De Figma a Vue: Convertissez n’importe quel design Figma en code Vue2 min read
Reading Time: 3 minutesDe Figma a Vue: Convertissez n’importe quel design Figma en code Vue
Si vous essayez de convertir Figma en Vue sans écrire le code à partir de zéro, cet article est fait pour vous. Nous allons vous montrer comment exporter vos designs Figma au format Vue en quelques étapes simples à l’aide d’Anima.
Anima transformera chaque propriété de design en code Vue (Vue2 et Vue3) avec Typescript ou Javascript.
Avec Anima, vous pouvez désormais transformer les créations Figma en :
React, HTML ou Vue
Utiliser Typescript ou Javascript
Avec CSS (Vue avec Tailwind CSS sera bientôt disponible avec AI Beta).
Allons-y :
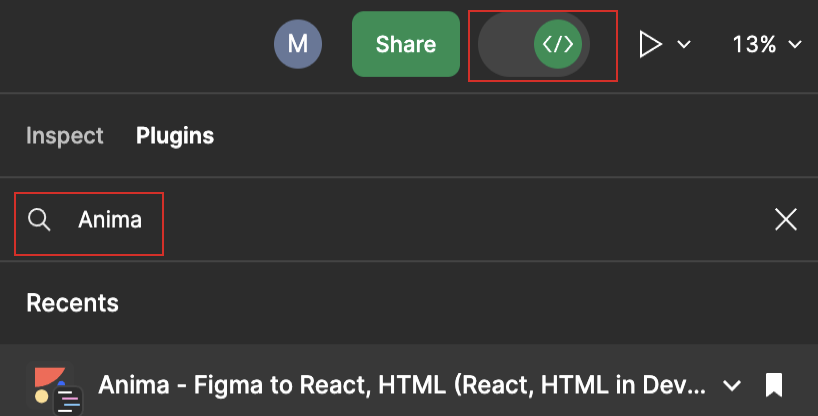
Étape 1 : Ouvrez Anima dans Figma
Si vous êtes un nouvel utilisateur, vous pouvez utiliser le champ de recherche et saisir Anima.

Étape 2 : Sélectionnez Vue avec Typescript ou Javascript
Ensuite, vous devrez modifier la sélection de code pour qu’elle corresponde à vos besoins actuels :
- Framework : choisissez Vue dans la liste déroulante du framework
- Langue : cochez Javascript ou Typescript en fonction de vos préférences
Anima l’enregistrera comme préférence de code par défaut. Vous pouvez le modifier à tout moment.
Étape 3 : Sélectionnez un composant, un calque ou un cadre Figma
Après avoir sélectionné la section de conception, le codegen AI d’Anima commencera à générer Vue.
Si vous avez déjà utilisé Anima avec HTML ou React, vous constaterez peut-être que la génération du code prend plus de temps que d’habitude. La raison en est notre nouvelle version bêta de l’IA ! Mais ne vous inquiétez pas, cela prend de la vitesse.

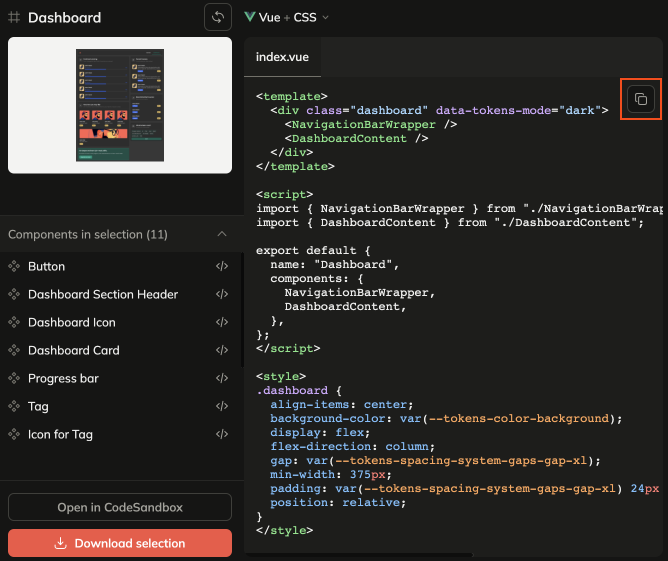
Étape 4 : Obtenez votre code
Une fois que vous êtes satisfait du code sélectionné, vous disposez de 3 options . Vous pouvez:
- Copier des extraits directement en cliquant sur cette icône ici :

- Télécharger la sélection en cliquant sur le bouton « Download selection » (« Télécharger la sélection ») pour obtenir un fichier zip contenant le package de code complet pour votre sélection

- Voir le code live en cliquant sur « Ouvrir dans CodeSandbox » pour exécuter votre code instantanément dans CodeSandbox.
Oui, c’est aussi simple que çà! À ton tour:
Plugin Anima pour Figma
Créer un compte Anima
Dites-nous comment ça se passe sur la chaîne Discord d’Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog