Material UI の力を Anima で解き放つ2 min read
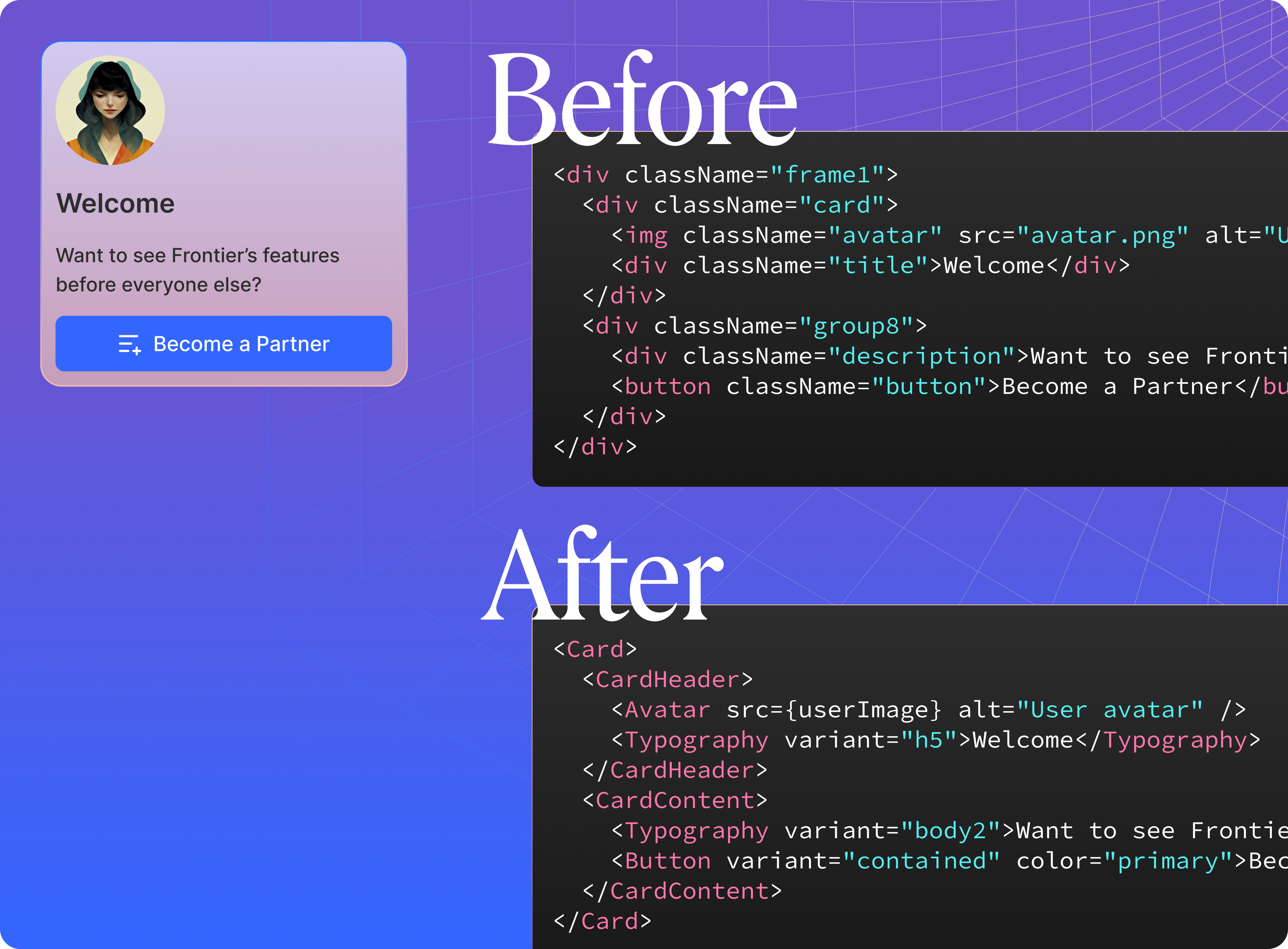
Reading Time: 3 minutes아니마의 최신 기능을 소개합니다: Figma 디자인을 Material UI(MUI)를 사용하여 깔끔하고 기능적인 코드로 변환하는 기능입니다. 이 강력한 기능을 통해 개발자는 구조화 여부와 상관없이 모든 Figma 파일을 고품질의 MUI 코드로 빠르게 변환할 수 있습니다.
문제: 디자이너의 사고방식 vs. 개발자의 접근 방식
디지털 제품 개발의 세계에서 디자이너와 개발자는 종종 우선순위가 다릅니다. 디자이너는 창의성과 사용자 경험에 집중하며, 기술적 제약이나 구현에 사용하는 특정 라이브러리를 고려하지 않을 때가 많습니다. 반면, 개발자는 이러한 디자인을 기능적이고 유지 관리가 용이하며, 모범 사례를 따르고 재사용 가능하며 기존 코드베이스, 라이브러리, 표준과 일치하는 코드로 변환해야 합니다.
아니마는 개발자가 MUI와 같은 선택한 라이브러리 내에서 작업하면서도 디자이너의 창의적인 비전을 존중할 수 있도록 지원하여 이 간극을 메웁니다. 이를 통해 시간과 자원을 절약하면서 효율적이고 원활한 개발 프로세스를 보장합니다.
아니마의 MUI 통합은 어떻게 작동하나요?
아니마의 MUI 지원을 시작하면 강력하면서도 매끄러운 프로세스를 경험할 수 있습니다. 아니마는 Figma에서 명시적으로 정의되지 않은 디자인 요소까지도 감지하여 프로젝트 요구 사항에 맞는 MUI 코드를 생성합니다:
- 새로운 자산 생성? MUI로 시작하세요: Figma에서 아니마 플러그인을 사용해 MUI 기반의 컴포넌트와 화면을 생성하세요. 이렇게 하면 MUI 표준을 준수하는 준비된 코드를 빠르게 사용할 수 있습니다. 단순히 코드를 복사하고 붙여넣으면 됩니다!
- 기존 프로젝트와 통합? Frontier로 더 나아가세요: 아니마의 VSCode 확장 프로그램 Frontier를 사용하여 통합을 한 단계 더 발전시키세요. Frontier는 기존 코드 컴포넌트, MUI 테마 제공자, 기타 코드 관례를 학습하고 이를 재사용하며, 필요한 경우 새 코드를 제안합니다. 이를 통해 프로젝트와 매끄럽게 통합되며, 복잡한 새로운 컴포넌트를 쉽게 삽입하고 레이아웃을 사용자 정의하며, VSCode 환경 내에서 실시간으로 변경 사항을 미리 볼 수 있습니다.
Figma의 Classic Mode, Dev Mode 또는 VS Code를 사용하는지에 상관없이, 아니마는 개발 시간을 단축하고 반복 작업을 제거하여 워크플로를 더 효율적이고 효과적으로 만듭니다.
아니마의 MUI 통합: 최고의 출발점
아니마의 MUI 통합을 통해 개발자는 Figma 디자인을 기능적이고 읽기 쉬운 코드로 쉽게 변환할 수 있습니다. 이 도구는 Figma에서 컴포넌트로 정의되지 않은 디자인 요소까지 자동으로 감지하여 프로젝트 요구 사항에 완벽히 맞는 MUI 코드를 생성합니다.
간단한 예: 버튼
Figma에서 컴포넌트로 정의되지 않은 기본 버튼 디자인을 예로 들어보겠습니다:
일반적인 도구가 생성한 코드:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click Me</div>
</div>
);
};
아니마가 생성한 MUI 코드:
import React from "react";
import Button from "@mui/material/Button";
const CustomButton = () => {
return (
<Button
variant="contained"
color="primary"
sx={{ height: "28px", borderRadius: "12px" }} // Adjusted for rounded corners
>
Click Me
</Button>
);
};
export default CustomButton;
이 예시에서 아니마는 다음을 수행합니다:
- 버튼을 잠재적 컴포넌트로 인식
- 적절한 MUI 컴포넌트를 올바른 props와 함께 생성
- 프로젝트에 매끄럽게 통합되는 커스터마이징(예: 둥근 모서리 추가)
고급 예: 테이블
이제 더 복잡한 예인 테이블을 살펴보겠습니다. 다중 하위 컴포넌트가 포함된 테이블에서 아니마의 진정한 능력이 발휘됩니다.
아니마가 생성한 MUI 코드:
import React from "react";
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from "@mui/material";
const DataTable = () => {
return (
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>Name</TableCell>
<TableCell>Last Name</TableCell>
<TableCell>Tries</TableCell>
<TableCell>Active?</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>Moez</TableCell>
<TableCell>Jane</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Myrian</TableCell>
<TableCell>Blake</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Bruno</TableCell>
<TableCell>Mars</TableCell>
<TableCell>3</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Emilio</TableCell>
<TableCell>Kloch</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Aymeric</TableCell>
<TableCell>Port</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
</TableBody>
</Table>
</TableContainer>
);
};
export default DataTable;
이 테이블 예시에서 아니마는 Figma에서 테이블 구조를 자동으로 처리하며, Table, TableHead, TableRow, TableCell과 같은 MUI 컴포넌트를 생성합니다. 아니마는 각 컴포넌트를 올바르게 사용하여 깔끔하고 유지 관리가 용이한 코드베이스를 제공합니다.
최고의 결과를 얻는 방법: 아니마와 MUI 활용 팁
아니마는 모든 Figma 디자인과 잘 작동하지만, 공식 MUI Figma 라이브러리를 사용할 때 가장 높은 성능을 발휘합니다. 디자인 요소를 MUI 컴포넌트와 최대한 일치시키면 수작업 조정을 최소화하고 워크플로를 더욱 간소화할 수 있습니다.
미래 기능: 테마 생성
앞으로 아니마는 기능을 더욱 강화할 예정입니다. Figma 디자인을 기반으로 커스텀 MUI 테마 제공자를 생성하는 기능을 추가하여 프로젝트 전반에 걸친 일관성을 보장할 계획입니다.
지금 바로 아니마와 MUI로 코딩을 시작하세요
아니마의 강력한 MUI 통합을 통해, 구조와 상관없이 모든 Figma 디자인을 고품질의 기능적 코드로 변환할 수 있습니다. 수작업 코딩과 작별하고 시간을 절약하세요. 아니마가 여러분의 개발 프로세스를 어떻게 혁신할 수 있는지 지금 바로 프로젝트에 적용해 보세요.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog