Figmaデザインをメール対応HTMLに変換する完全ガイド1 min read
Reading Time: < 1 minuteFigmaからHTMLメールへ
デジタルマーケティングの世界では、メールは単なるメッセージではありません。それは第一印象であり、あなたの世界への個人的な招待です。プロフェッショナルなメールデザインの重要性を深く理解しているAnimaは、デザイナーやマーケティング担当者がメールテンプレートを作成する方法を変革する画期的なソリューションを提供します。
標準HTMLとメール用HTMLの違いは何ですか?
メールを送信する際には、プレーンテキストとHTMLメールの2つの主要な形式があります。後者は、画像や洗練されたデザインを含むメールが必要な場合に使用されます。
ウェブページ作成に使用される標準HTMLは、動的でインタラクティブなコンテンツを作成できます。一方、メール用HTMLはより基本的なもので、レイアウトに表を使用し、スタイルをインラインで指定することで、GmailやOutlookなどのメールクライアントとの最大限の互換性を確保します。
たとえば、画像はウェブページでは自動で読み込まれますが、HTMLメールでは多くの場合ユーザーがクリックして表示する必要があります。そのため、画像が表示されなくても内容が理解できるメールデザインが求められます。また、フォントや背景画像、ファイルサイズに制限があるため、シンプルで最適化されたデザインが必要です。
すべてのメールクライアントに対応するメールを作成
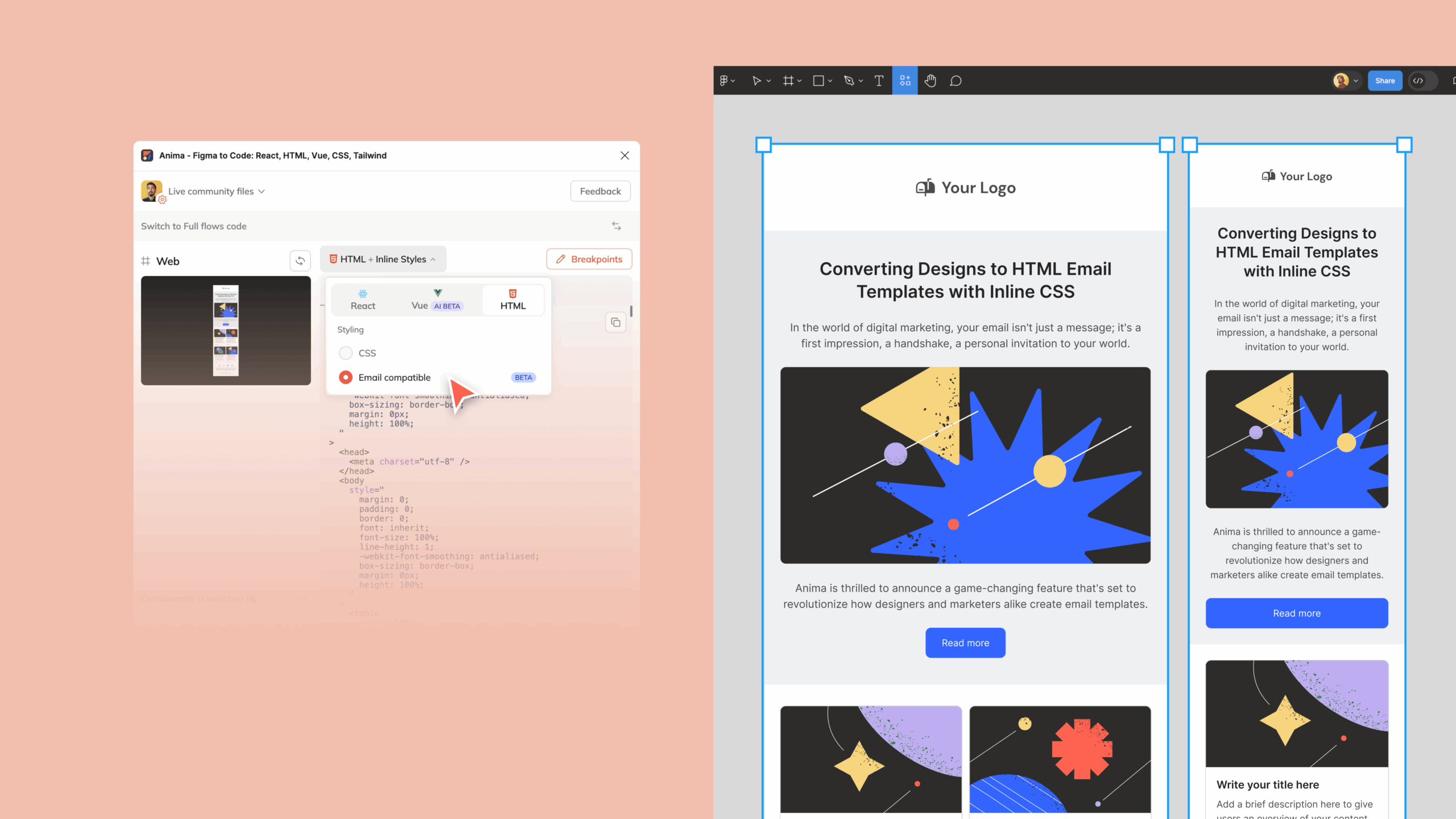
Figmaに慣れているデザイナーにとって、複雑なデザインを作成するのはすでに挑戦的です。それをさまざまなメールクライアントと互換性を持たせるのはさらに困難です。Figma用Animaプラグインを使用すれば、デザインを簡単にHTMLメールテンプレートに変換できます。Animaはデザインを表形式でインラインCSSに変換し、元のデザインの忠実性を保ちながら実現します。

すべてのデバイスで対応可能なレスポンシブデザイン
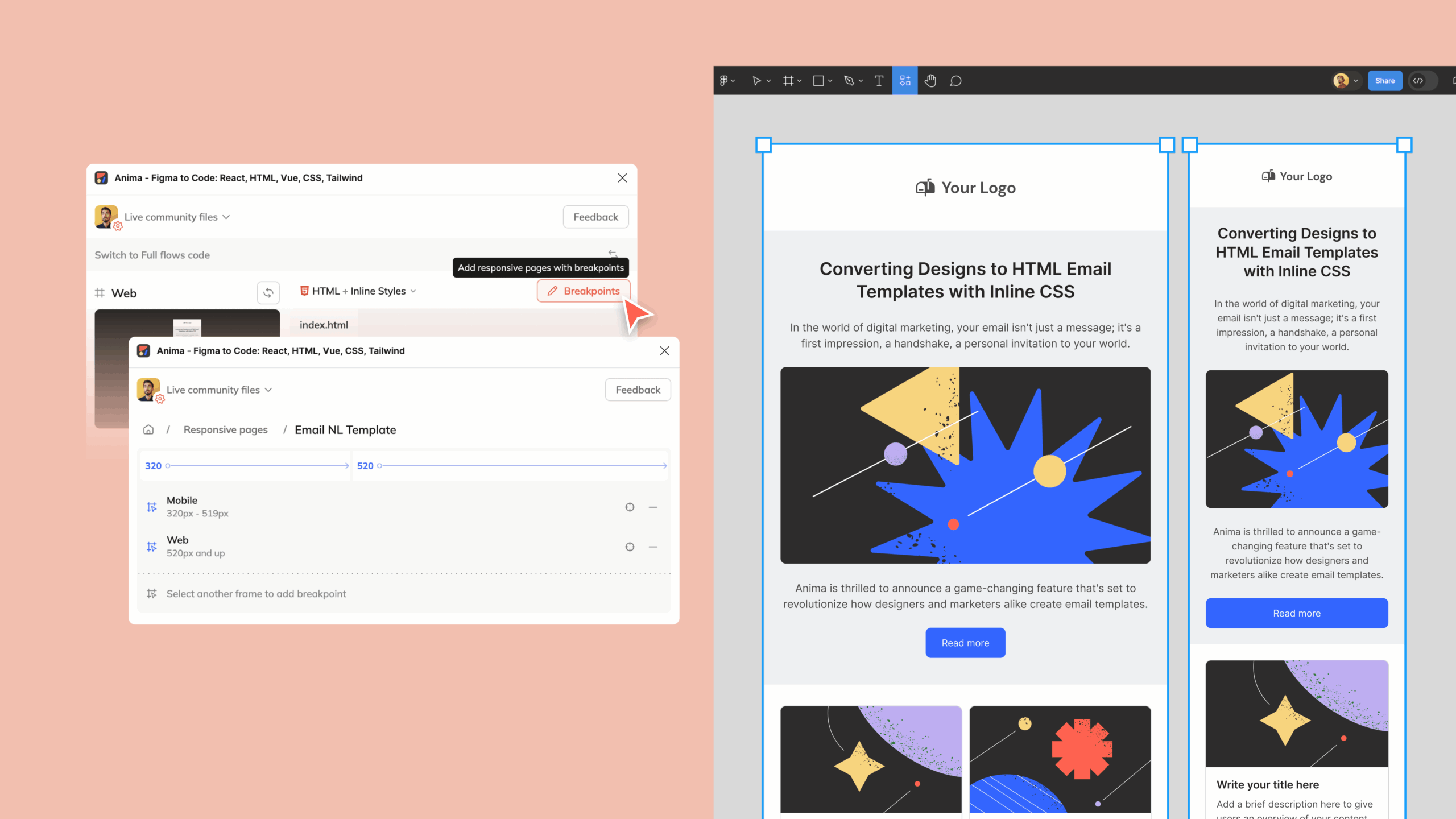
FigmaのオートレイアウトとAnimaのブレークポイントを使用すると、デザインが自動的にさまざまな画面サイズに適応し、PCやモバイルデバイスで最適な体験を提供します。
- オートレイアウトの変換: Figmaのオートレイアウト設定をレスポンシブHTMLテーブルに変換し、デザインの一貫性を維持します。
- ブレークポイントの統合: 対応するメールクライアントにはCSSメディアクエリを追加し、すべてのデバイスで最適な表示を保証します。

デザインのアクセシビリティを重視
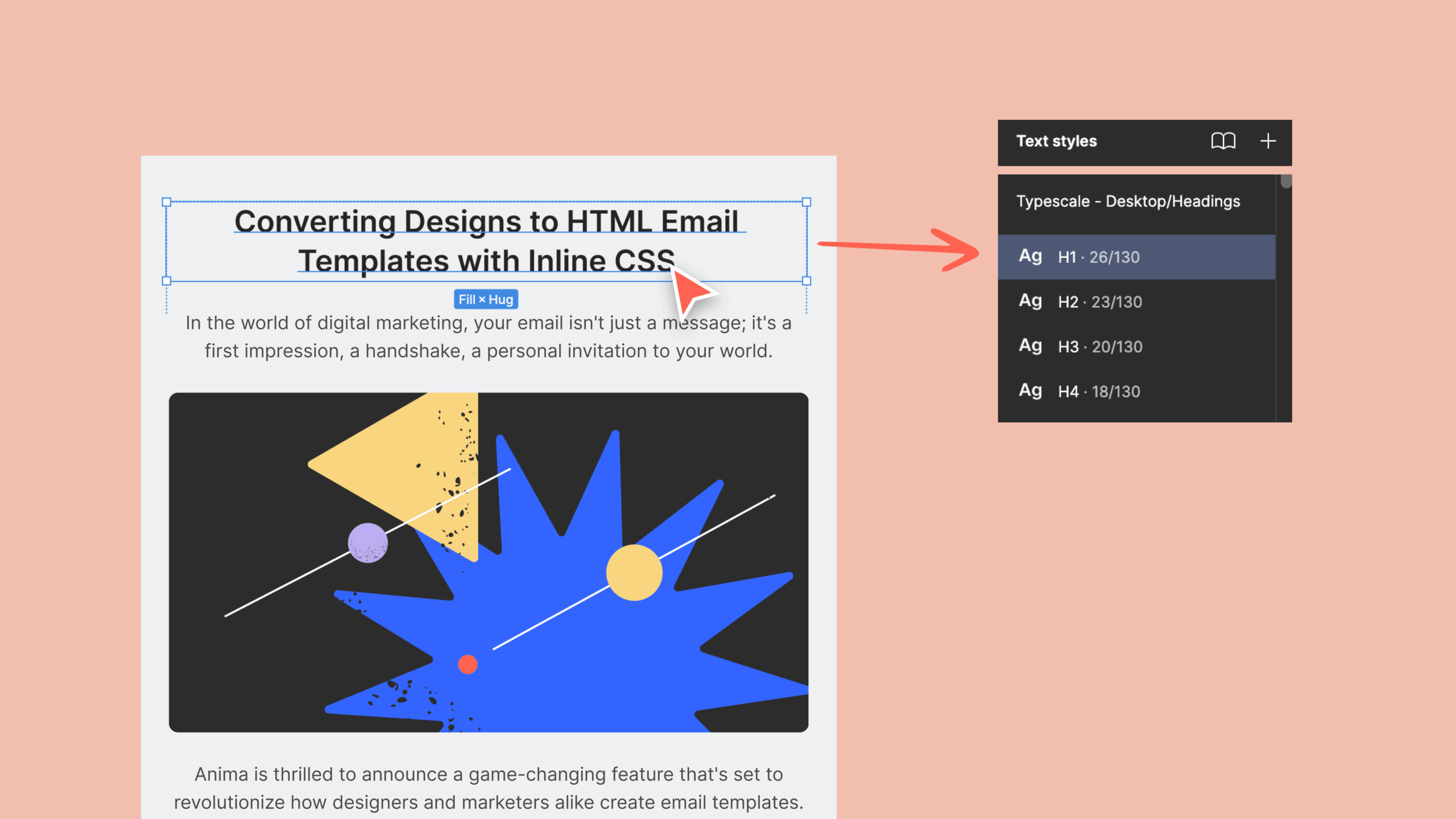
Animaプラグインは、Figmaのテキストスタイルを利用してメールに明確で一貫性のある見出し構造を実装します。これにより、視覚障害者を含むすべての人にとって読みやすく、ナビゲートしやすいメールを作成します。また、画像の代替テキストを重視し、アクセシビリティを向上させるとともに、メールのSEOを最適化します。

リアルタイムでのプレビューと編集
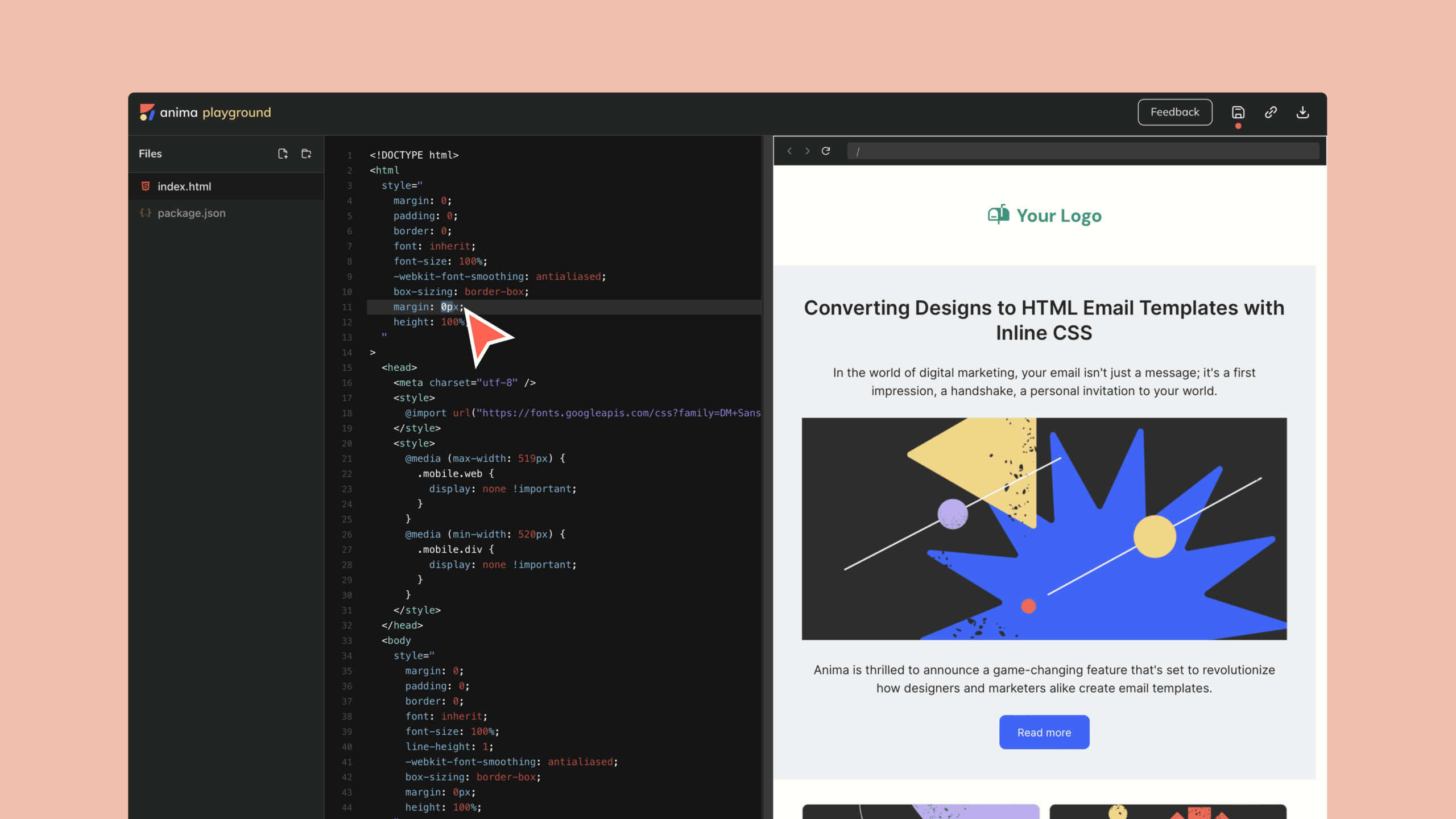
AnimaのPlaygroundを使用すると、メールをリアルタイムでプレビューしながら編集できます。最終的なデザインに満足したら、HTMLコードをコピーしてMailchimpやMailgunなどのメールサービスで使用できます。

Figmaから受信ボックスへ: ステップバイステップガイド
- FigmaでAnimaプラグインをインストールします。
- デザイン中にオートレイアウトを使用します。
- リンク、見出し、代替テキスト、ブレークポイントを追加します。
- 設定で「HTML」と「メール対応」を選択します。
- PlaygroundでHTMLとCSSをプレビューおよび調整します。
- 完成したHTMLコードをコピーし、使用します。


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ