Comment exporter Figma en HTML pour email4 min read
Reading Time: 4 minutesFigma vers Email HTML
Dans le monde du marketing numérique, un email n’est pas qu’un simple message : c’est une première impression, une poignée de main, une invitation personnelle à découvrir votre univers.
Consciente de l’importance des designs d’emails soignés et professionnels, Anima est ravie d’annoncer une fonctionnalité révolutionnaire qui va transformer la manière dont les designers et les marketeurs créent leurs modèles d’emails.
Quelle est la différence entre HTML et HTML pour emails ?
Il existe deux façons d’envoyer des emails : en texte brut ou en HTML pour emails. Si un email est conçu et inclut des images, il nécessitera du HTML pour emails.
HTML est le langage utilisé pour créer des pages web, permettant de concevoir des contenus allant de simples textes à des mises en page complexes incluant images, vidéos et liens. Le HTML pour emails est une version simplifiée, spécialement conçue pour les emails. Contrairement aux navigateurs web, les clients de messagerie (comme Gmail ou Outlook) ne prennent pas toujours en charge les technologies web les plus récentes. Ainsi, le HTML pour emails reste basique, s’appuyant sur des tableaux pour les mises en page et des styles en ligne pour le design.
Les images, par exemple, se chargent automatiquement sur une page web et peuvent être stylisées de multiples façons. Mais dans le HTML pour emails, elles ne s’affichent souvent pas par défaut ; les utilisateurs doivent cliquer pour les voir. Cela implique de concevoir vos emails pour qu’ils soient compréhensibles sans images. De plus, le HTML pour emails doit respecter des limites strictes de taille de fichier et de restrictions, notamment sur les images de fond ou les polices personnalisées, exigeant ainsi un design léger et flexible.
Compatibilité avec une large gamme de clients de messagerie
Pour les designers habitués à travailler sur Figma, créer une mise en page complexe et réactive peut être un vrai défi. La rendre compatible avec une variété de clients de messagerie est encore plus compliqué. Avec le plugin Anima pour Figma, vous pouvez convertir vos mises en page flexibles directement en modèles HTML pour emails. Nous nous chargeons de transformer ces mises en page en tableaux avec CSS en ligne. Vous concevez librement dans Figma, et nous assurons la traduction fidèle de votre vision en emails adaptatifs et impeccables.

Une mise en page réactive pour tous les appareils
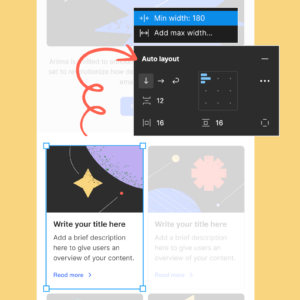
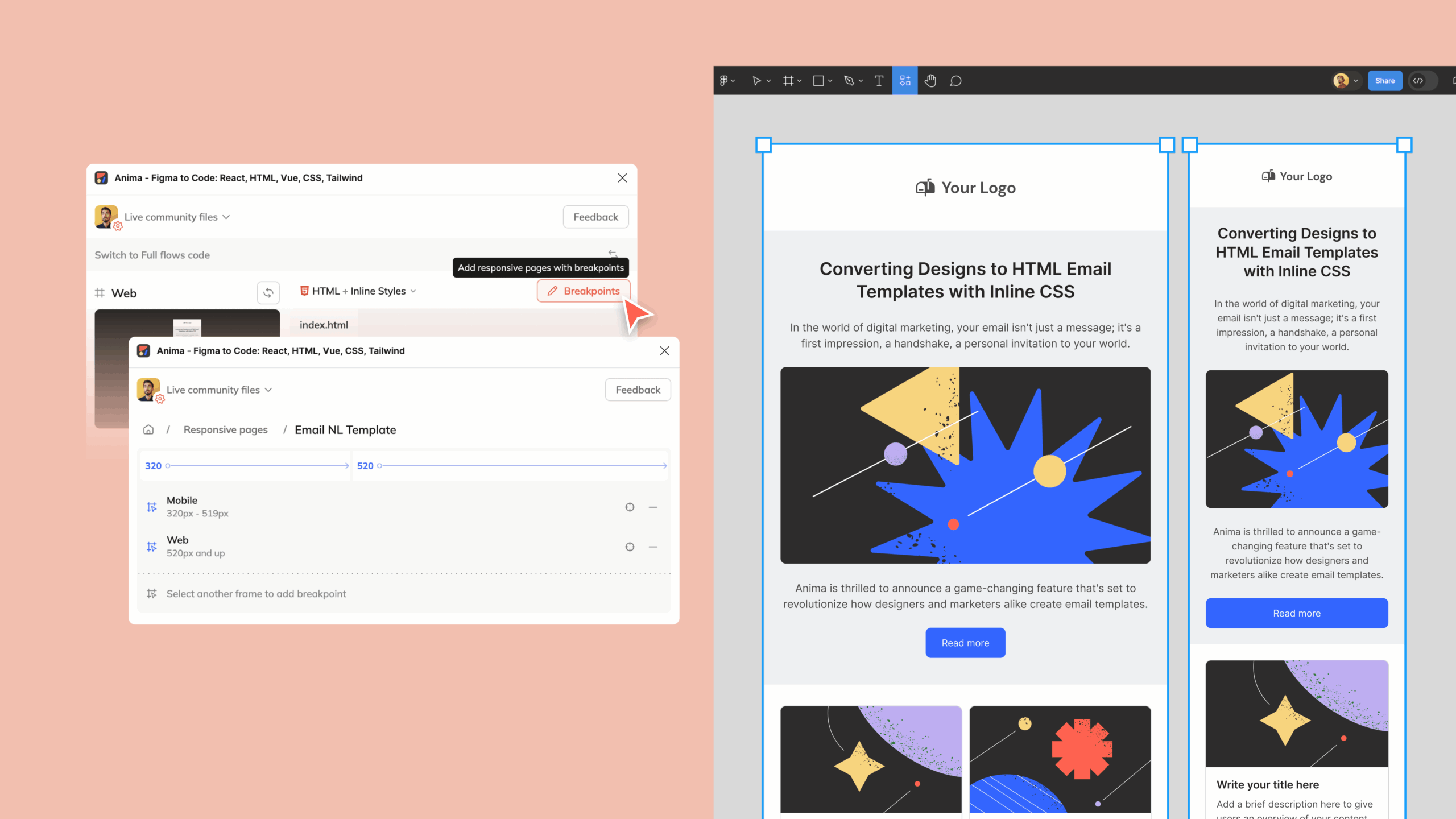
En s’appuyant sur l’auto-layout de Figma et les breakpoints d’Anima, vos emails s’adaptent à toutes les tailles d’écran, garantissant une expérience cohérente sur ordinateur comme sur mobile.
- Traduction de l’auto-layout : Anima convertit les paramètres d’auto-layout de Figma en tableaux HTML réactifs, maintenant l’intégrité du design à travers les clients de messagerie.
- Intégration des breakpoints : Bien que de nombreux clients de messagerie ne prennent pas en charge le design réactif, Anima inclut des requêtes media CSS en ligne pour ceux qui le permettent, assurant un rendu optimal sur tous les appareils.

Priorité à l’accessibilité dans le design
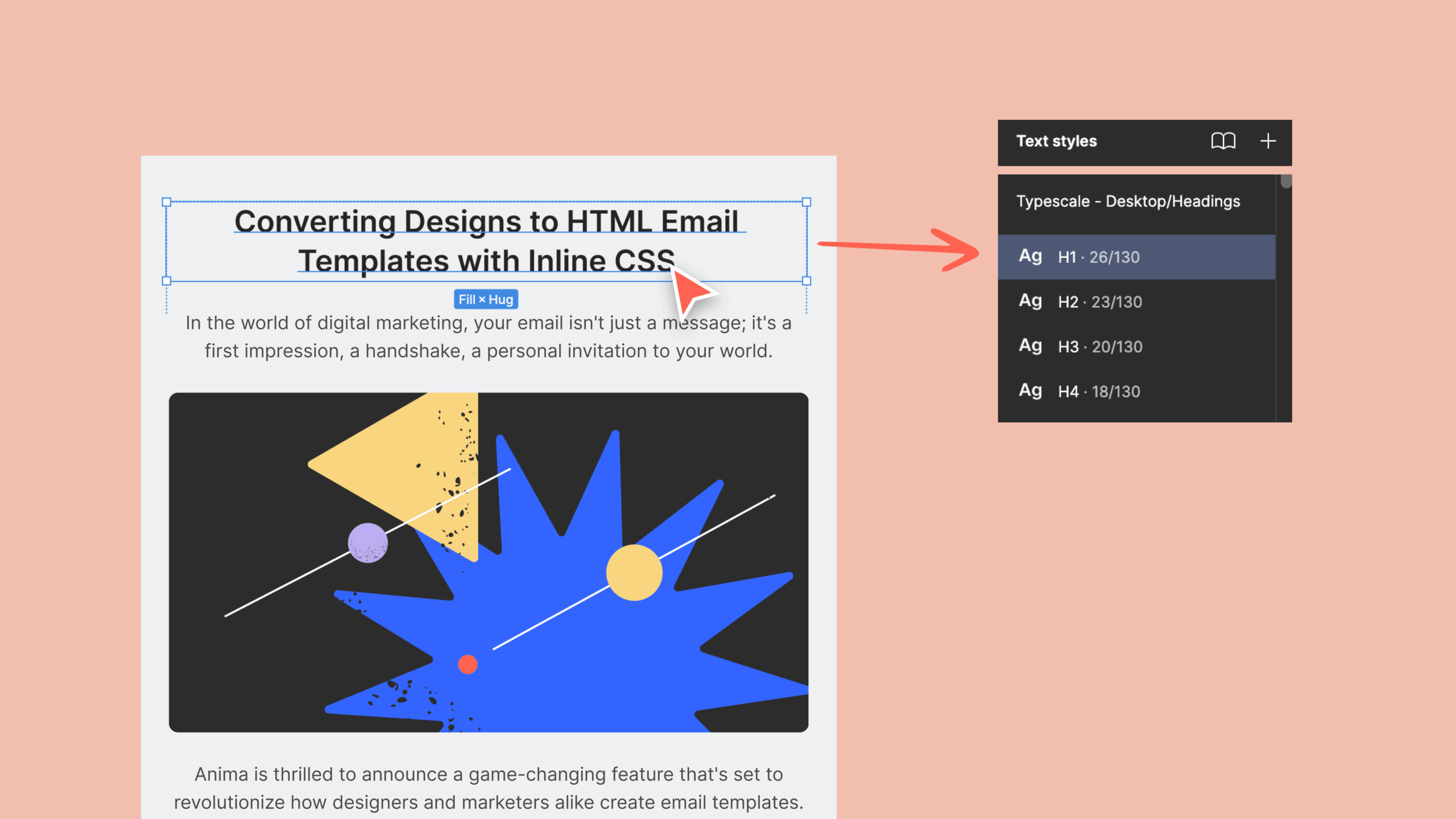
Notre plugin utilise les styles de texte de Figma pour mettre en œuvre une structure de titres claire et cohérente, garantissant que vos emails soient non seulement esthétiques mais aussi navigables et lisibles pour tous. Nous donnons également la priorité aux textes alternatifs pour les images, améliorant l’accessibilité pour les personnes malvoyantes et optimisant le SEO de vos emails.

Prévisualisation et édition en temps réel
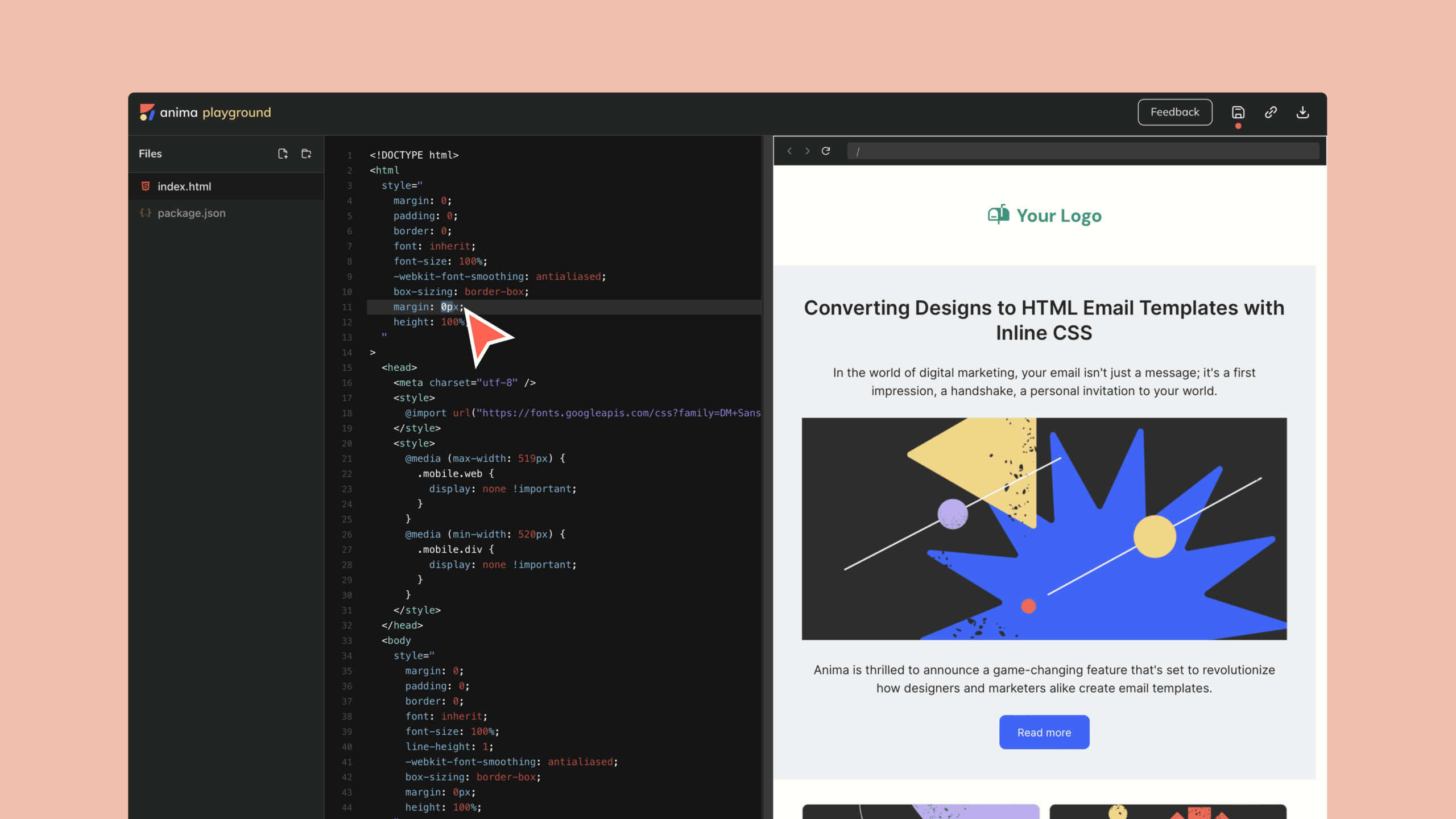
Découvrez en temps réel ce que vos utilisateurs verront grâce au Playground d’Anima. Modifiez votre HTML et observez vos designs se transformer instantanément. Une fois prêt, copiez directement le code HTML final dans votre service de messagerie (par exemple, Mailgun ou Mailchimp).

Exemple de code
Template d’email dans Figma
De Figma à la boîte de réception – Guide étape par étape
- Installez le plugin Anima et ouvrez-le dans Figma.
- Ajoutez l’auto-layout lors de la conception.

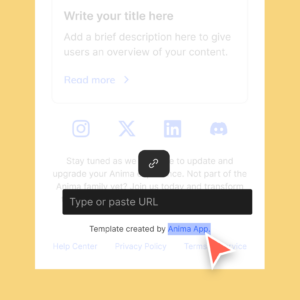
- Ajoutez des liens, breakpoints, GIFs, titres et textes alternatifs.

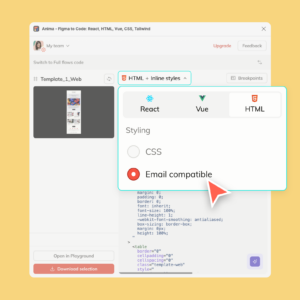
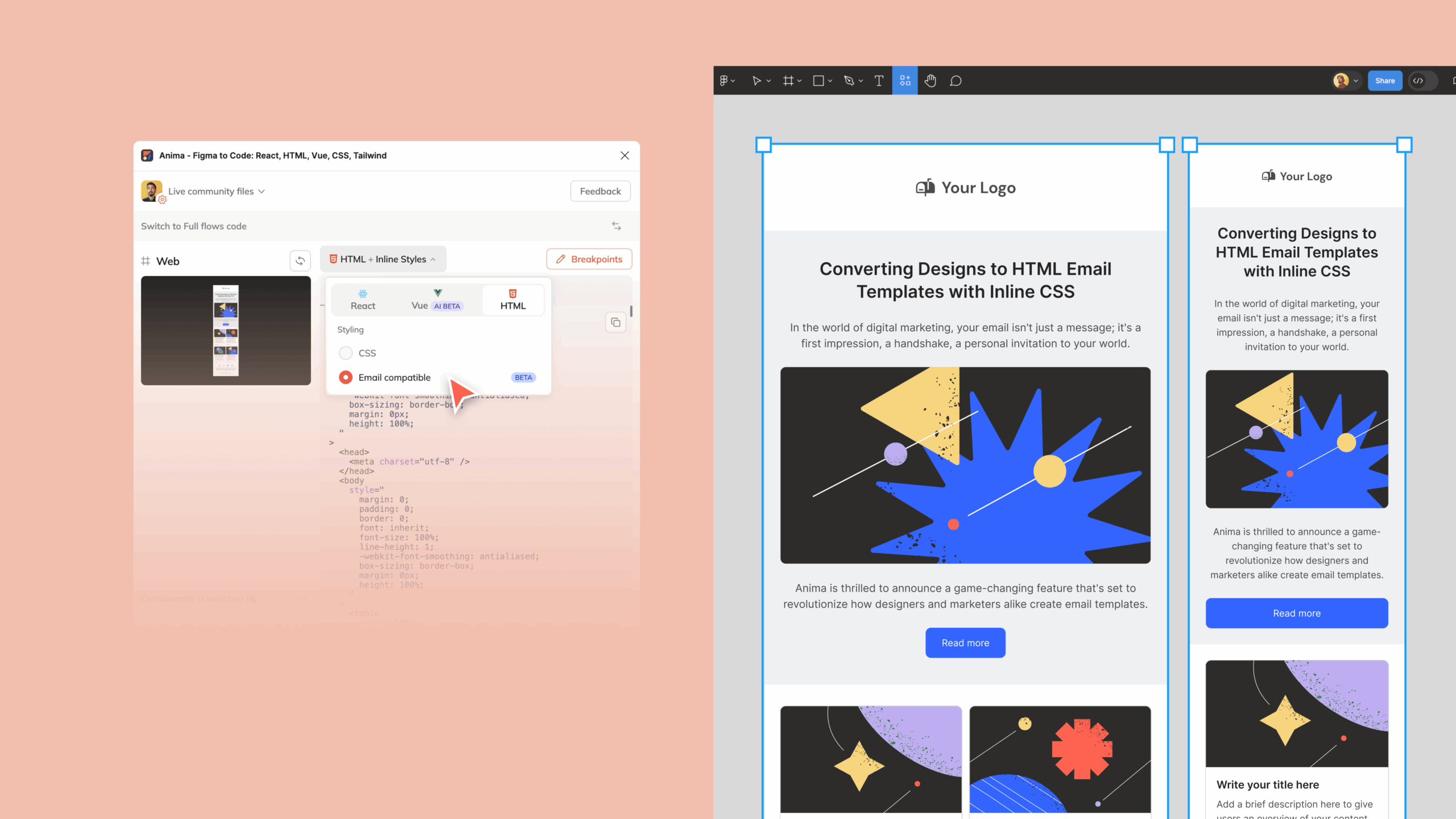
- Sélectionnez « HTML » + «email compatible».

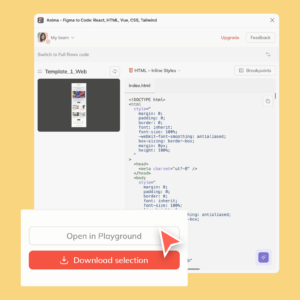
- Ouvrez dans le Playground pour prévisualiser et ajuster le HTML et le CSS.
- Copiez le code HTML final, prêt à être utilisé. Anima héberge vos images pour que vous soyez prêt à envoyer vos emails !

Vous n’êtes pas encore utilisateur d’Anima ? Rejoignez-nous aujourd’hui et transformez à jamais votre manière de concevoir des modèles d’emails.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog