Desata el poder de Material UI con Anima6 min read
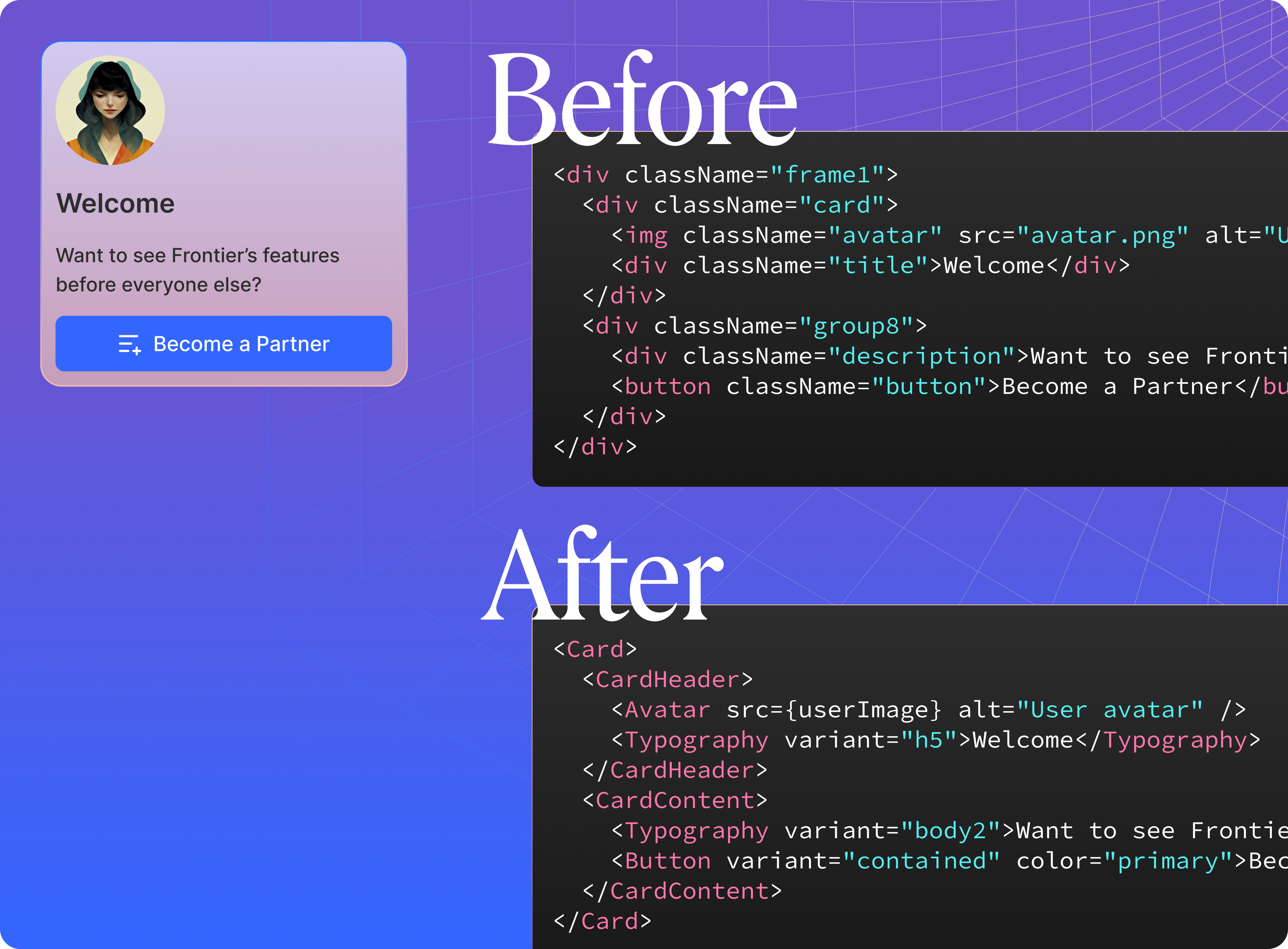
Reading Time: 4 minutesEstamos emocionados de presentar la última característica de Anima: la capacidad de transformar cualquier diseño de Figma en código limpio y funcional utilizando Material UI (MUI). Esta poderosa funcionalidad ayuda a los desarrolladores a convertir rápidamente cualquier archivo de Figma, ya sea que esté bien estructurado o no, en código de alta calidad con MUI.
El problema: la mentalidad de los diseñadores vs. el enfoque de los desarrolladores
En el mundo de la creación de productos digitales, los diseñadores y los desarrolladores a menudo tienen prioridades diferentes. Los diseñadores se centran en la creatividad y la experiencia del usuario, muchas veces sin considerar las limitaciones técnicas o las bibliotecas específicas utilizadas en la implementación. Los desarrolladores, por otro lado, necesitan traducir esos diseños en código funcional, mantenible, reutilizable, que respete las mejores prácticas y que esté alineado con las bibliotecas, estándares y bases de código existentes.
Anima cierra esta brecha permitiendo a los desarrolladores trabajar dentro de las bibliotecas que elijan, como MUI, sin dejar de respetar la visión creativa del diseñador. Esto garantiza un proceso de desarrollo fluido y eficiente, ahorrando tiempo y recursos.
Cómo funciona la integración de Anima con MUI
Cuando comienzas a usar el soporte de MUI de Anima, el proceso es tan fluido como poderoso. Anima detecta elementos de diseño, incluso aquellos que no están explícitamente definidos en Figma, y genera código MUI que se adapta a las necesidades de tu proyecto:
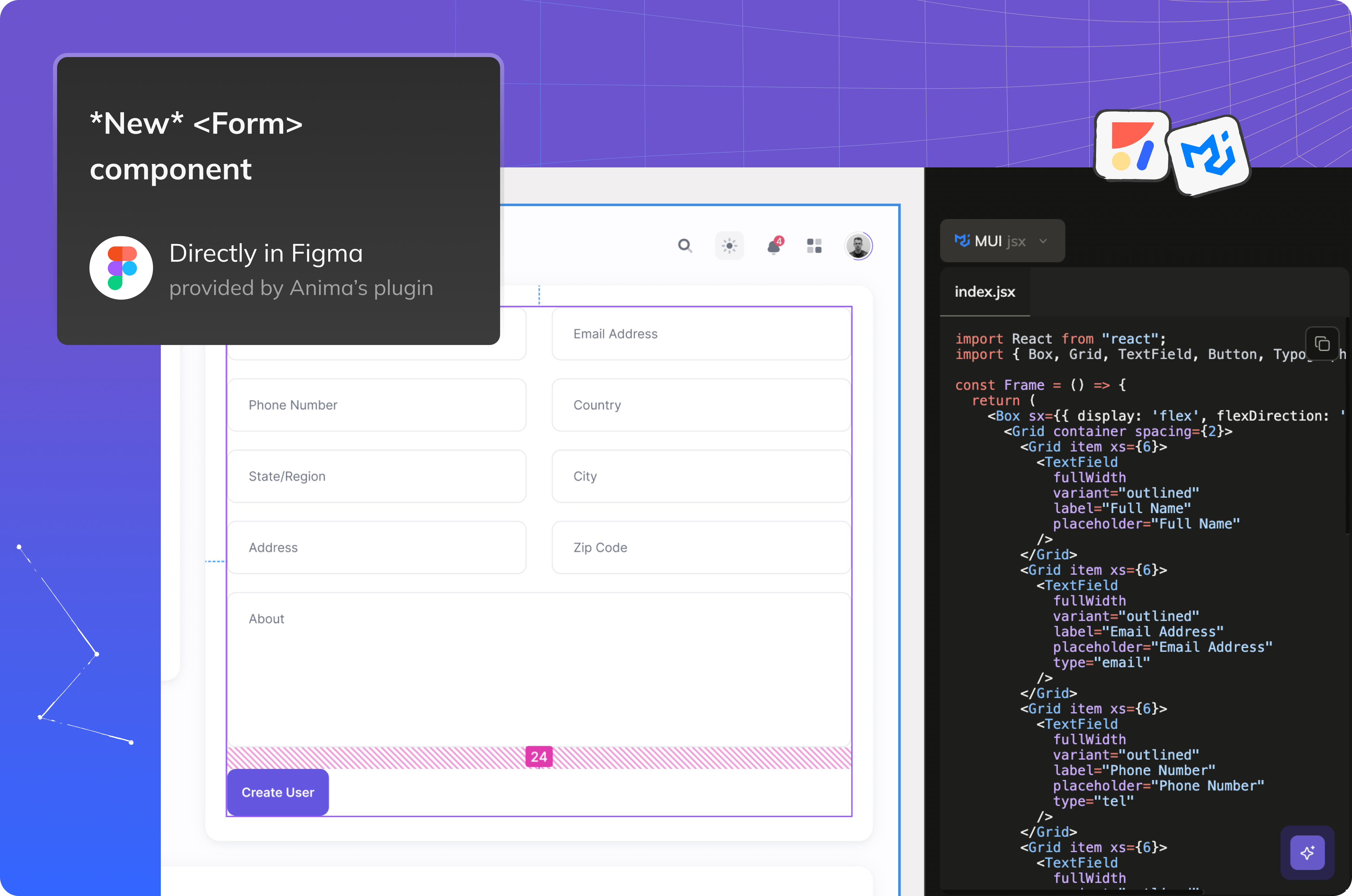
- ¿Generando nuevos activos? Empieza con MUI: Usa el plugin de Anima en Figma para crear nuevos componentes y pantallas basados en MUI. Esto te da una ventaja con código listo para usar que sigue los estándares de MUI. ¡Solo copia y pega tu código!
- ¿Integrando en un proyecto existente? Lleva la integración más allá con Frontier: Lleva la integración al siguiente nivel con la extensión Frontier de Anima para VSCode. Frontier aprende los componentes existentes de tu código, el proveedor de temas de MUI y otras convenciones de código. Genera código que reutiliza estos elementos y sugiere nuevos cuando sea necesario, asegurando una integración sin fisuras con tu proyecto. Con Frontier, puedes inyectar fácilmente nuevos componentes complejos, personalizar diseños y ver vistas previas en tiempo real de tus cambios, todo dentro del entorno de VSCode.
Ya sea que trabajes con el Modo Clásico de Figma, el Modo para Desarrolladores o VSCode, Anima reduce el tiempo de desarrollo y elimina tareas repetitivas, haciendo tu flujo de trabajo más eficiente y eficaz.
La integración de Anima con MUI: tu mejor punto de partida
Con la integración de Anima con MUI, los desarrolladores pueden convertir fácilmente los diseños de Figma en código funcional y legible. La herramienta detecta automáticamente los elementos de diseño, incluso si no están definidos como componentes en Figma, y genera código MUI que se adapta perfectamente a las necesidades de tu proyecto.
Ejemplo simple: Botón
Considera este diseño básico de un botón en Figma que no está definido como un componente:

Así es como las herramientas genéricas podrían traducirlo:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click Me</div>
</div>
);
};
Así es como Anima lo traduce a código MUI:
import React from "react";
import Button from "@mui/material/Button";
const CustomButton = () => {
return (
<Button
variant="contained"
color="primary"
sx={{ height: "28px", borderRadius: "12px" }} // Adjusted for rounded corners
>
Click Me
</Button>
);
};
export default CustomButton;
Código MUI generado por Anima En este ejemplo, Anima:
- Reconoce el botón como un posible componente
- Genera el componente MUI adecuado con las propiedades correctas
- Agrega personalizaciones, como el radio de esquina, que se integran perfectamente en tu proyecto.
Ejemplo avanzado: Tabla
Ahora, veamos un ejemplo más complejo: una tabla con varios subcomponentes. Aquí es donde brillan las capacidades de Anima, mostrando su habilidad para manejar componentes MUI avanzados.


Así es como Anima lo traduce a código MUI:
import React from "react";
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from "@mui/material";
const DataTable = () => {
return (
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>Name</TableCell>
<TableCell>Last Name</TableCell>
<TableCell>Tries</TableCell>
<TableCell>Active?</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>Moez</TableCell>
<TableCell>Jane</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Myrian</TableCell>
<TableCell>Blake</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Bruno</TableCell>
<TableCell>Mars</TableCell>
<TableCell>3</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Emilio</TableCell>
<TableCell>Kloch</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Aymeric</TableCell>
<TableCell>Port</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
</TableBody>
</Table>
</TableContainer>
);
};
export default DataTable;
Este ejemplo de tabla muestra cómo Anima maneja automáticamente la estructura de una tabla desde Figma, generando los componentes MUI necesarios, como Table, TableHead, TableRow y TableCell. Anima asegura que cada componente se utilice correctamente, proporcionando una base de código limpia y mantenible.
Mejores prácticas: sacar el máximo provecho de Anima con MUI
Si bien Anima funciona bien con cualquier diseño de Figma, funciona mejor cuando se utiliza la biblioteca oficial de MUI para Figma. Alinear los elementos de diseño con los componentes de MUI resultará en la generación de código de la más alta calidad, minimizando los ajustes manuales y optimizando tu flujo de trabajo.
Mejoras futuras: generación de temas
De cara al futuro, Anima está comprometida a mejorar aún más sus capacidades. Planeamos introducir el soporte para generar un proveedor de temas personalizados de MUI basado en tus diseños de Figma, asegurando consistencia en todos tus proyectos.
Comienza a codificar con Anima y MUI hoy
Con la poderosa integración de MUI de Anima, puedes convertir cualquier diseño de Figma en código funcional y de alta calidad, sin importar cómo esté estructurado. Despídete de la codificación manual y empieza a ahorrar tiempo hoy mismo. Descubre cómo Anima puede transformar tu proceso de desarrollo probándolo en tu próximo proyecto.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog