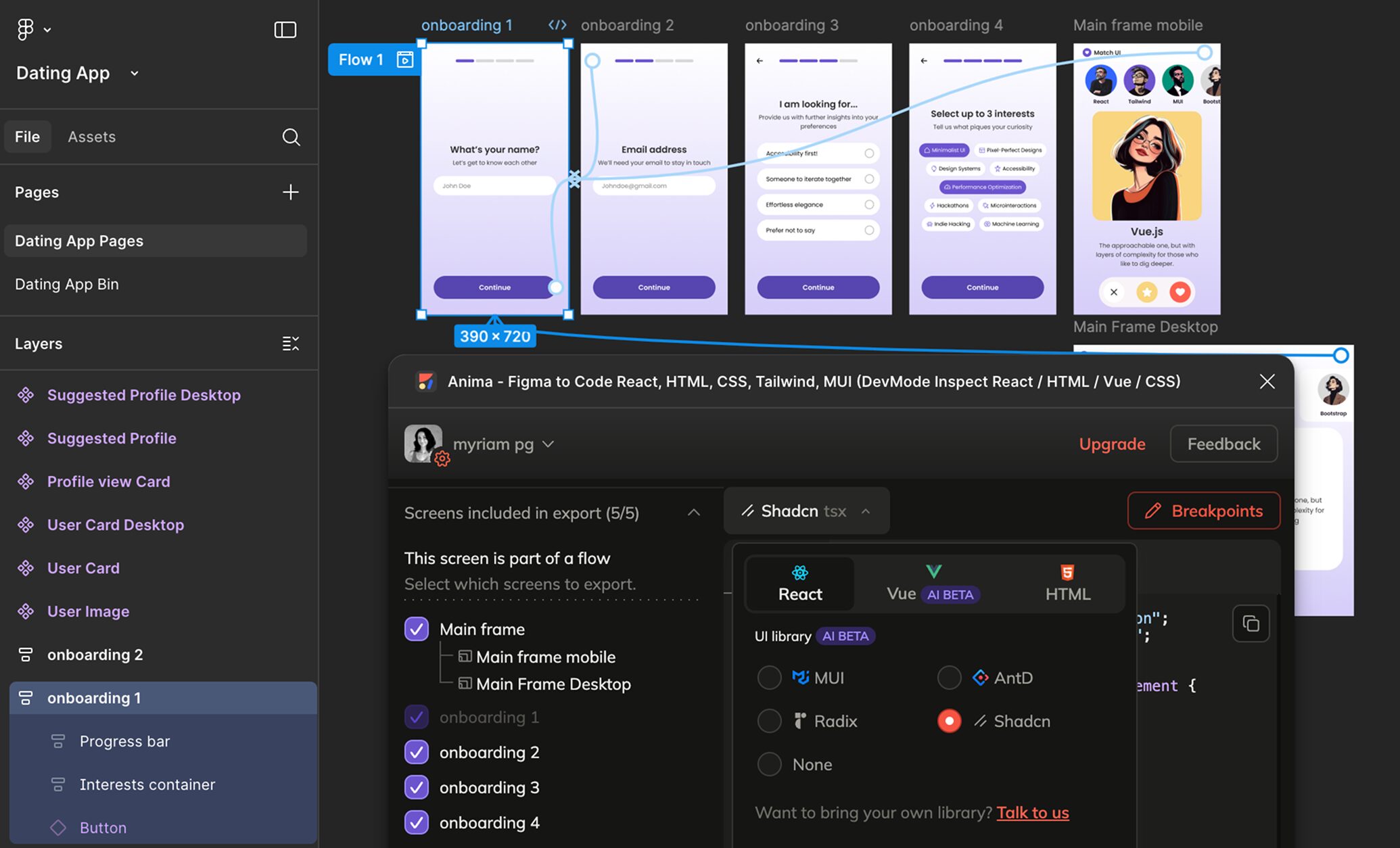
ビジュアルで理解したい方は、こちらの MultiScreen のデモをご覧ください。
Anima Playground の新機能
Anima Playground に大きなアップデートが入りました。Figma のプロトタイプフロー全体を一括で Playground にインポート可能になりました。複数の画面をまとめて取り込み、リンクもそのまま保持され、セットアップ不要で Vibe コーディングが始められます。
さらに、大幅なパフォーマンス向上も実現。コードの変更は自動的に既存コードへパッチされ、大規模プロジェクトでも従来の60秒がわずか5秒に短縮されました。

Anima AI Playground とは?
Anima AI Playground は、Figma のデザインを動作するコードに変換するためのツールで、デザインチームやプロダクトチームに最適です。コードはブラウザ上で実行でき、Vibe コーディングによって簡単に反復・編集が可能です。
Vibe コーディング とは、AI と一緒にコードを書く新しいスタイルの開発手法です。変更したい内容をテキストで入力するだけで、AI が自動でコードを更新してくれます。デザイナー、PM、開発者など、誰でも簡単に参加できます。

新機能のまとめ
- ワンショットでのマルチスクリーンインポート: Anima のプラグインを使って、Figma の全画面・全リンクを一括でインポート(AnimaApp.com リンクからの貼り付けサポートは5月後半に対応予定)。
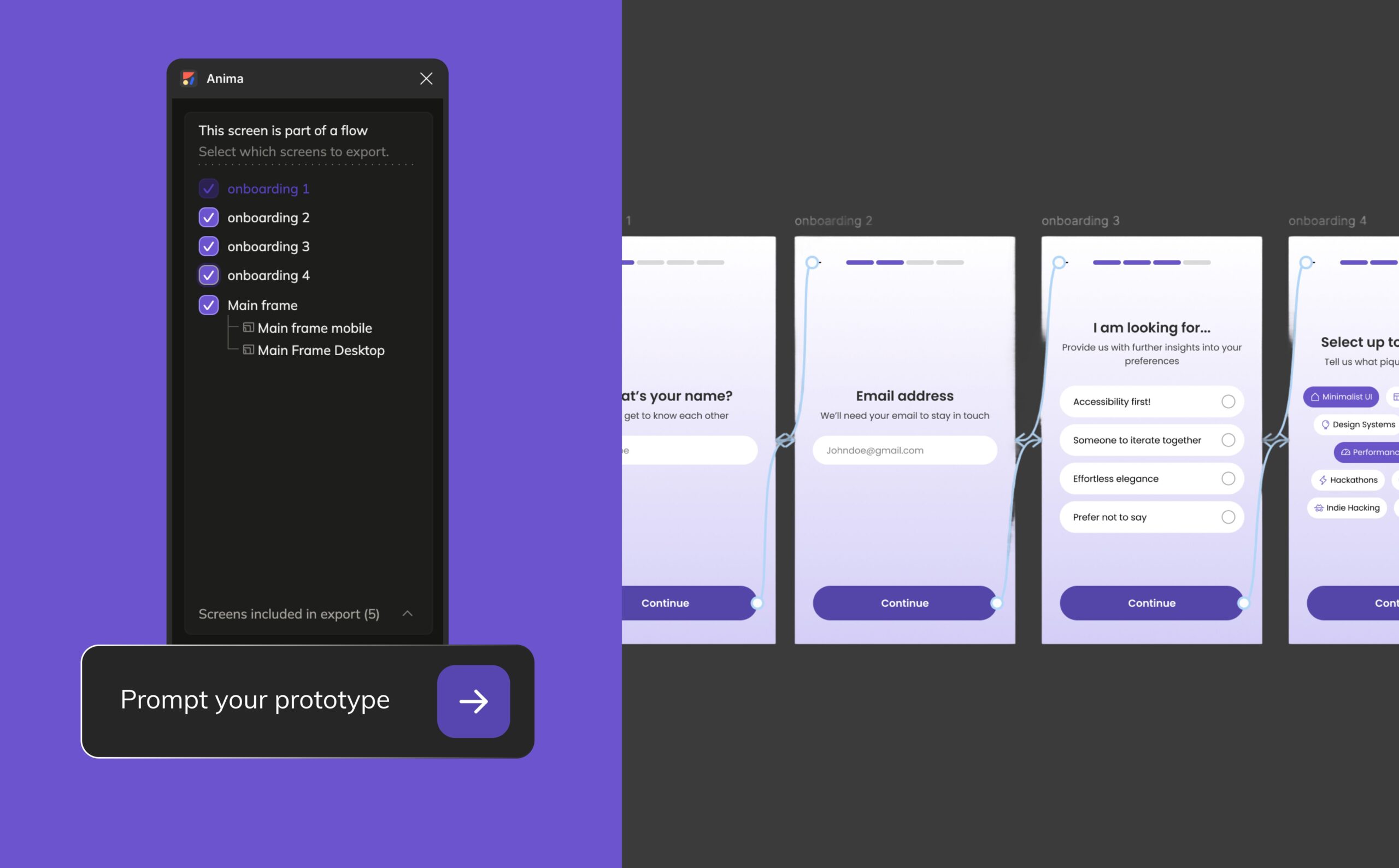
- 表示したい画面を選べる: Playground に送信する前に、取り込むフレームを選択可能。
- プロトタイプのリンクもそのまま使える: Figma 上で作ったリンクは、自動的に生成されたコード内で機能します。
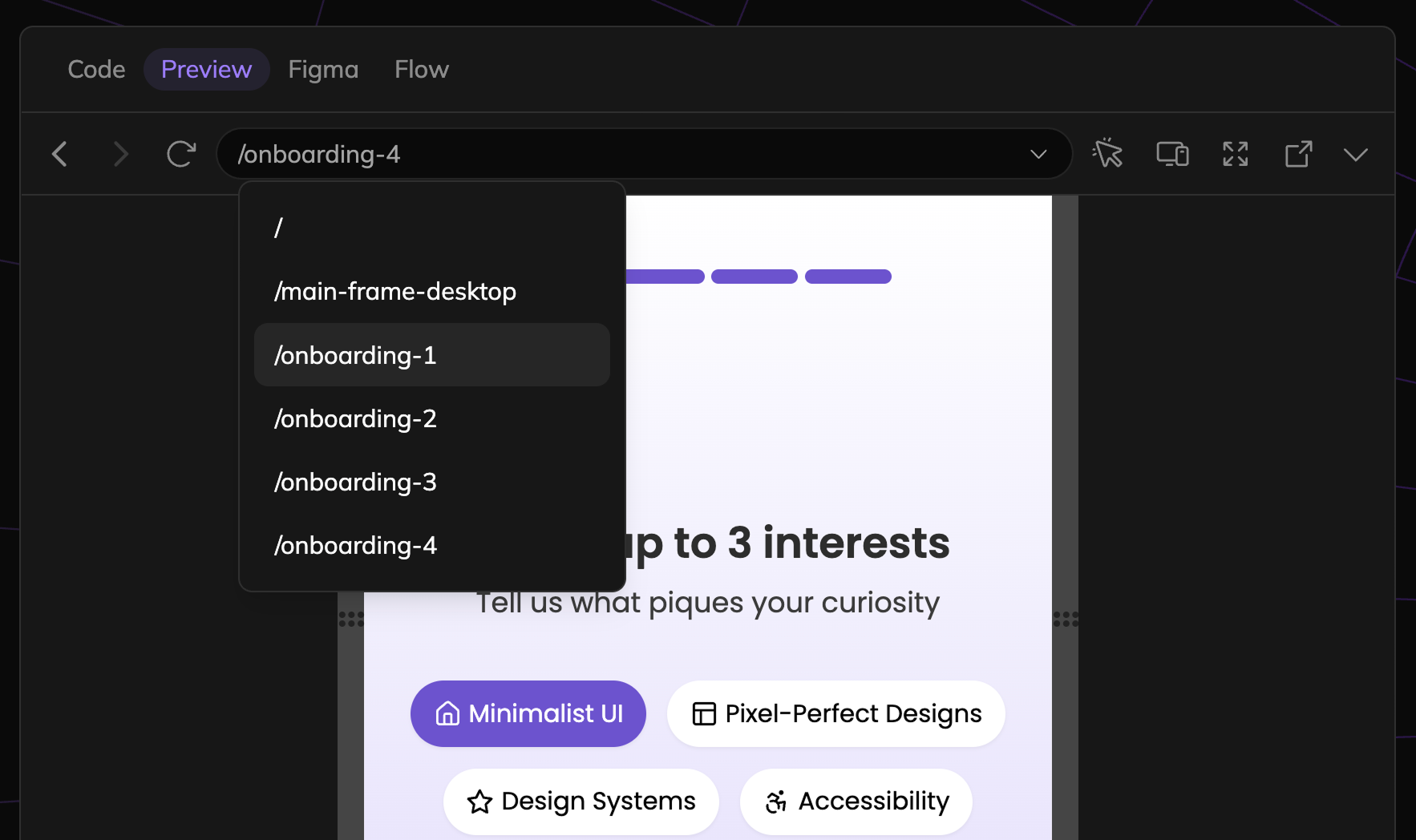
- フロー全体の俯瞰表示: Playground 内でユーザージャーニー全体を俯瞰で確認できます。
- パフォーマンスの大幅改善: 新しい差分エンジンにより、小さな変更も数秒で反映されます。
- APIサポートも間もなく登場: Anima API にも今月中にマルチスクリーン対応が追加される予定です。
使い方
- Figma で Anima プラグインを開きます。
- 最初の画面を選択し、追加したい他の画面もマークします。
- 「Prompt in Playground」をクリックします。
- Playground が開き、プロトタイプがブラウザ上で実行可能なコードとして表示されます。
- Vibe コーディングを使って、全フローにわたる変更を加えます。たとえば:
- 「ヘッダー項目にスライドインアニメーションを追加」
- 「カードに Tinder のようなスワイプ操作を追加」
- 「ホバー時にボタンの色を変更」
- 「画面切り替え時にローディングスピナーを追加」
- 作成した Playground をチームと共有したり、ステークホルダー向けにフルスクリーンのリンクを公開できます。
Anima API
コードの自動化フローを構築している方へ、Anima の API が組織向けに提供開始されました。
Anima API を使えば、Figma フレームのリンクを高品質でピクセルパーフェクトな実行可能コードへ変換できます。こちらからアクセス申請が可能です。


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ