Vibe Coding mit Anima Playground: Vom Design zur laufenden App in Sekunden3 min read
Reading Time: 3 minutesSchon mal gewünscht, dein Design anzupassen und es sofort in Aktion zu sehen – ganz ohne Entwicklungsumgebung? Genau das ist die Idee hinter Vibe Coding und dem neuen Playground von Anima. In der heutigen, sich rasant verändernden Designlandschaft verschwimmen die Grenzen zwischen Design und Entwicklung.
Designer sind nicht mehr auf statische Mockups beschränkt – mit den richtigen Tools können sie direkt in funktionierenden Code eintauchen, ohne volle Entwickler zu werden. Der Anima Playground ist genau für diesen neuen Workflow gemacht. Er ermöglicht schnelles Experimentieren, verwandelt visuelle Ideen in Sekunden in Code und erleichtert die Zusammenarbeit mit Entwicklern – alles in einer entspannten, aber professionellen Sandbox-Umgebung.
Was ist Vibe Coding?
Vibe Coding beschreibt, dass eine KI das Coden übernimmt, während du dich auf den kreativen „Vibe“ deiner App konzentrierst. Du beschreibst, was du möchtest – in natürlicher Sprache – und die KI setzt es um. Du musst dich nicht mit Codezeilen befassen, sondern nur mit dem Ergebnis.
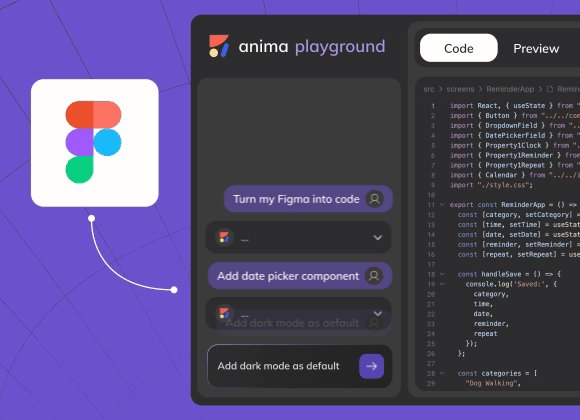
Stell dir vor, du sagst: „Aktiviere den Dunkelmodus als Standard“, und die App passt sich automatisch an. Das ist Vibe Coding in Aktion – du gibst die Idee, und der Code entsteht wie von selbst. Mit Animas Playground kannst du das direkt in einer visuellen Oberfläche erleben – ganz ohne Setup oder komplizierte Technik.
Von Figma zu Code in Sekunden (ohne Setup)
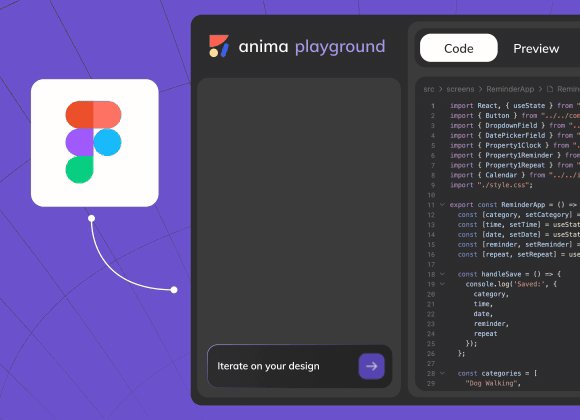
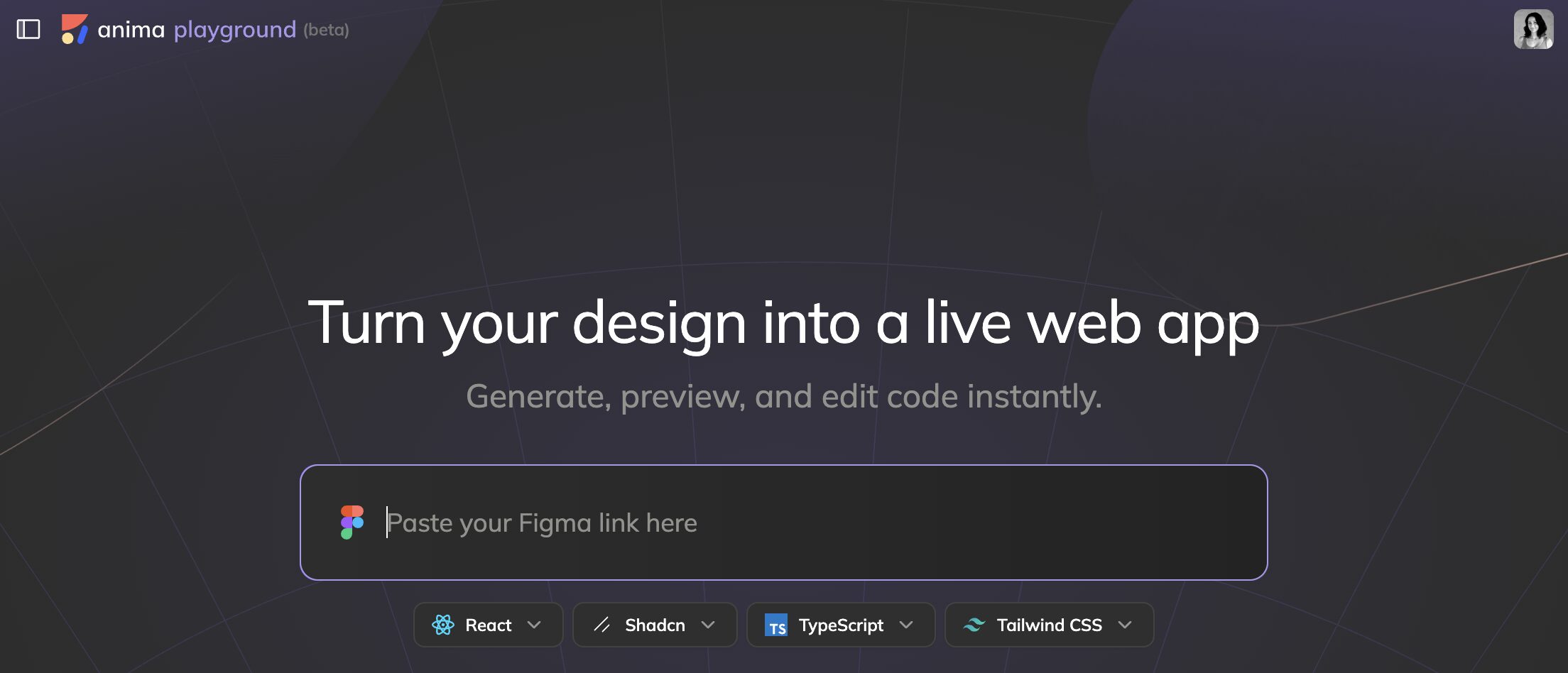
Für viele beginnt die Reise in Figma. Der Playground verwandelt ein statisches Figma-Design in eine funktionierende Anwendung – einfach per Link einfügen, ohne Plugin oder zusätzliches Setup.

Innerhalb von Sekunden läuft dein Design als echter Code im Browser – inklusive Live-Vorschau. Du überspringst den mühsamen Übergabeprozess und kannst direkt loslegen. Alles läuft direkt im Browser dank WebContainers – keine lokale Entwicklungsumgebung nötig.
Designen, coden und iterieren mit Echtzeit-Feedback
Der Playground bietet ein unmittelbares Feedback-Erlebnis. Sobald dein Design läuft, kannst du es wie eine echte App bedienen – Buttons klicken, Screens navigieren, Animationen testen. Änderungen sind sofort sichtbar.
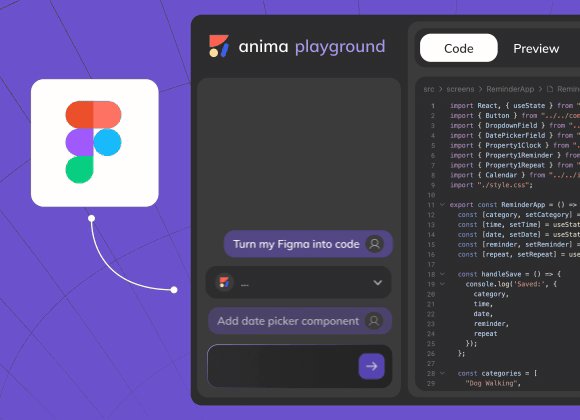
„Man kann der KI sagen: ‘Mach die Tab-Elemente interaktiv’ oder ‘Ändere die Header-Farbe zu #EBF2FF’.“
Ein KI-Co-Designer an deiner Seite
Im Playground ist die KI dein persönlicher Co-Designer und -Entwickler. Du kannst sagen: „Mach den Header sticky beim Scrollen“ oder „Füge einen Zeit- und Datumswähler hinzu“ – die KI erledigt es. Du brauchst keine Programmiersprache zu kennen.
Du hast die kreative Kontrolle – die KI handelt nur auf deine Anweisung. So kannst du dich voll auf UX, Flow und Look-and-Feel konzentrieren, während die Technik im Hintergrund erledigt wird.
Ein sicherer Raum für Experimente
Der Playground ist dein kreativer Sandkasten. Probier alles aus – von verrückten Layouts bis zu KI-generierten Änderungen – und wenn etwas nicht passt, kannst du es einfach rückgängig machen. Alles wird gespeichert, und nichts beeinflusst deine echten Projekte.
Handoff und Zusammenarbeit leicht gemacht
Der Playground erzeugt echten, sauberen Code – bereit für den Einsatz. Exportiere deinen Entwurf mit einem Klick oder pushe ihn direkt zu GitHub. Die verwendeten Technologien wie ShadCN UI und Tailwind CSS sorgen für strukturierte, professionelle Ergebnisse.
Designer und Entwickler können gemeinsam am gleichen Artefakt arbeiten – einer lebendigen App, die sich vom Konzept bis zum Produkt gemeinsam weiterentwickelt.
Probiere Vibe Coding im Playground aus
Die beste Art, Vibe Coding zu verstehen, ist es auszuprobieren. Der Anima Playground ist kostenlos und hilft dir, den Weg von der Idee zum funktionierenden Prototyp zu verkürzen – mit KI-Hilfe, Echtzeit-Feedback und ohne Angst, etwas kaputt zu machen.

Bereit zum Ausprobieren? Lade dein Figma-Design oder starte mit einer Vorlage und sieh zu, wie deine Idee Realität wird. Es ist Coden. Es ist Design. Es ist beides – und es könnte deine Arbeitsweise für immer verändern.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog