Convierte Diseños de Figma en Emails HTML Compatibles: Guía Completa3 min read
Reading Time: 3 minutesDe Figma a Email HTML
En el mundo del marketing digital, un email no es solo un mensaje: es una primera impresión, una invitación personal a descubrir tu universo. Consciente de la importancia de los diseños de email profesionales, Anima se enorgullece de ofrecer una solución que revoluciona la forma en que los diseñadores y los especialistas en marketing crean sus plantillas de email.
¿Cuál es la diferencia entre HTML estándar y HTML para emails?
Para enviar emails, existen dos formatos principales: texto plano y HTML para emails. Este último es necesario si tus emails incluyen imágenes o diseños sofisticados.
El HTML estándar, utilizado para páginas web, permite crear contenidos dinámicos e interactivos. Sin embargo, el HTML para emails es más básico: se basa en tablas para la maquetación y utiliza estilos en línea para garantizar la máxima compatibilidad con los clientes de correo, como Gmail o Outlook.
Por ejemplo, las imágenes no se cargan automáticamente en los emails y los usuarios suelen tener que hacer clic para verlas. Esto implica diseñar tus emails para que sean comprensibles incluso sin imágenes visibles. Además, el HTML para emails impone restricciones sobre las fuentes personalizadas, las imágenes de fondo y el tamaño de los archivos, lo que requiere un diseño simple y optimizado.
Crear emails compatibles con todos los clientes de correo
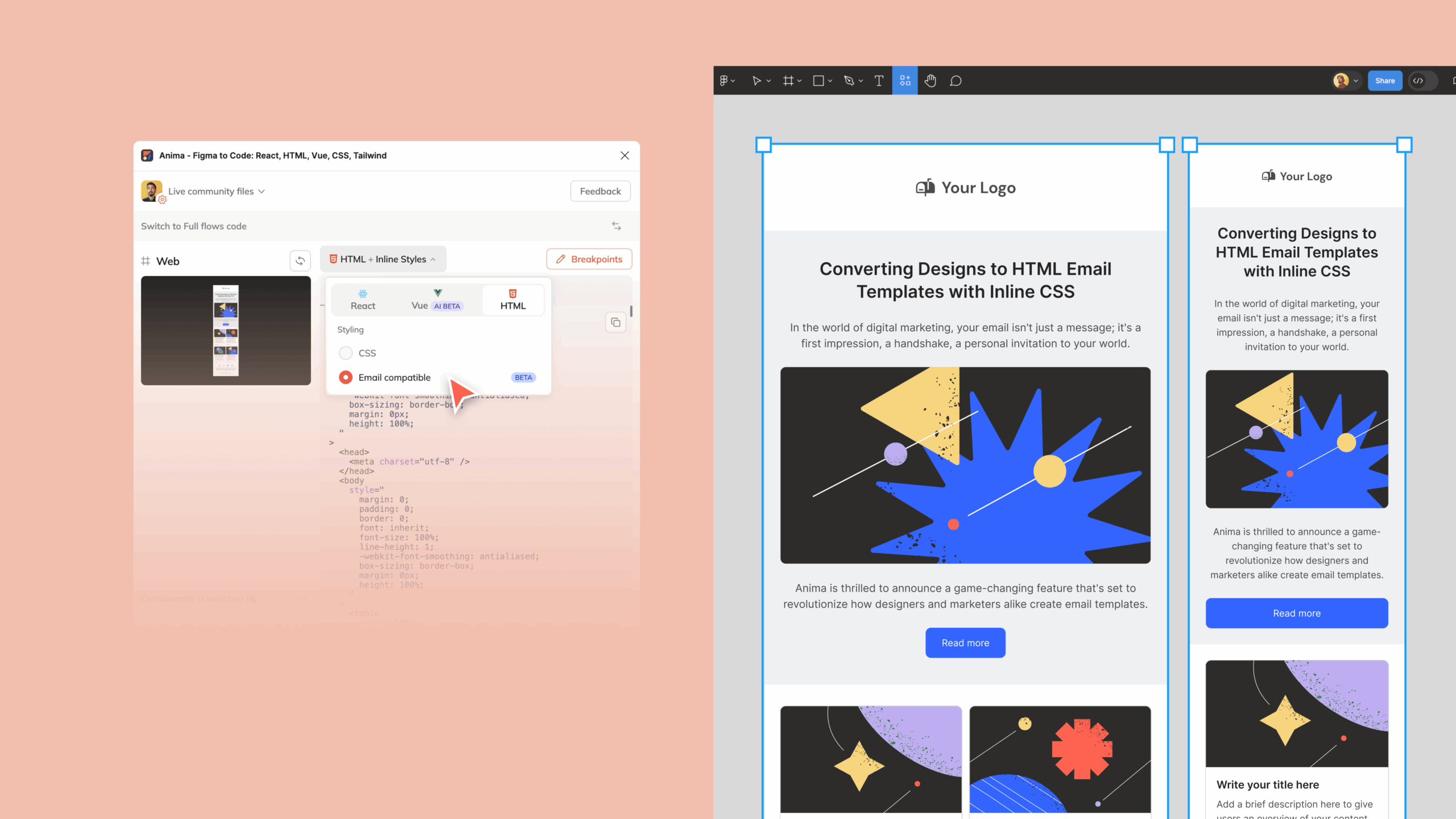
Para los diseñadores acostumbrados a Figma, diseñar una plantilla compleja ya es un desafío. Hacerla compatible con una variedad de clientes de correo lo es aún más. Con el plugin de Anima para Figma, puedes convertir tus diseños en plantillas HTML para emails de forma sencilla. Anima traduce tus diseños en tablas con CSS en línea, mientras conserva fielmente tu visión original.

Un diseño responsive para todos los dispositivos
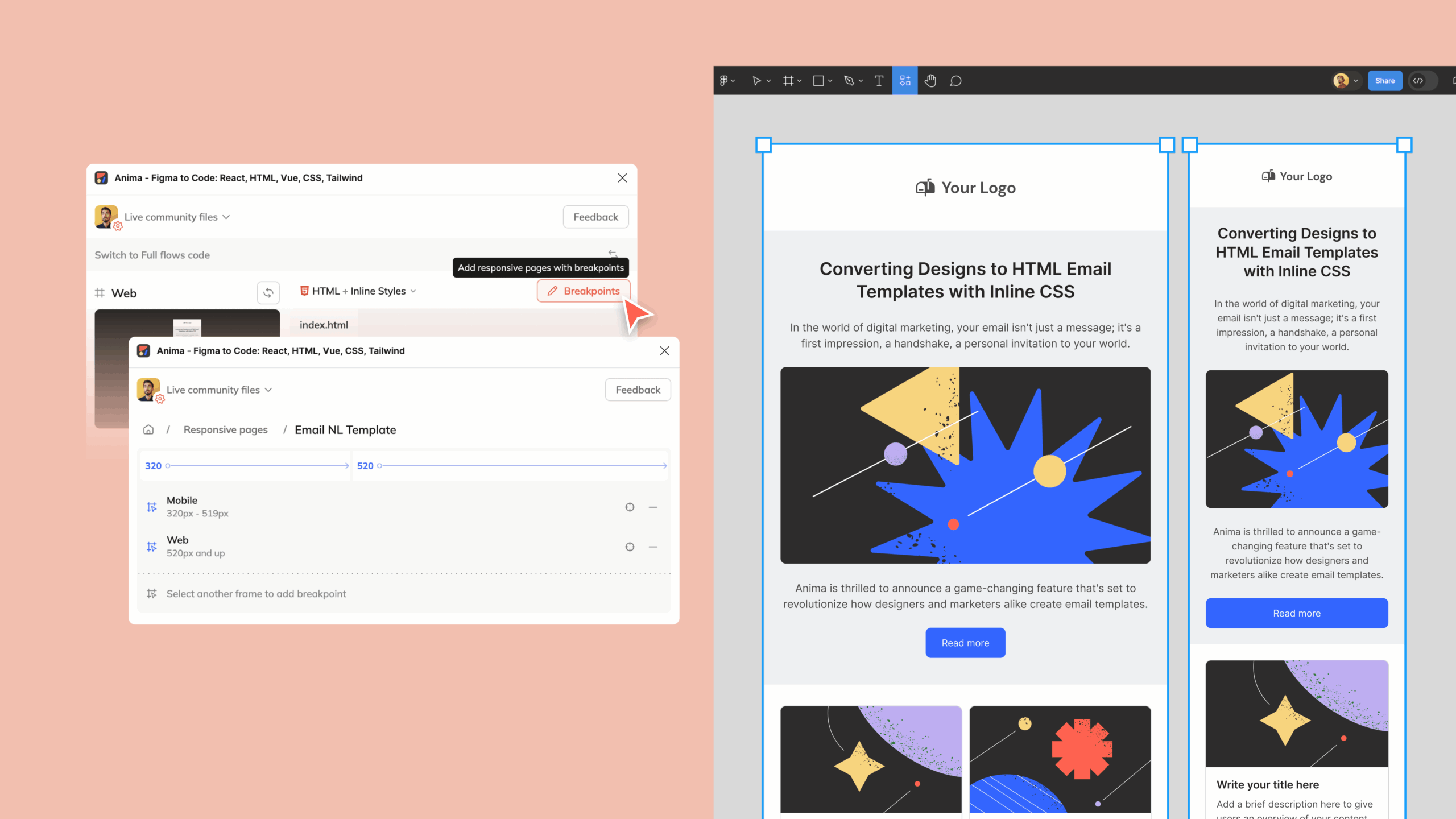
Gracias al auto-layout de Figma y los breakpoints de Anima, tus diseños se adaptan automáticamente a diferentes tamaños de pantalla, garantizando una experiencia óptima tanto en computadoras como en dispositivos móviles.
- Traducción del auto-layout: Los parámetros de auto-layout de Figma se convierten en tablas HTML responsivas, manteniendo la coherencia del diseño.
- Integración de breakpoints: Anima agrega consultas CSS media para los clientes de correo compatibles, mejorando la visualización en todos los dispositivos.

Poner la accesibilidad en el centro del diseño
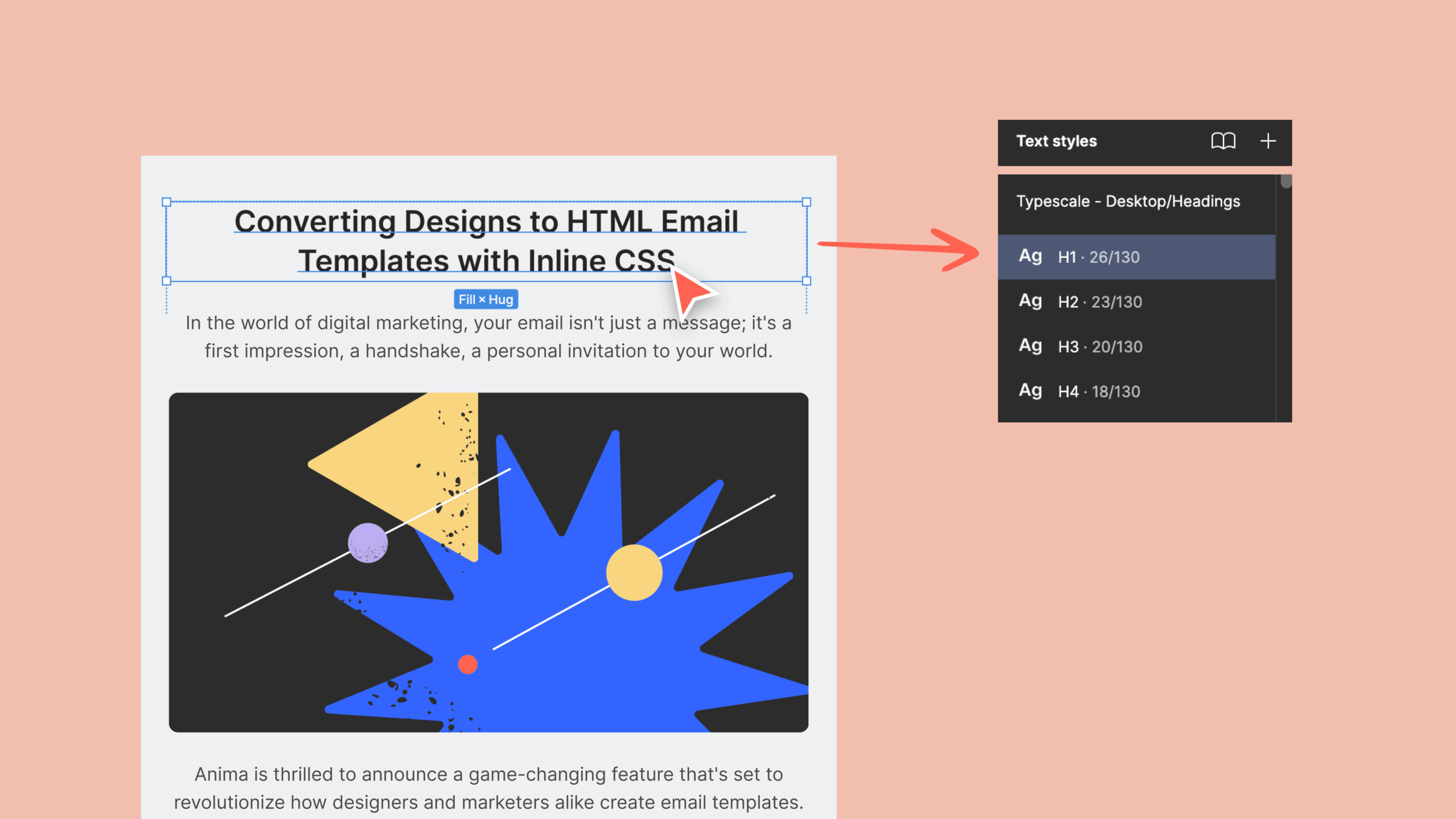
El plugin de Anima implementa una estructura clara para tus emails utilizando los estilos de texto de Figma. Esto mejora la legibilidad para todos, incluidas las personas con discapacidades visuales, mientras optimiza el SEO gracias a los textos alternativos para las imágenes.

Vista previa y edición en tiempo real
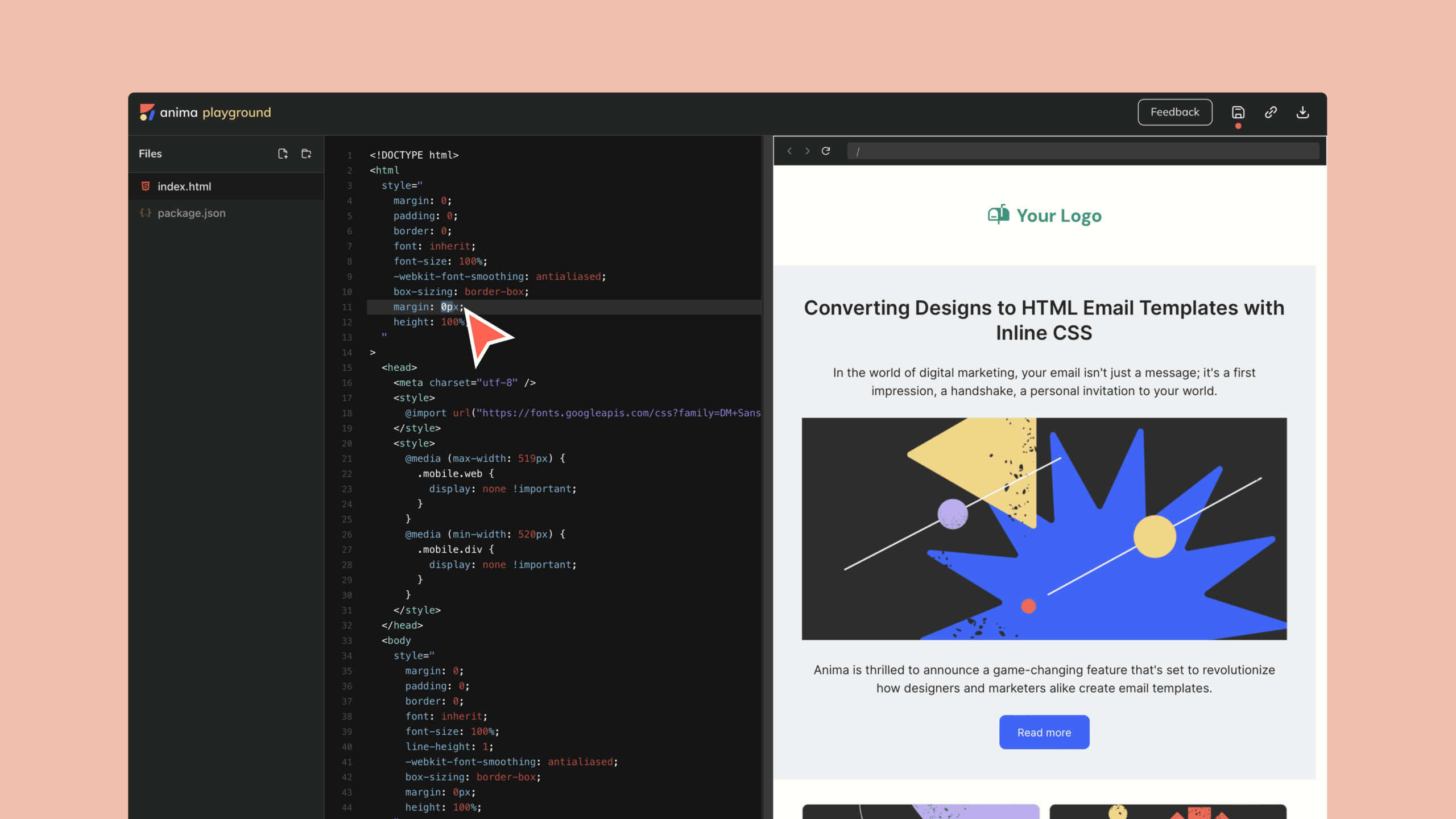
Con el Playground de Anima, visualiza y edita tus emails en tiempo real. Una vez satisfecho con el diseño final, simplemente copia el código HTML listo para usar en tu servicio de correo, como Mailchimp o Mailgun.

De Figma a la bandeja de entrada: Guía paso a paso
- Instala el plugin de Anima en Figma.
- Usa el auto-layout durante el diseño.
- Añade enlaces, títulos, textos alternativos y breakpoints.
- Selecciona «HTML» y «compatible con emails» en la configuración.
- Abre en el Playground para previsualizar y ajustar el HTML y CSS.
- Copia el código HTML final, listo para usar.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog