Vibe coding en el Playground de Anima: Diseña, programa e itera con IA en tiempo real10 min read
Reading Time: 7 minutes¿Alguna vez deseaste poder ajustar tu diseño y verlo funcionar al instante, sin tener que configurar un entorno de desarrollo completo? Esa es precisamente la idea detrás del *vibe coding* y el nuevo Playground de Anima. En el panorama actual del diseño, que cambia rápidamente, las líneas entre diseño y desarrollo se están desdibujando.
Los diseñadores ya no están limitados a maquetas estáticas; con las herramientas adecuadas, pueden pasar directamente al código sin ser desarrolladores expertos. El Playground de Anima está hecho para este nuevo flujo de trabajo. Les permite experimentar rápidamente, convertir ideas visuales en código en segundos y colaborar con desarrolladores con más facilidad que nunca, todo en un entorno profesional pero relajado.
¿Qué es el vibe coding?
Vibe coding es un término que describe dejar que una IA escriba el código mientras tú te concentras en la vibra creativa de tu aplicación. Es decir, un agente de IA genera el código por ti, así que ni siquiera necesitas mirarlo — solo observar los resultados.
Describe lo que quieres en lenguaje natural (como si hablaras con un asistente creativo), y la IA construye o ajusta la app según tus indicaciones. Esto te permite centrarte en la experiencia de usuario, el flujo y el estilo del producto sin preocuparte por la sintaxis o los frameworks. Es como tener a un desarrollador haciendo pair programming contigo, pero ese desarrollador es una IA que entiende tus intenciones de diseño. ¿El resultado? Diseñas mientras ves que todo cobra vida, sin salir de tu zona creativa.
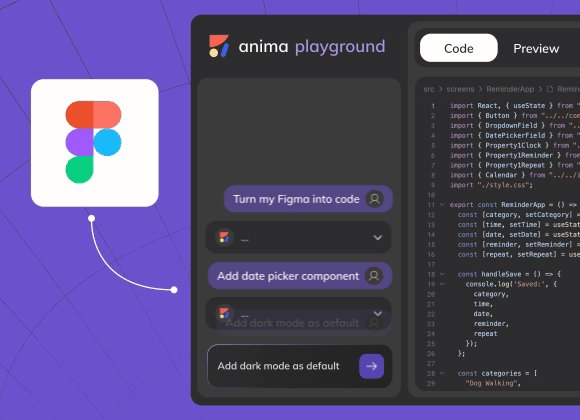
Imagina decirle a la IA: “Activa el modo oscuro por defecto” y ver cómo tu app cambia automáticamente al tema oscuro. Eso es vibe coding en acción: tú expresas la idea y el código aparece. El Playground de Anima te permite lograr esto sin salir de una interfaz visual ni complicarte con la configuración.
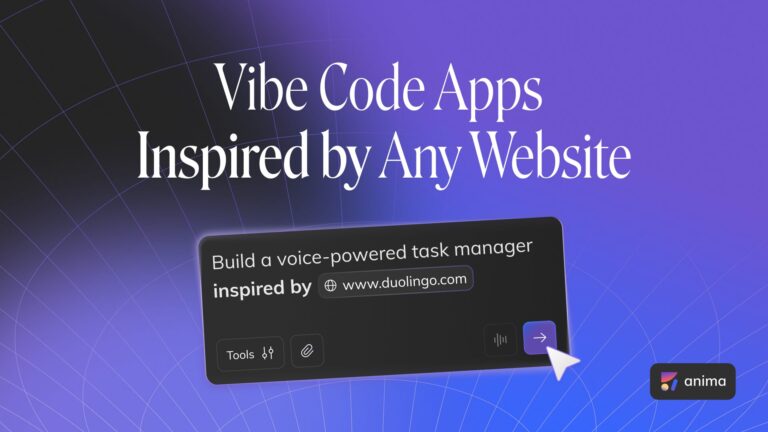
De Figma a código en segundos (sin necesidad de configuración)
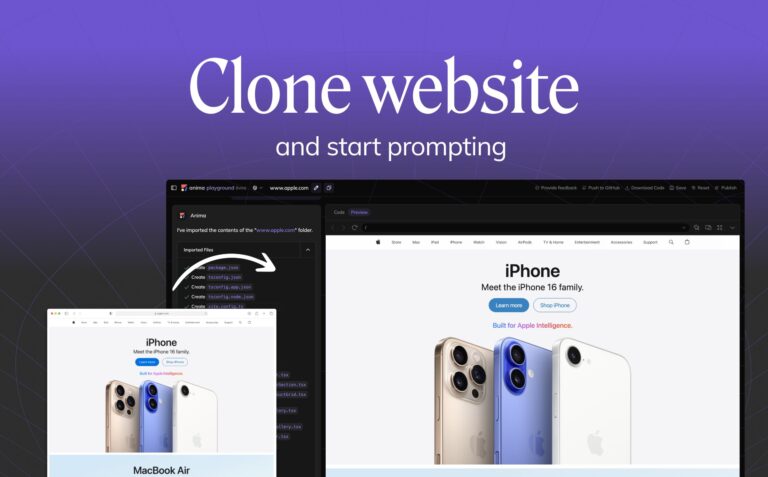
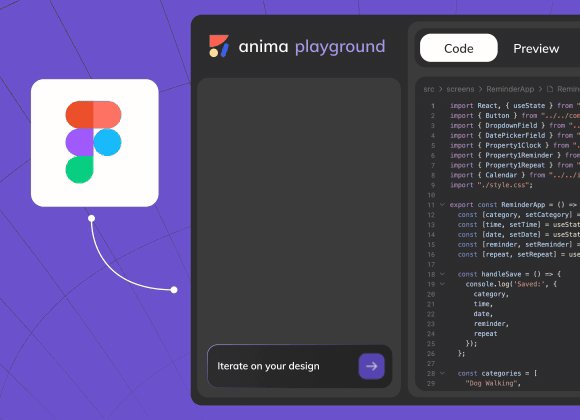
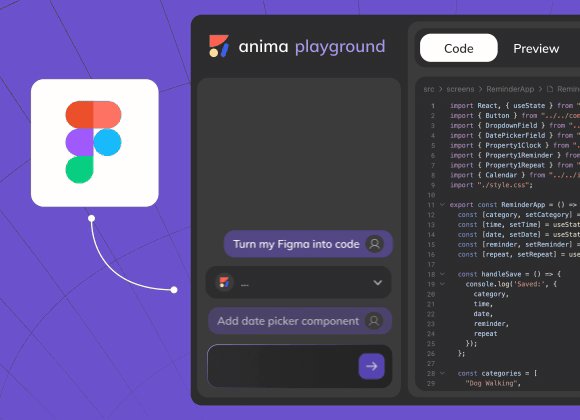
Para muchos diseñadores, todo empieza en Figma. El Playground está diseñado para llevarte de un diseño estático a un prototipo funcional sin ninguna fricción. Solo pega un enlace de Figma en el Playground de Anima y generarás una app funcional al instante — ni siquiera necesitas abrir Figma o instalar un plugin si no quieres.

En cuestión de segundos, tu diseño se convierte en código que se ejecuta en el navegador, con una vista previa en vivo. La plataforma de Anima entiende tanto el diseño como el código, por lo que traduce automáticamente tu layout al frontend.
Te saltas la tediosa etapa de handoff y pasas directamente a interactuar con tu diseño como si fuera un producto real. Y lo mejor: no necesitas ningún entorno de desarrollo local. El Playground funciona completamente en el navegador, gracias a la tecnología WebContainers, que compila y ejecuta el código al instante.
No hay que instalar Node, clonar un repositorio ni configurar herramientas de build — todo ocurre en segundo plano. Para un diseñador, esto es liberador: puedes jugar con una versión codificada de tu diseño sin depender de un desarrollador ni pelearte con la configuración.
Diseña, programa e itera con feedback en tiempo real
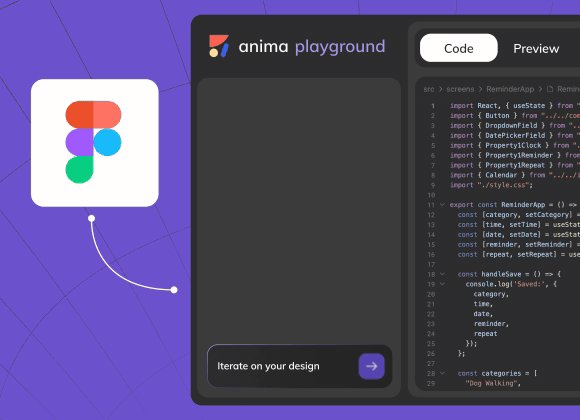
Una de las características más emocionantes del Playground de Anima es su bucle de retroalimentación en tiempo real. En cuanto tu diseño se ejecuta en el Playground, puedes interactuar con él como si fuera una app real — hacer clic en botones, navegar entre pantallas, ver animaciones. Si algo no te convence, lo ajustas y ves los cambios de inmediato. Sin compilar, sin desplegar: cada ajuste se refleja al instante.
“Puedes pedirle al asistente de IA que ‘haga funcionar los ítems del menú’ o que ‘cambie el color del encabezado al valor HEX #EBF2FF’.”
Este bucle de iteración transforma la manera en que diseñamos: es gratificación instantánea y aprendizaje acelerado. Puedes probar una paleta de colores audaz, un layout alternativo o una interacción experimental y saber de inmediato si funciona.
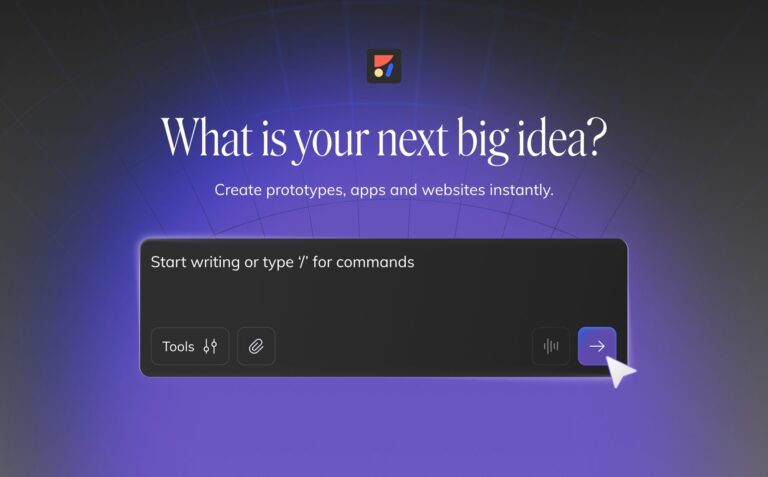
La interfaz del Playground, con el chat de IA a la izquierda y la vista previa en vivo a la derecha, fomenta la iteración continua. Puedes tener el código y la app funcionando uno al lado del otro, y cualquier cambio (hecho por ti o por la IA) se actualiza al instante.
Es como tener una prueba de usabilidad constante para tu diseño. En vez de imaginar cómo se sentirá una animación o cómo se comportará un menú desplegable, lo pruebas de inmediato. ¿Mejoró el espaciado? ¿Funcionó el menú interactivo? Lo sabrás en el acto. Y como es tan fácil experimentar, te animas a probar ideas más atrevidas. El Playground se convierte en tu laboratorio de diseño: un espacio donde jugar, aprender y refinar sin miedo a romper algo.
Un co-creador con IA a tu lado
Quizás la función estrella del vibe coding es el asistente de IA que te ayuda a construir tu visión. En el Playground, actúa como un co-diseñador y desarrollador disponible cuando lo necesites. Puedes escribir tus peticiones en lenguaje natural — desde “haz que el encabezado se quede fijo al hacer scroll” hasta “agrega un componente de selector de fecha y hora” — y ver cómo la IA lo implementa en el código.
La IA escribe o modifica el código por detrás, pero tú no necesitas preocuparte por los detalles. Simplemente verás que la funcionalidad o el estilo de tu app cambian según lo que pediste. Por ejemplo, si tu prototipo de Figma tenía un menú que no era interactivo, en el Playground puedes pedirle a la IA: “haz interactivo el menú del encabezado”, y generará el código necesario para habilitar clics, hovers o navegación.
¿Quieres una animación o transición específica? Solo descríbela — “agrega una animación fade-in sutil al modal” — y el agente de IA la implementará. Es programar conversando. No necesitas saber si eso implica keyframes en CSS, estados en React o eventos en JavaScript; la IA lo resuelve por ti y actualiza el proyecto en segundos.
Lo más importante: tú conservas el control creativo. La IA no hace nada si tú no lo pides, y siempre puedes ajustar el resultado. Está ahí para encargarse del trabajo pesado (y aburrido) del código, para que tú te enfoques en la experiencia y la intención del diseño. Piénsalo como un superpoder: tú aportas las ideas, y la IA las convierte en código de inmediato.
Esta dinámica no solo acelera el paso de diseño a desarrollo, también hace que el proceso sea mucho más disfrutable — es como improvisar en equipo con una IA que domina tanto el diseño como el código.
Un espacio seguro para experimentar
Trabajar en el Playground se siente liberador porque es un entorno seguro para probar ideas. ¿Te preocupa que un cambio arruine tu diseño? No pasa nada: siempre puedes deshacer o volver a un estado anterior si no te convence el resultado.
La plataforma guarda el historial de tus iteraciones (gracias al chat con IA y a la versión automática), así que es fácil comparar, ajustar o retroceder. Esta red de seguridad te da la confianza para explorar ideas creativas sin restricciones. Prueba una nueva estructura de layout o deja que la IA reorganice componentes — si no te gusta, puedes deshacerlo con un clic, sin consecuencias.
Además, como el Playground está separado de tu base de código de producción o tu archivo original de Figma, puedes experimentar sin miedo. Es un entorno realmente aislado. No vas a romper el proyecto del equipo ni sobrescribir el trabajo de otra persona.
Esto también fomenta la colaboración: un diseñador puede usar el Playground para prototipar una idea en código y compartirla para recibir feedback, sin afectar el proyecto oficial hasta que todos estén de acuerdo. Y lo mejor: cada experimento que haces en el Playground se guarda en tu cuenta de Anima, así que no perderás tu trabajo. Puedes tener múltiples sesiones activas en la nube para distintas ideas.
Es decir: “lo que pasa en el Playground se queda en el Playground”, hasta que decidas integrarlo a un proyecto real. Una forma de experimentar sin culpa — la mejor manera de aprender y descubrir nuevas posibilidades de diseño.
Entrega y colaboración sin fricciones
El Playground de Anima no es solo una herramienta divertida — genera código real y limpio que los desarrolladores pueden usar. Cuando tu diseño esté listo en el Playground, puedes entregarlo al equipo técnico (o continuar tú mismo con el desarrollo) con facilidad. Con un clic puedes exportar el código listo para producción o incluso enviar el proyecto completo a GitHub.
Anima utiliza frameworks y librerías modernas (como ShadCN UI y Tailwind CSS), así que el código es organizado y estándar — sin código desordenado ni cosas auto-generadas que hagan llorar a los devs.
De hecho, los desarrolladores lo agradecerán: la interfaz ya está construida en código, así que pueden centrarse en la lógica backend o en ajustes detallados. La colaboración está integrada en el flujo. Puedes compartir un enlace con vista previa en vivo para que tu equipo o tus stakeholders interactúen con el prototipo en el navegador y den feedback. Incluso los desarrolladores pueden ingresar al Playground, revisar el código o ajustar detalles menores en el momento.
Como Playground corre en la nube, un diseñador y un desarrollador pueden sentarse juntos y ver cómo los cambios de diseño y código se aplican en tiempo real, en un solo entorno compartido — mucho más fluido que intercambiar capturas o PDFs.
Los desarrolladores también pueden aprovechar el vibe coding. Es una forma ágil de prototipar interfaces o explorar alternativas de diseño sin comenzar desde cero. Y como el asistente de IA se encarga de tareas repetitivas de UI, los ingenieros pueden ahorrar tiempo en lo básico y enfocarse en resolver desafíos más complejos.
En resumen, el Playground puede actuar como un acelerador del frontend — generando interfaces precisas, responsivas y listas para usarse con solo presionar un botón.
Esto significa menos malentendidos en la entrega del diseño y ciclos de iteración más rápidos para todo el equipo. Diseñadores y desarrolladores por fin pueden colaborar sobre un mismo artefacto: una aplicación viva que evoluciona desde una idea hasta un producto pulido, todo dentro del Playground.
Prueba el vibe coding en el Playground de Anima
La mejor forma de entender el vibe coding es experimentarlo. El Playground de Anima es gratuito para comenzar, y está diseñado para que el paso del diseño al código sea lo más fluido posible para ti y tu equipo. Ya seas un diseñador con curiosidad por el código o un desarrollador que quiere acelerar su trabajo de UI, el Playground te ofrece un flujo de trabajo creativo que combina lo mejor de ambos mundos.

Todo con feedback en tiempo real, asistencia de IA integrada y sin miedo a romper nada. ¿Listo para probarlo? Te invitamos a experimentar el vibe coding con el Playground de Anima y descubrir cómo puede transformar tu proceso de diseño. Carga un diseño de Figma o empieza desde una plantilla, y deja que el Playground convierta tus ideas en realidad. Es programación, es diseño, es lo mejor de ambos — y podría cambiar tu forma de trabajar. ¡Lánzate y empieza a vibrar!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog