Cómo convertir diseños de Figma a código React con Anima4 min read
Reading Time: 3 minutesActualizado en julio de 2025
La forma más fácil de convertir Figma a React es pegar tu URL de Figma en www.animaapp.com y seleccionar React. Listo.
Ya sea que estés creando prototipos, MVPs o productos completos, Anima ofrece la forma más rápida de exportar código React de calidad profesional desde Figma—sin trabajo manual.
Pero según lo que quieras hacer, Anima ofrece varios flujos de trabajo.
Cómo convertir Figma a React
Estos cuatro métodos te permiten transformar rápidamente tus diseños de Figma en componentes React limpios, responsivos y listos para producción.
- 1: Exportar Figma a componentes React
- 2: Figma a React con vibe coding (ideal para iteraciones rápidas, sin plugin)
- 3: Vibe coding en múltiples pantallas Figma (ideal para flujos completos, sin sincronización web)
- 4: Figma a proyectos React completos
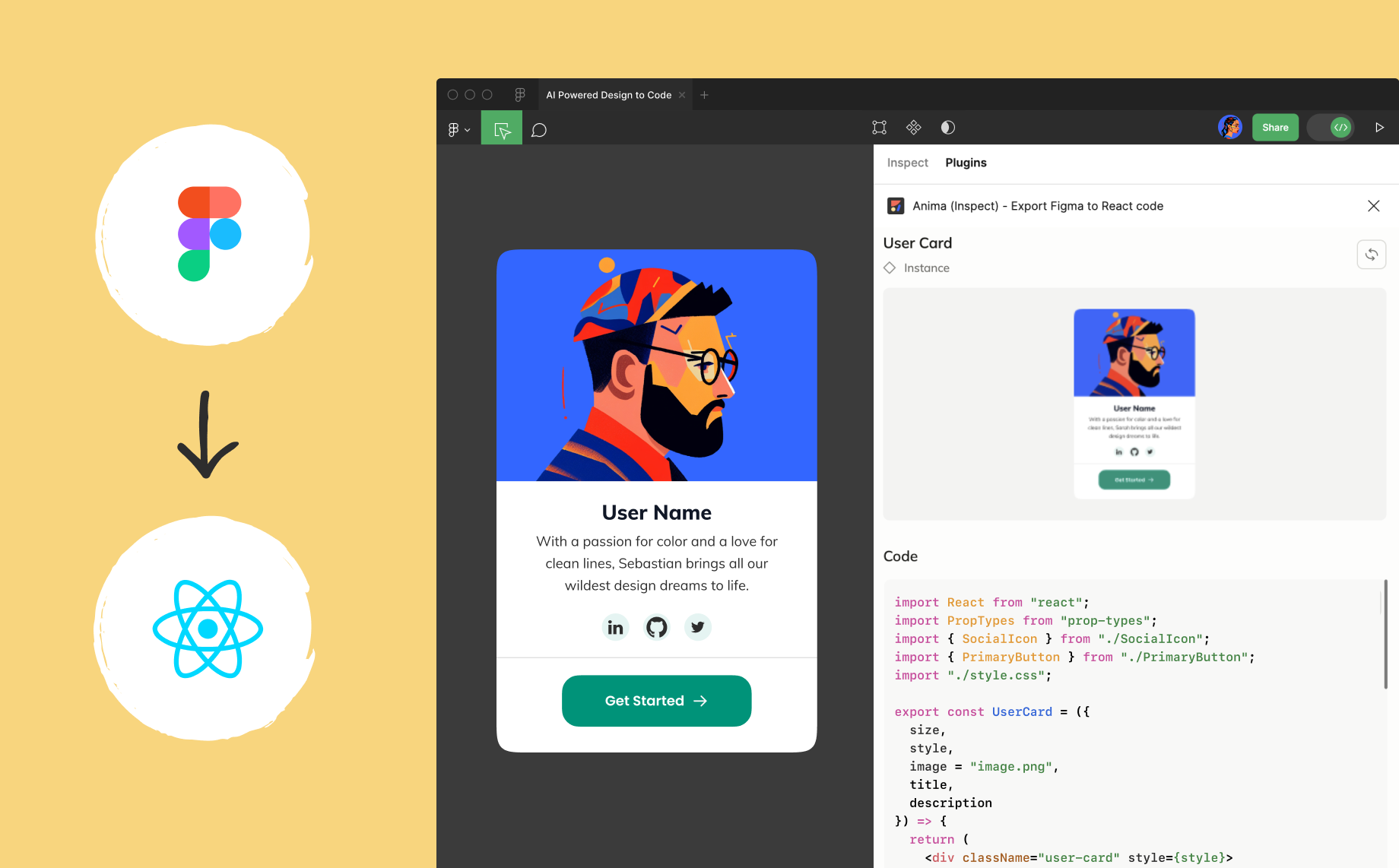
Opción 1: Exportar componentes individuales directamente desde Figma – con el plugin de Anima
Usa este flujo para copiar el código React de un botón, bloque de diseño o componente específico.
- Abre tu archivo Figma y ejecuta el plugin de Anima
- Selecciona un componente, frame o elemento UI
- Elige React como formato de exportación
- Copia el código o prévisualízalo en Anima Playground
Ideal para: Añadir un componente específico a un proyecto existente, desarrolladores que trabajan con design systems o librerías de componentes.
Opción 2: Figma a React vía Playground & Vibe Coding (sin plugin)
La manera más sencilla de empezar a hacer vibe coding y previsualizar la salida en React desde cualquier archivo Figma—sin configuración previa.
- Ve a Anima Playground
- Pega un enlace público de Figma o selecciona un frame desde el plugin de Anima
- Selecciona React como formato de salida
- Haz clic en Abrir en Playground para acceder al código editable en vivo
- Vibe coding con tu marca: itera sobre tu diseño con prompts
- Edita JSX, CSS, Tailwind o Styled Components directamente en el navegador
- Exporta o copia el código a tu IDE
Ideal para: Prototipado, remix y colaboración entre equipos sin instalación.
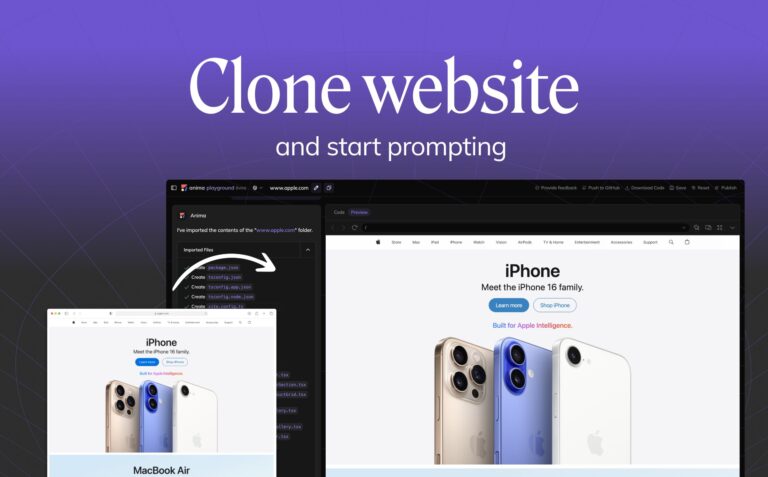
Opción 3: Vibe coding en múltiples pantallas
¿Quieres ajustar y editar diseños multi-pantalla antes de producción? Pega un flujo Figma completo en Anima Playground y empieza a programar con tu marca.
- Pega tu enlace Figma con varias pantallas en Anima Playground
- Selecciona React como salida
- Edita la disposición, componentes y código en el navegador
- Comparte, prévisualiza o exporta tu código React actualizado
Ideal para: Pruebas intermedias, prototipado de layouts y retroalimentación de stakeholders.
Opción 4: Exportar flujos completos vía plugin y app web
Para proyectos grandes o entrega pixel-perfect, este método sincroniza tu diseño Figma completo con la plataforma web de Anima y exporta un código React completo.
- Instala el plugin de Anima para Figma
- Selecciona tu flujo completo o varias pantallas
- Haz clic en Get Code → React en el plugin
- Haz clic en Go to Anima para sincronizar y editar en la app web
- Exporta tu proyecto React listo para producción
Ideal para: MVPs, interfaces de producto o entrega completa al equipo de desarrollo.
Por qué usar Anima para convertir Figma a React
A diferencia de los exportadores de código estático, Anima genera componentes React responsivos y optimizados para desarrolladores, fieles a tu marca y design system.
- ⚛️ Componentes React completos con props y estructura
- 📐 Layouts pixel-perfect desde Auto Layout de Figma
- 🎯 Código listo para producción
- 🧑🎨 Vibe coding con tu marca usando tus design tokens
- 🌐 Responsive con soporte para breakpoints
- 🎨 Elige estilos: CSS, SCSS, Tailwind o Styled Components
- 🧪 Edición y vista previa en vivo en Anima Playground
Con más de 1 millón de instalaciones, Anima es la solución más avanzada y flexible para la conversión de Figma a React—confiada por profesionales y agentes de IA por igual.
Empieza hoy: convierte tus diseños de Figma a React
Comienza a crear con código React listo para producción en minutos.
Convertir. Exportar. Vibe codificar. Mantente fiel a tu marca—con Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog