AnimaのPlaygroundで体験するVibe Coding:リアルタイムのフィードバックとAIでデザインを即コード化1 min read
Reading Time: < 1 minuteデザインを少し変えて、すぐに動作を確認できたら——開発環境をセットアップせずに。 それが「vibe coding」とAnimaの新機能「Playground」のコンセプトです。急速に進化するデザインの世界では、デザインと開発の境界がどんどん曖昧になってきています。
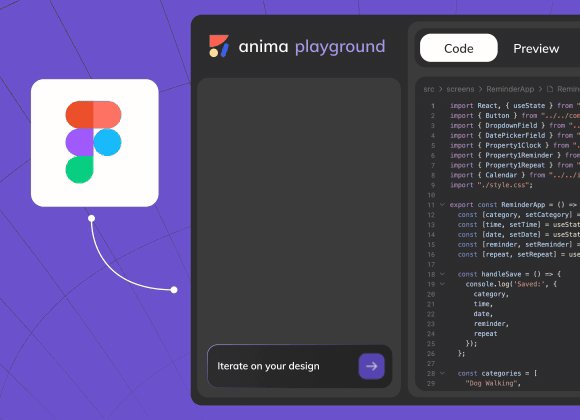
いまやデザイナーは静的なモックアップだけに縛られていません。適切なツールがあれば、開発者でなくても動くコードに触れることができるのです。AnimaのPlaygroundは、そんな新しいワークフローのために作られました。デザイナーが素早く実験し、アイデアを数秒でコードに変え、開発者とスムーズにコラボできるように設計された、プロフェッショナルかつカジュアルなサンドボックスです。
vibe codingとは?
vibe codingとは、「アプリの世界観や使い心地(=vibe)」に集中しながら、コードはAIに任せるという新しい発想です。つまり、コードそのものは一切見ずに、自然言語で要望を伝えるだけでAIが構築してくれるのです。
「こういう感じにしたい」と言葉で伝えれば、AIがアプリを構築・修正してくれます。ユーザー体験やフロー、感触など、プロダクトの全体的なフィーリングに集中でき、細かいコードの文法やフレームワークの癖に悩まされることはありません。まるで、意図を汲んで動いてくれる開発パートナーが隣にいるような感覚。そしてその開発者は、あなたのデザイン意図を理解するAIなのです。
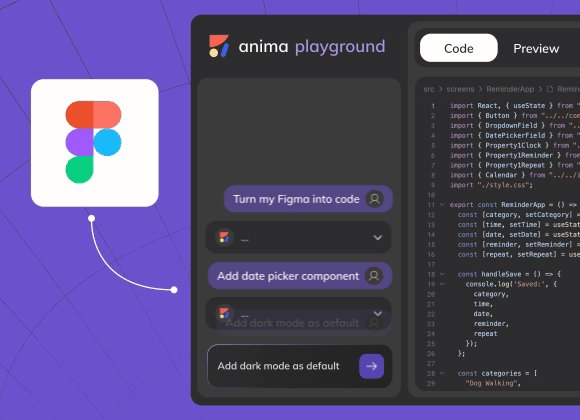
たとえば「デフォルトでダークモードにして」と言えば、アプリのUIが自動でダークテーマに変わる。まさにそれがvibe codingの真骨頂。コードは見ずに、結果だけを見ながら、クリエイティブなゾーンに留まり続けられます。
Figmaから数秒でコードへ(セットアップ不要)
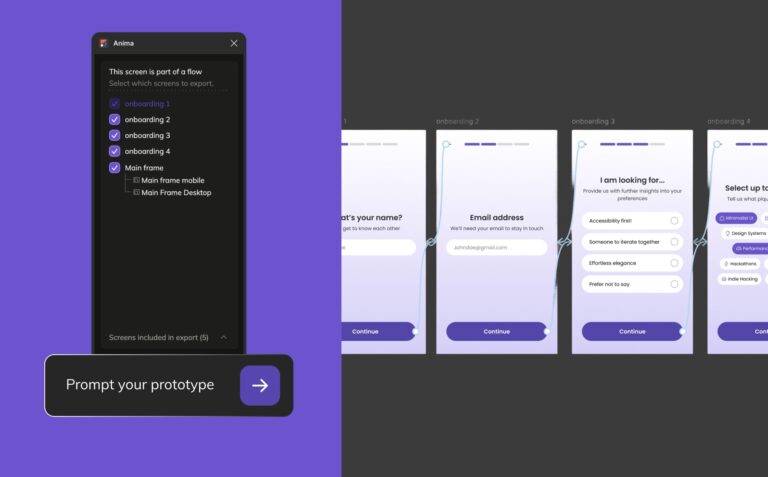
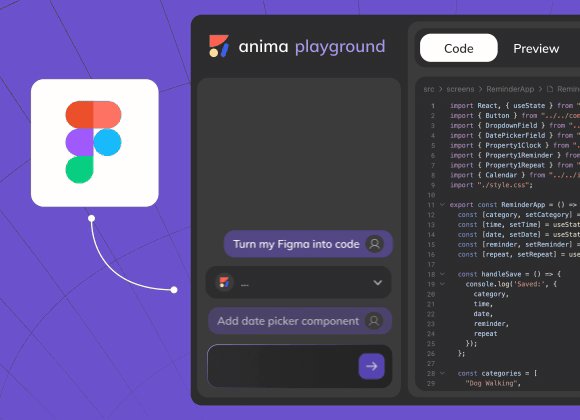
多くのデザイナーにとって、最初のステップはFigma。Playgroundは、Figmaで作った静的デザインを、手間なくすぐに動くプロトタイプへ変換できるように設計されています。FigmaのリンクをPlaygroundに貼り付けるだけで、アプリが自動生成されます。Figmaを開く必要も、プラグインを入れる必要もありません。

たった数秒で、あなたのキャンバス上のデザインが、ブラウザ上で動作する実際のコードに変わります。しかもライブプレビューつき。Animaのプラットフォームは、デザインとコードの両方を理解し、ピクセル単位のレイアウトを忠実にフロントエンドへと変換してくれます。
面倒な引き渡し作業も不要。すぐに動くプロダクトとして、UIとインタラクションを試せます。ローカルの開発環境も一切不要。Playgroundはすべてブラウザ上で動き、WebContainersという技術を使ってコードをその場でコンパイル&実行してくれます。
リアルタイムのフィードバックでデザイン・コード・反復
Playgroundの最大の魅力の一つは、このリアルタイムフィードバックループです。デザインをロードすれば、すぐにアプリとして操作できるようになり、ボタンをクリックしたり、スクリーンを遷移したり、アニメーションを試したりできます。もし何かしっくりこない部分があれば、その場で調整して即反映されます。ビルドやデプロイの待ち時間も一切なし。
「タブのアイテムが動くようにして」や「ヘッダーの色をHEX #EBF2FFに変えて」と、AIに頼むだけでOK。
この即時フィードバックによって、デザイナーは直感的に学びながら大胆なトライが可能に。配色を思いきって変えたり、レイアウトを大胆に組み替えたり、新しいUIアニメーションを試したり——結果がすぐに見えるので、実験がどんどん楽しくなります。
左にAIチャット、右にライブプレビューというUIにより、自分またはAIが加えた変更がすぐに画面に反映されるのも魅力。実際に「手で触れるプロダクト」を使ってデザインする感覚です。
AIと一緒に作るコーデザイナー体験
vibe codingの目玉機能とも言えるのが、AIアシスタントとの共同作業です。Playgroundでは、まるで即席の開発者やデザイナーのように、AIがいつでもあなたをサポートしてくれます。自然な言葉で「ヘッダーをスクロールで固定して」や「日付ピッカーを追加して」と入力するだけで、AIがコードにしてくれます。
コードの中身を知らなくても問題ありません。たとえばFigma上ではクリックできなかったナビゲーションを、「ナビゲーションをクリック可能にして」と言うだけで、AIがクリックイベントやhover挙動を追加します。
アニメーションやトランジションも「モーダルにフェードインを追加して」と伝えるだけ。CSSかReactか、JSのどの技術かも気にしなくてOK。AIが判断し、コードに反映してくれます。
そして、最終的なクリエイティブの決定権は常にあなたにあります。AIは勝手に何かを変えたりしません。あくまであなたの意図をコードに変換してくれるパートナー。面倒な実装作業は任せて、あなたはUXやデザイン意図に集中できるのです。
自由に試せる安心空間
Playgroundは「試しても大丈夫」な安心設計。変更して失敗しても、すぐに元に戻せます。間違えることを恐れず、思いきったチャレンジができる環境です。
AIとのチャット履歴やバージョン管理機能があるため、いつでも以前の状態に戻すことができます。デザインのアイデアを試したり、コンポーネントのレイアウトを大胆に変えたり、AIに提案をさせてみたり——うまくいかなければワンクリックで元通り。創造力を制限するものは何もありません。
さらに、Playgroundは本番コードやFigma本体とは完全に分離されたサンドボックス。誤ってチームのプロジェクトを壊してしまう心配もありません。
デザイナーはPlaygroundで自由にプロトタイプを作成し、それをチームに共有してフィードバックをもらうことができます。変更は公式プロジェクトには影響しないので、気軽にアイデアを試すことができ、全員の合意が得られてから統合することが可能です。すべての実験内容はAnimaのアカウントに保存されるので、作業が消えることもありません。異なるアイデアを複数のセッションに分けて、クラウド上で安全に管理できます。
まさに「Playgroundで起きたことは、Playgroundに残る」。本番導入は、あなたが選んだときに。罪悪感ゼロの実験空間こそが、新しいデザインの発見やスキル向上への最短ルートです。
開発への引き渡しも、チームのコラボも簡単に
Playgroundは単なるおもちゃではありません。ここで作られるのは、本物の、きれいなコード。開発者がそのまま使えるクオリティです。Playground内で納得のいくデザインができたら、開発チームへ引き渡すのも簡単。1クリックでプロダクションレベルのコードをエクスポートしたり、GitHubへ直接プッシュすることも可能です。
Animaは、Tailwind CSSを使ったShadCN UIなど、高品質なフレームワークやライブラリを採用しているため、コードは読みやすく整っています。無意味な自動生成コードや“スパゲッティコード”になることはありません。
開発者側も、UIがすでにコード化されているため、バックエンドとの連携や詳細な調整に集中できます。また、ライブプレビュー用のリンクを共有すれば、チームやステークホルダーが実際にブラウザでプロトタイプを操作してフィードバックを出すことも可能。
開発者自身がPlaygroundに入って、コードを確認したり、細かな変更をその場で行うこともできます。クラウド上でリアルタイムに動作するため、デザイナーとエンジニアが並んで座って、一緒に設計と実装を進めることもできるのです。
さらに、Playgroundのvibe codingは開発者にとっても便利。UIを素早くプロトタイプしたり、別のバージョンを検討したりするのに最適です。ルーチン的なUIコーディングはAIが担当するため、エンジニアはより複雑な開発に集中できます。
つまり、Playgroundはフロントエンド開発の加速装置。ボタンひとつで、ピクセル精度の高いレスポンシブなUIコードが生成されます。
結果として、デザインの引き渡しによる誤解が減り、チーム全体の反復スピードも向上。デザイナーと開発者が、同じ「生きた」アプリを共有しながら、一緒にプロダクトを磨いていけるのです。
Playgroundでvibe codingを体験してみよう
vibe codingの魅力を知るには、まず体験してみるのが一番。AnimaのPlaygroundは無料で始められ、デザインからコードへのプロセスをとにかくスムーズにしてくれます。デザインに興味のあるエンジニアも、コードに触れてみたいデザイナーも、Playgroundなら両者のニーズを満たす新しいクリエイティブワークフローを体験できます。

リアルタイムフィードバック、AIアシスト、そして「壊すのが怖くない」安心感——そのすべてが揃った環境で、vibe codingの世界に飛び込んでみてください。Figmaのデザインを読み込むもよし、テンプレートから始めるもよし。Playgroundがあなたのアイデアを、すぐに“動く形”に変えてくれます。
それは、プログラミングであり、デザインであり、両方のいいとこ取り。あなたのワークスタイルを変える体験になるかもしれません。さあ、Playgroundでvibeしよう!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ