Vibe coding: transforme designs em código com IA e feedback em tempo real9 min read
Reading Time: 7 minutesJá imaginou poder ajustar seu design e vê-lo funcionando instantaneamente, sem precisar configurar um ambiente de desenvolvimento completo? Essa é exatamente a proposta do *vibe coding* e do novo Playground da Anima. No cenário atual de design, que evolui rapidamente, as linhas entre design e desenvolvimento estão cada vez mais tênues.
Designers não estão mais limitados a mockups estáticos — com as ferramentas certas, eles podem mergulhar diretamente em código funcional sem se tornarem desenvolvedores. O Playground da Anima foi feito para esse novo fluxo de trabalho. Ele capacita designers a experimentarem rapidamente, transformar ideias visuais em código em segundos e colaborar com desenvolvedores de forma mais fluida do que nunca — tudo em um ambiente descontraído, mas profissional.
O que é vibe coding?
Vibe coding é um termo que descreve deixar a IA fazer a codificação enquanto você foca na “vibe” criativa do seu app. Em outras palavras, um agente de IA escreve o código para você — e você nem precisa olhar para ele, só para os resultados.
Você descreve o que quer em linguagem natural (como se estivesse conversando com um assistente criativo), e a IA constrói ou ajusta o app conforme sua descrição. Isso significa que você pode focar na experiência do usuário, no fluxo e na sensação do seu produto, sem se preocupar com sintaxe ou peculiaridades de frameworks. É como fazer pair programming com um desenvolvedor — mas esse desenvolvedor é uma IA que entende suas intenções de design. O resultado? Você cria *fazendo*, vendo a funcionalidade ganhar vida enquanto permanece na sua zona criativa.
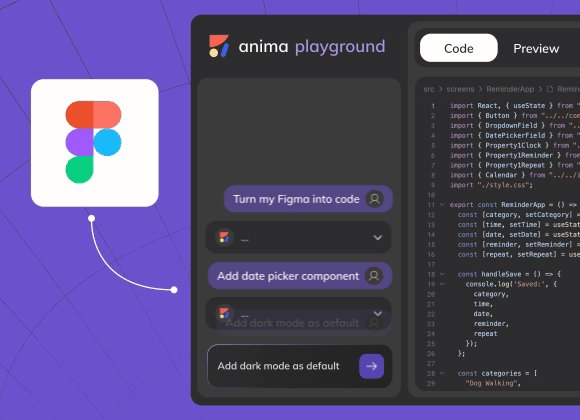
Imagine simplesmente dizer: “Ative o modo escuro como padrão”, e ver seu app se atualizar com o tema escuro. Isso é vibe coding em ação — você expressa a ideia, e o código aparece. O Playground da Anima permite isso sem sair da interface visual ou precisar fazer configurações técnicas.
Do Figma ao código em segundos (sem precisar configurar nada)
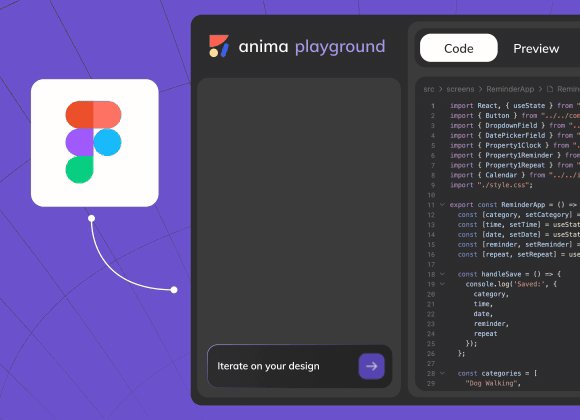
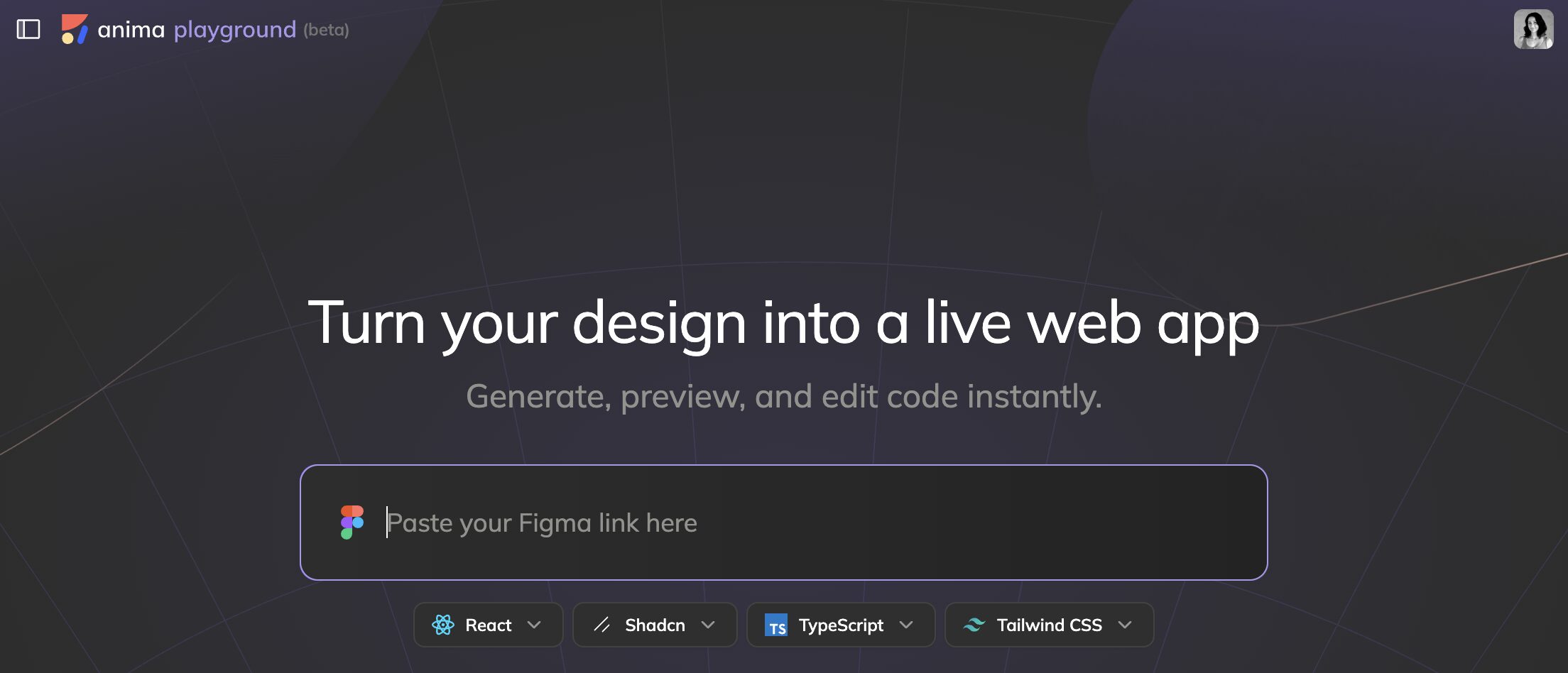
Para muitos designers, tudo começa no Figma. O Playground foi construído para transformar um design estático do Figma em um protótipo funcional, sem atritos. Cole um link do Figma no Playground da Anima e, em instantes, você terá um app funcionando — nem precisa abrir o Figma ou instalar um plugin, se não quiser.

Em segundos, seu design vira código rodando no navegador, com visualização ao vivo. A plataforma da Anima entende design e código, traduzindo automaticamente seu layout pixel-perfect em frontend real.
Ou seja, você pula a etapa cansativa da entrega e começa a interagir com seu design como um produto real. E o melhor: não precisa configurar nada no seu computador. O Playground roda inteiramente no navegador, usando a tecnologia WebContainers para compilar e executar o código instantaneamente.
Sem precisar instalar Node, clonar repositórios ou configurar ferramentas de build — tudo é feito nos bastidores. Para um designer, isso é libertador: você brinca com a versão codificada do seu design sem depender de um desenvolvedor ou de configurações técnicas.
Projete, programe e itere com feedback em tempo real
Um dos aspectos mais empolgantes do Playground é seu loop de feedback em tempo real. Assim que seu design está rodando no Playground, você pode interagir com ele como se fosse um app real — clicar em botões, navegar por telas, ver animações. Se algo não estiver certo, é só ajustar e ver a mudança acontecer na hora. Nada de compilar ou fazer deploy: qualquer ajuste aparece instantaneamente.
“Você pode pedir ao assistente de IA para ‘fazer os itens da aba funcionarem’ ou até mesmo ‘mudar a cor do cabeçalho para o valor HEX #EBF2FF.’”
Esse ciclo transforma a forma como os designers iteram: gratificação imediata e aprendizado contínuo. Você pode testar uma nova paleta de cores, uma estrutura diferente ou uma interação ousada e ver imediatamente se funcionou.
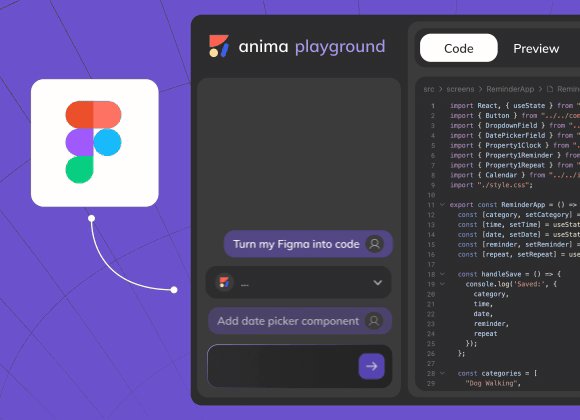
A interface do Playground, com o painel de chat com IA à esquerda e o preview ao vivo à direita, incentiva a iteração rápida. Você pode ver o código e a aplicação funcionando lado a lado — qualquer mudança (feita por você ou pela IA) aparece em tempo real.
É como ter um teste de usabilidade sempre ativo. Em vez de imaginar como uma animação vai se comportar, você vê na hora. Ajustes sutis ou ideias malucas? Teste na hora. O Playground é seu espaço seguro de criação, sem medo de “quebrar” algo permanentemente.
Um co-criador com IA ao seu lado
Talvez a grande estrela do vibe coding seja o assistente de IA pronto para ajudar a construir sua visão. No Playground, ele funciona como um co-designer ou co-desenvolvedor sob demanda. Basta digitar pedidos em linguagem natural — desde “faça o cabeçalho ficar fixo ao rolar” até “adicione um componente de data e hora” — e ver a IA fazer tudo no código.
Nos bastidores, a IA escreve ou modifica o código, mas você não precisa se preocupar com os detalhes. Só verá o comportamento e o estilo do seu app mudarem conforme solicitado. Por exemplo: se o protótipo do Figma tem um menu que não é clicável, você pode dizer: “Torne o menu interativo”, e a IA gerará o código para isso.
Quer uma animação específica? Basta dizer: “Adicione uma transição fade-in suave no modal” — e a IA vai implementar. É programação por conversa. Você não precisa saber nada sobre keyframes, estados do React ou eventos do JavaScript. A IA resolve e atualiza seu projeto em segundos, diante dos seus olhos.
O mais importante: você continua no controle criativo. A IA só faz o que você pedir, e você pode sempre ajustar os resultados. Ela está ali para fazer o trabalho pesado — e chato — da programação, enquanto você foca na experiência do usuário e na intenção do design. Pense nisso como um superpoder: você traz as ideias, e a IA as transforma em realidade no código.
Um espaço seguro para experimentação
Trabalhar no Playground é libertador porque é um espaço seguro para testar ideias. Preocupado que uma mudança possa bagunçar seu design? No Playground, você pode desfazer ou reverter alterações a qualquer momento, sem consequências.
A plataforma registra seu histórico de iteração (graças ao chat com IA e ao versionamento), então é fácil voltar a um estado anterior ou comparar diferentes versões. Essa rede de segurança te dá liberdade para explorar novas ideias com confiança. Quer experimentar uma estrutura ousada ou deixar a IA reorganizar um componente? Vá em frente. Se não funcionar, é só desfazer com um clique.
Além disso, como o Playground é separado do código de produção ou do arquivo original do Figma, você pode brincar sem medo. É realmente um ambiente sandbox. Não há risco de danificar o projeto principal da equipe nem de sobrescrever o trabalho de outra pessoa.
Isso também incentiva a colaboração: um designer pode usar o Playground para prototipar uma ideia em código e compartilhar com o time para obter feedback — sem impactar o projeto oficial até que todos estejam de acordo. E vale lembrar que todos os experimentos que você fizer podem ser salvos na sua conta Anima, então seu trabalho está sempre seguro. Você pode ter várias sessões ativas no Playground, cada uma com uma ideia diferente, todas armazenadas na nuvem.
Ou seja, “o que acontece no Playground, fica no Playground” — até você decidir integrá-lo a um projeto real. É experimentação sem culpa — a melhor forma de aprender e explorar novas possibilidades de design.
Entrega e colaboração facilitadas
O Playground da Anima não é apenas uma ferramenta de brincadeira — ele gera código real e limpo que os desenvolvedores podem usar. Quando você estiver satisfeito com seu design no Playground, entregar para a equipe de desenvolvimento (ou continuar desenvolvendo sozinho) é simples. Com um clique, você pode exportar o código pronto para produção ou enviar o projeto inteiro para o GitHub.
A Anima usa frameworks e bibliotecas de alta qualidade (como ShadCN UI com Tailwind CSS) por trás, então o código é organizado e padronizado — nada de código bagunçado ou gerado de forma caótica que faria um desenvolvedor se assustar.
Na verdade, os desenvolvedores vão agradecer: a interface já está pronta em código, o que permite que eles foquem em conectar a lógica de backend ou refinar detalhes. A colaboração é nativa. Você pode compartilhar um link de visualização em tempo real do seu projeto com colegas ou stakeholders, para que eles interajam com o protótipo no navegador e deixem feedback. Os desenvolvedores também podem acessar o Playground, inspecionar o código e ajustar detalhes no momento.
Como o Playground roda na nuvem, um designer e um desenvolvedor podem literalmente trabalhar juntos e ver as mudanças acontecendo ao vivo — tudo em um só ambiente. Muito mais eficiente do que trocar capturas de tela ou arquivos PDF.
Os desenvolvedores também se beneficiam do vibe coding. É uma ótima maneira de prototipar rapidamente interfaces ou explorar alternativas de design sem precisar iniciar um projeto do zero. E como o assistente de IA cuida das tarefas repetitivas de UI, os engenheiros podem economizar tempo e se concentrar em desafios mais complexos.
Em resumo, o Playground pode atuar como um acelerador de front-end — gerando código de UI preciso, responsivo e funcional com o apertar de um botão.
Isso reduz mal-entendidos na entrega de design e acelera o processo para toda a equipe. Designers e desenvolvedores finalmente colaboram sobre o mesmo artefato: um app vivo e em constante evolução, da ideia bruta ao produto final, tudo dentro do Playground.
Experimente o vibe coding no Playground da Anima
A melhor forma de entender o vibe coding é experimentando por conta própria. O Playground da Anima é gratuito para começar e foi criado para tornar a transição do design ao código o mais fluida possível para você e seu time. Seja você um designer curioso sobre programação ou um desenvolvedor buscando acelerar seu trabalho de UI, o Playground oferece um novo fluxo criativo que une o melhor dos dois mundos.

Com feedback em tempo real, ajuda da IA sempre disponível e zero medo de “quebrar tudo”. Pronto para testar? Convidamos você a experimentar o vibe coding com o Playground da Anima e ver como ele pode transformar seu processo de design. Carregue um design do Figma ou comece a partir de um template — e veja o Playground transformar suas ideias em realidade. É programação, é design, é o melhor dos dois — e pode mudar sua forma de trabalhar. Mergulhe nessa e comece a vibrar!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog