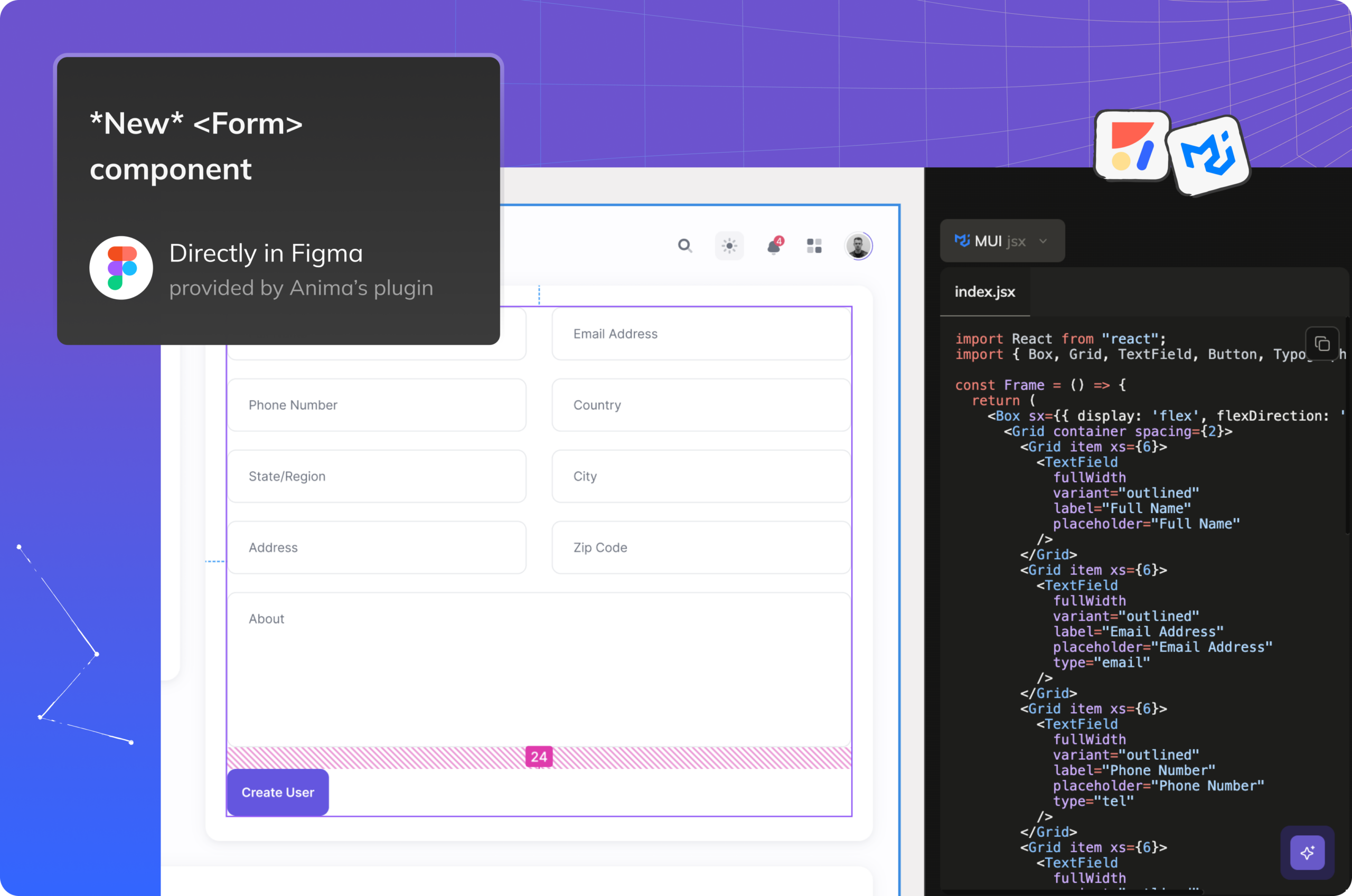
Material UI の力を Anima で解き放つ2 min read
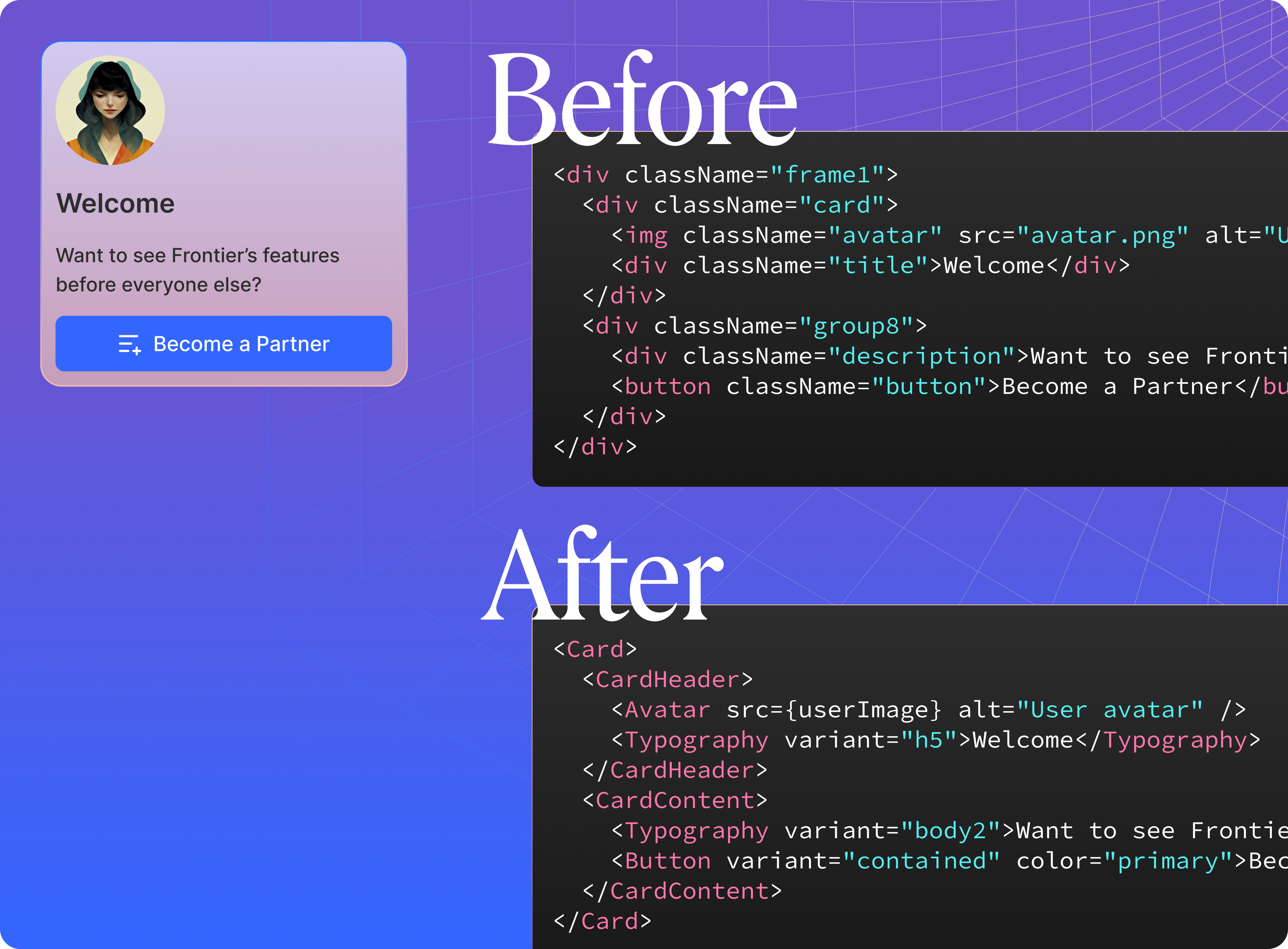
Reading Time: 2 minutesAnima の最新機能をご紹介します。Figma デザインを Material UI (MUI) を使用したクリーンで機能的なコードに変換する機能です。この強力な機能により、開発者は Figma ファイルがよく構造化されているかどうかに関係なく、迅速に高品質な MUI コードに変換できます。
問題点: デザイナーの考え方 vs. 開発者のアプローチ
デジタルプロダクトの制作において、デザイナーと開発者はしばしば異なる優先事項を持っています。デザイナーはクリエイティビティやユーザー体験に重点を置き、実装時の技術的な制約や特定のライブラリについてはあまり考慮しないことが多いです。一方で、開発者はこれらのデザインを、機能的でメンテナンス可能、ベストプラクティスに従い、再利用可能であり、既存のコードベースやライブラリ、標準に合致するコードへと変換する必要があります。
Anima は、このギャップを埋めることで、開発者が MUI などの選んだライブラリの範囲内で作業しつつ、デザイナーのクリエイティブなビジョンを尊重することを可能にします。これにより、効率的でスムーズな開発プロセスが実現され、時間とリソースを節約することができます。
Anima の MUI との統合の仕組み
Anima の MUI サポートを使用し始めると、そのプロセスは強力でありながらシームレスです。Anima は、Figma で明確に定義されていないデザイン要素でさえも検出し、プロジェクトのニーズに合わせた MUI コードを生成します。
-
新しいアセットを生成する場合: MUI からスタート
Figma で Anima プラグインを使用して、新しい MUI ベースのコンポーネントや画面を作成します。これにより、MUI 標準に準拠したすぐに使用できるコードが手に入り、作業の開始がスムーズになります。コードをコピーして貼り付けるだけで完了です。 -
既存のプロジェクトと統合する場合: Frontier でさらに進化
Anima の VSCode 拡張機能「Frontier」を使用すれば、統合を次のレベルに引き上げることができます。Frontier は既存のコードコンポーネント、MUI テーマプロバイダー、その他のコード規約を学習し、これらの要素を再利用したコードを生成し、必要に応じて新しいコードを提案します。これにより、プロジェクトとのシームレスな統合が可能になります。Frontier を使えば、新しい複雑なコンポーネントを簡単に挿入し、レイアウトをカスタマイズし、変更内容のリアルタイムプレビューを VSCode 環境内で確認できます。
Figma のクラシックモード、デブモード、VSCode のどれを使用していても、Anima は開発時間を短縮し、繰り返しの作業をなくして、ワークフローをより効率的で効果的なものにします。

Anima の MUI 統合: 最適なスタートポイント
Anima の MUI 統合により、開発者は Figma デザインを簡単に機能的で読みやすいコードに変換できます。このツールは、Figma でコンポーネントとして定義されていないデザイン要素であっても自動的に検出し、プロジェクトのニーズに完全に一致する MUI コードを生成します。
シンプルな例: ボタン

一般的なコード生成ツールがこれをどのように変換するかは次のとおりです:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click Me</div>
</div>
);
};
Anima がこれを MUI コードに変換する方法は次のとおりです:
import React from "react";
import Button from "@mui/material/Button";
const CustomButton = () => {
return (
<Button
variant="contained"
color="primary"
sx={{ height: "28px", borderRadius: "12px" }} // Adjusted for rounded corners
>
Click Me
</Button>
);
};
export default CustomButton;
この例では、Anima は次のように動作します。
- ボタンをコンポーネント候補として認識します。
- 正しい props を持つ適切な MUI コンポーネントを生成します。
- 角丸などのカスタマイズを追加し、プロジェクトにシームレスに統合します。
高度な例: テーブル
次に、もう少し複雑な例として、複数のサブコンポーネントを持つテーブルを見てみましょう。ここで、Anima の能力が本領を発揮し、高度な MUI コンポーネントを処理できることを示します。

Anima がこれを MUI コードに変換する方法は次のとおりです:
import React from "react";
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from "@mui/material";
const DataTable = () => {
return (
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>Name</TableCell>
<TableCell>Last Name</TableCell>
<TableCell>Tries</TableCell>
<TableCell>Active?</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>Moez</TableCell>
<TableCell>Jane</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Myrian</TableCell>
<TableCell>Blake</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Bruno</TableCell>
<TableCell>Mars</TableCell>
<TableCell>3</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Emilio</TableCell>
<TableCell>Kloch</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Aymeric</TableCell>
<TableCell>Port</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
</TableBody>
</Table>
</TableContainer>
);
};
export default DataTable;
このテーブルの例では、Anima が Figma のテーブル構造を自動的に処理し、Table、TableHead、TableRow、TableCell などの必要な MUI コンポーネントを生成する方法を示しています。Anima は各コンポーネントが正しく使用されることを保証し、クリーンでメンテナンスしやすいコードベースを提供します。
ベストプラクティス: Anima と MUI を最大限に活用するための方法
Anima はどの Figma デザインとも連携しますが、公式の MUI Figma ライブラリを使用することで、最も効果を発揮します。デザイン要素を MUI コンポーネントと密接に合わせることで、最高品質のコード生成が実現し、手動での調整を最小限に抑え、ワークフローを効率化できます。
将来の強化: テーマ生成
今後、Anima はさらなる機能強化に取り組んでいます。Figma デザインに基づいてカスタム MUI テーマプロバイダーを生成するサポートを導入する予定であり、プロジェクト全体で一貫性を確保します。
今日から Anima と MUI でコーディングを始めましょう
Anima の強力な MUI 統合により、Figma のデザインをその構造に関係なく、高品質で機能的なコードに変換できます。手動でのコーディングに別れを告げ、今日から時間を節約しましょう。次のプロジェクトで Anima を試して、開発プロセスをどのように変革できるかを体験してください。


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ