Transforma diseños de Figma en componentes shadcn con Anima6 min read
Reading Time: 4 minutesEstamos emocionados de presentar una nueva capacidad en Anima: soporte para shadcn. Ahora, diseñadores y desarrolladores pueden colaborar sin problemas para convertir diseños de Figma en código shadcn limpio y listo para producción, adaptado a Tailwind CSS. Con la integración de Anima, acelerarás tu proceso de desarrollo mientras mantienes la consistencia del diseño y la calidad del código.
Puntos destacados
Anima ahora es compatible con shadcn, lo que permite transformar rápidamente diseños de Figma en componentes shadcn basados en Tailwind. Para obtener la mejor experiencia, recomendamos comenzar con la biblioteca oficial de shadcn para Figma, asegurando que tus diseños se alineen con los componentes de shadcn desde el principio. ¡Empieza a crear con Anima hoy y mejora tus flujos de trabajo con Tailwind!
La brecha entre diseño y desarrollo
Los diseñadores priorizan la creatividad y la experiencia del usuario, trabajando a menudo con una hoja en blanco en Figma. Aunque esta flexibilidad fomenta la innovación, puede generar desafíos al traducir los diseños en código estructurado. Los desarrolladores, por otro lado, necesitan producir componentes escalables y reutilizables que se alineen con frameworks como shadcn.
Esta desconexión puede ralentizar los proyectos y generar ineficiencias. Anima cierra esta brecha, transformando ideas de diseño en componentes shadcn con precisión y velocidad, empoderando a los equipos para entregar más rápido y mejor.
¿Qué es shadcn?
shadcn es una biblioteca de componentes moderna y flexible basada en Radix UI Primitive y estilizada con Tailwind CSS.
Ofrece componentes accesibles y sin estilo que pueden adaptarse a cualquier sistema de diseño o directrices de marca. Con shadcn, los desarrolladores tienen control total sobre la apariencia y funcionalidad de sus componentes, lo que lo convierte en una opción ideal para construir elementos de interfaz de usuario escalables, reutilizables y de alta calidad.
Cómo Anima simplifica la integración con shadcn
¿Empezando desde cero con shadcn?
- Utiliza el plugin de Figma de Anima para diseñar layouts y componentes que se alineen con el sistema de shadcn.
- Anima genera automáticamente componentes shadcn con utilidades de Tailwind, listos para implementar.</li>
¿Ya tienes un proyecto?
- La extensión de VS Code de Anima, Frontier, aprende de tu configuración existente: tus componentes, configuración de Tailwind y temas.
- Frontier genera código shadcn completamente compatible con la estructura de tu proyecto, ahorrándote horas de codificación manual.
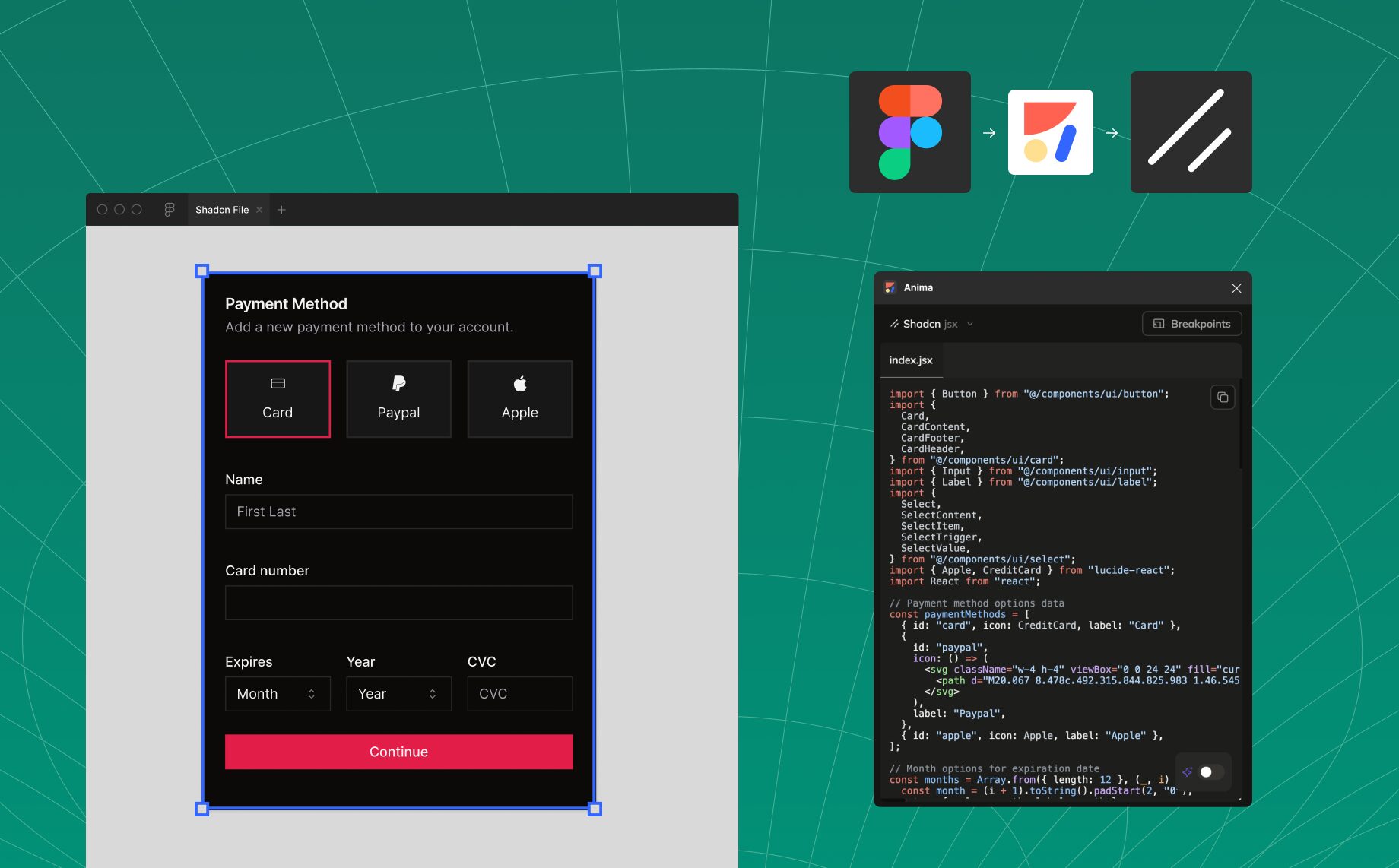
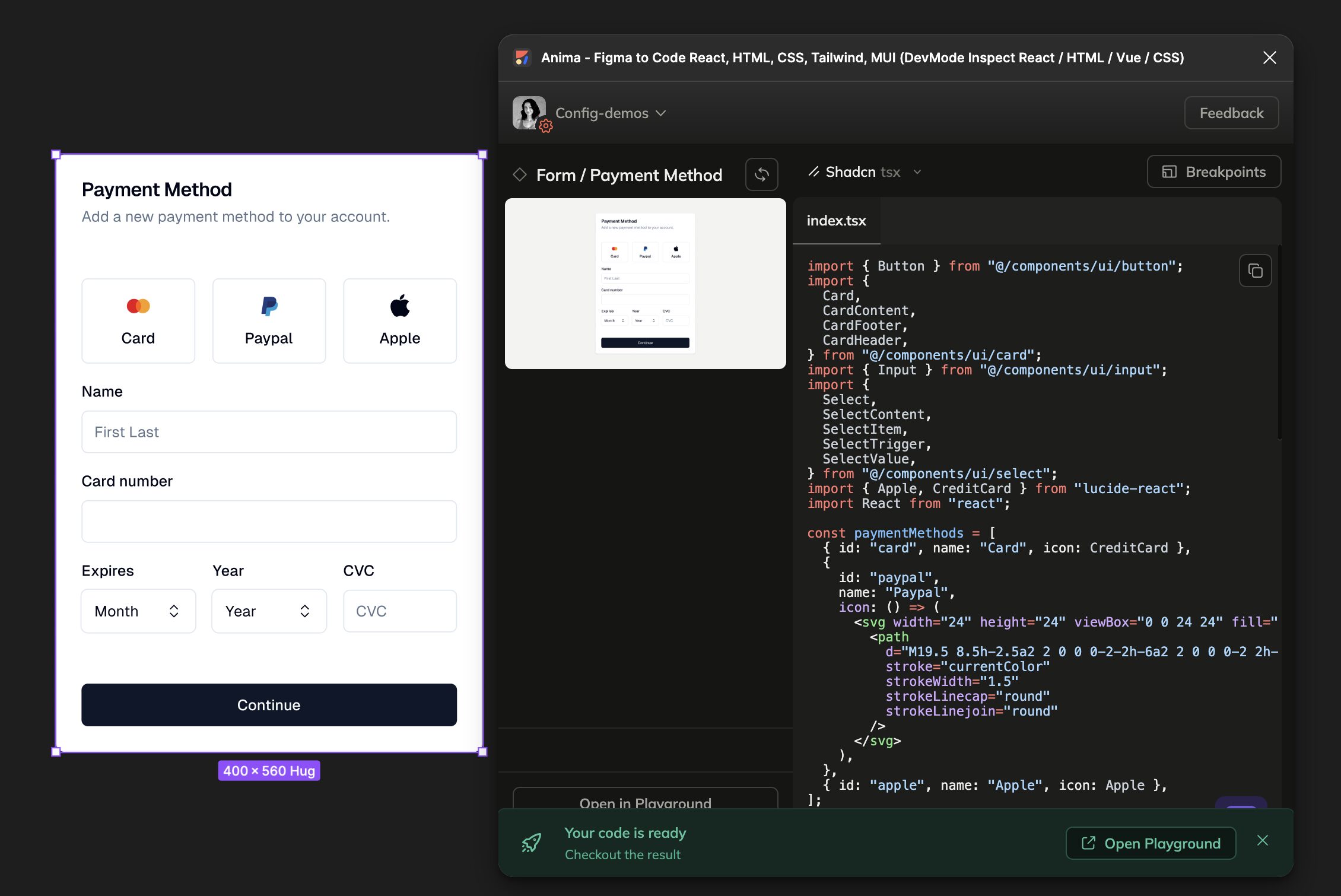
Descubre los resultados: cómo Anima funciona con shadcn
Método de pago

import { Button } from "@/components/ui/button";
import {
Card,
CardContent,
CardFooter,
CardHeader,
} from "@/components/ui/card";
import { Input } from "@/components/ui/input";
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select";
import { Apple, CreditCard } from "lucide-react";
import React from "react";
const paymentMethods = [
{ id: "card", name: "Card", icon: CreditCard },
{
id: "paypal",
name: "Paypal",
icon: () => (
<svg width="24" height="24" viewBox="0 0 24 24" fill="none">
<path
d="M19.5 8.5h-2.5a2 2 0 0 0-2-2h-6a2 2 0 0 0-2 2h-2.5"
stroke="currentColor"
strokeWidth="1.5"
strokeLinecap="round"
strokeLinejoin="round"
/>
</svg>
),
},
{ id: "apple", name: "Apple", icon: Apple },
];
const months = Array.from({ length: 12 }, (_, i) => ({
value: String(i + 1).padStart(2, "0"),
label: String(i + 1).padStart(2, "0"),
}));
const years = Array.from({ length: 10 }, (_, i) => ({
value: String(new Date().getFullYear() + i),
label: String(new Date().getFullYear() + i),
}));
export default function PaymentMethod() {
return (
<Card className="w-[400px]">
<CardHeader className="space-y-1.5">
<h2 className="text-lg font-semibold leading-none">Payment Method</h2>
<p className="text-sm text-muted-foreground">
Add a new payment method to your account.
</p>
</CardHeader>
<CardContent className="space-y-4">
<div className="grid grid-cols-3 gap-4">
{paymentMethods.map((method) => (
<Button
key={method.id}
variant="outline"
className="h-20 flex-col gap-2"
>
<method.icon className="h-6 w-6" />
<span className="text-sm font-medium">{method.name}</span>
</Button>
))}
</div>
<div className="space-y-2">
<label className="text-sm font-medium">Name</label>
<Input defaultValue="First Last" />
</div>
<div className="space-y-2">
<label className="text-sm font-medium">Card number</label>
<Input />
</div>
<div className="grid grid-cols-3 gap-4">
<div className="space-y-2">
<label className="text-sm font-medium">Expires</label>
<Select>
<SelectTrigger>
<SelectValue placeholder="Month" />
</SelectTrigger>
<SelectContent>
{months.map((month) => (
<SelectItem key={month.value} value={month.value}>
{month.label}
</SelectItem>
))}
</SelectContent>
</Select>
</div>
<div className="space-y-2">
<label className="text-sm font-medium">Year</label>
<Select>
<SelectTrigger>
<SelectValue placeholder="Year" />
</SelectTrigger>
<SelectContent>
{years.map((year) => (
<SelectItem key={year.value} value={year.value}>
{year.label}
</SelectItem>
))}
</SelectContent>
</Select>
</div>
<div className="space-y-2">
<label className="text-sm font-medium">CVC</label>
<Input placeholder="CVC" />
</div>
</div>
</CardContent>
<CardFooter>
<Button className="w-full">Continue</Button>
</CardFooter>
</Card>
);
}
Anima detecta de forma inteligente propiedades como tamaño, variante y tipo, asegurando que el componente se integre perfectamente con shadcn.
Maximiza tu eficiencia con Anima
Para obtener los mejores resultados, recomendamos diseñar con la biblioteca shadcn para Figma. Esto asegura que tus diseños se alineen con los componentes preconstruidos, produciendo un código más limpio y eficiente. Incluso si tus diseños se desvían de la biblioteca, Anima se adaptará, creando un resultado de alta calidad y utilizable.
Próximamente: generación de configuración de Tailwind
Estamos trabajando en nuevas funciones para mejorar aún más tu flujo de trabajo, incluida la capacidad de generar un archivo de configuración de Tailwind directamente desde tus diseños de Figma. Esto ayudará a estandarizar tus tokens de diseño y garantizar la consistencia en todo tu proyecto.
Empieza a construir mejor hoy mismo
Con la integración de shadcn de Anima, puedes transformar tus diseños de Figma en componentes robustos de Tailwind de manera rápida y sencilla. Ya sea un simple botón o una interfaz de usuario detallada, Anima te permite centrarte en lo que importa: entregar productos excepcionales.
¿Listo para llevar tus proyectos con Tailwind al siguiente nivel? Prueba Anima hoy y experimenta el poder de la transformación de diseño a código con shadcn.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog