Experience React from Anima in CodeSandbox2 min read
Reading Time: 2 minutesAnima is a design-to-development tool that allows designers to create high-fidelity prototypes from inside Sketch, Adobe XD, and Figma, and export HTML & CSS in a single click.
Here at Anima, we are constantly working behind the scenes to improve your user experience. From today, you can access your React code using CodeSandbox, making it easier than ever to navigate the code and see it up and running!
What is CodeSandbox ?
CodeSandbox is a platform that allows you to edit code online, speeding up web development. This platform is popular for creating full-stack web apps, static sites, or components on any device with a web browser.
Why does it matter?
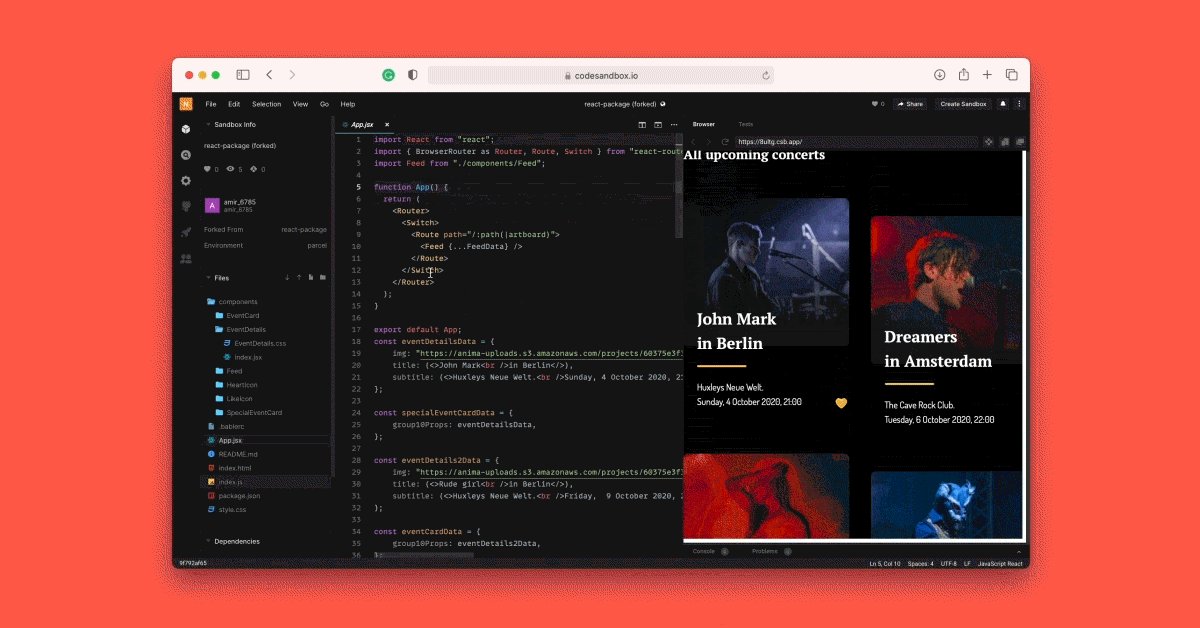
Usually, to run a React code, you need to set an environment, install node packages, etc. Now with Anima, you can open the generated code in CodeSandbox. After syncing a design to Anima, with a click of a button, you can now see the generated React code running in a pre-configured environment in CodeSandbox.
👉 How to open code from Anima in CodeSandbox
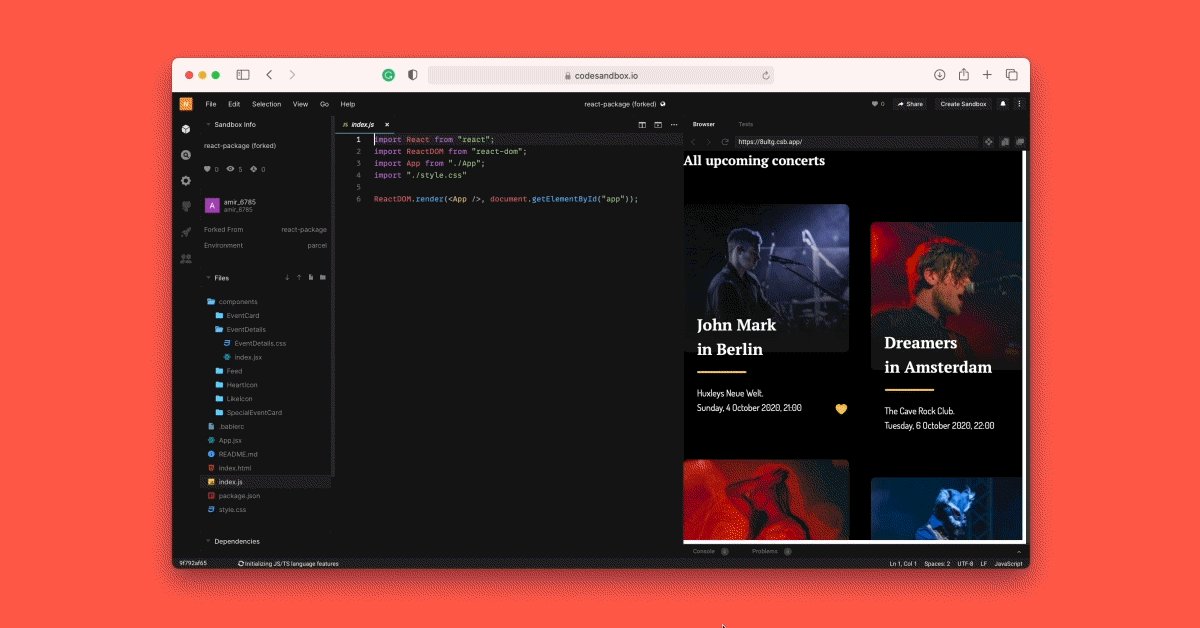
To use this feature, simply go to “code mode” on the Anima platform, select “open code in CodeSandbox” and it will load in CodeSandbox. It’s as easy as that!

In “code mode”, select “Open code in CodeSandbox”
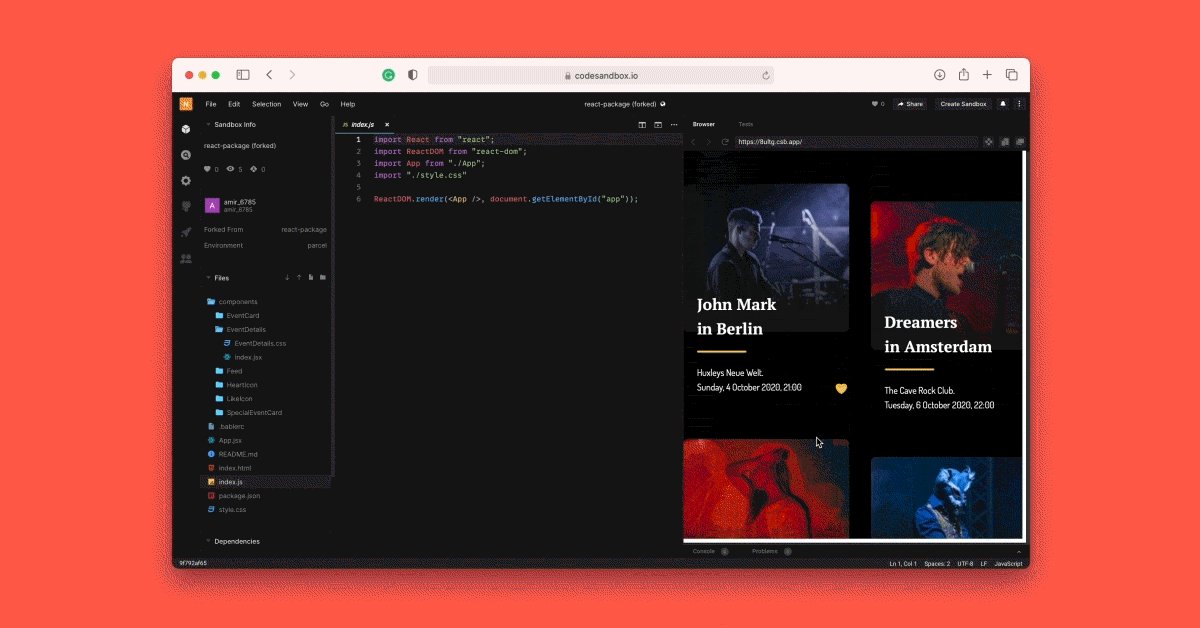
This allows you to see the code before integrating it into your project. In other words, you get to see the code running before downloading it from Anima, and applying it to your own code repository.

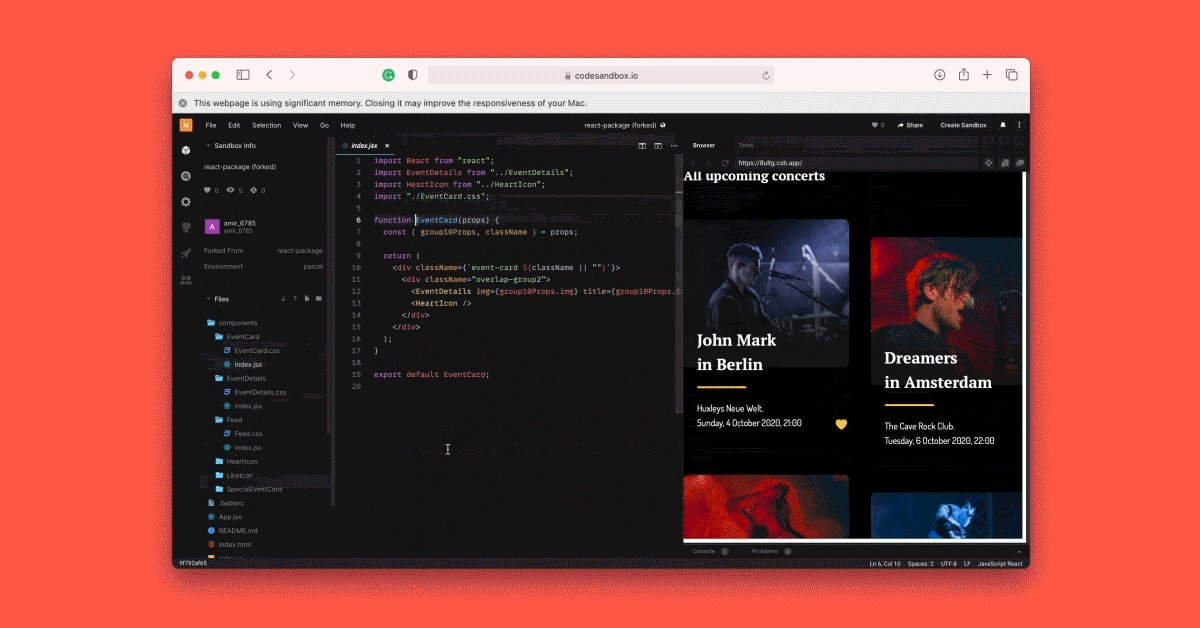
Navigate different components and get code
New to Anima?
Anima is a platform that allows designers to create fully responsive prototypes that act just like the finished product, whilst using their own design tools (Sketch, Adobe XD, or Figma).
Developers, on the other hand, can export these designs as developer-friendly HTML & CSS, or React code, in a matter of a few clicks. Anima gives you component-based, clean code that we know developers love to use!
Ready to start?
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Blog
Blog